“ Астро.јс ” је савремени оквир за веб развој заснован на ЈаваСцрипт-у који подржава сопствени језик под називом „ Астро ”. Његове компоненте изгледају слично другим фронт-енд развојним оквирима као што је Реацт.јс. Астро.јс нуди програмерима да напишу сав ЈаваСцрипт фрамеворк код под истим поклопцем. Тако да програмер може да кодира у Реацт, Таилвинд, Ангулар, ТипеСцрипт, Вуе и тако даље у истом пројекту без да сваки пут пролази кроз процес конфигурације.
Овај чланак је показао кораке инсталације и конфигурације укључене у имплементацију пројекта Астро.јс.
Како инсталирати и конфигурисати Астро.јс на Виндовс-у?
Инсталација „ Астро.јс ” може се применити коришћењем „ нпм ”, “ пнпм ”, или „ пређе “, али процедура остаје иста. Али у овој демонстрацији, „ нпм ” Управљач пакетима чворова ће се користити. Хајде да прођемо кроз процедурални водич корак по корак за инсталирање оквира Астро.јс на Виндовс.
Предуслови
Да бисте локално инсталирали и конфигурисали Астро.јс на Виндовс-у, морају бити испуњени неки предуслови. Ови укључују:
- “ јс ” са минималном верзијом „в16.12.0”.
- Препоручује се уређивач текста визуелног кода.
- Основно знање за коришћење промпт-а командне линије.
Корак 1: Покретање процеса инсталације
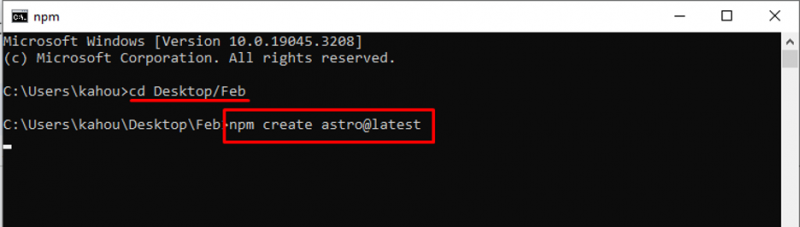
Прво отворите промпт командне линије. Затим посетите директоријум пројекта где ћете користити Астро.јс кроз „ цд ” команда:
цд <путања до директоријума>
Након тога, извршите „ нпм цреате астро@латест ” команда за покретање „ Астро.јс ” процес инсталације:
нпм цреате астро@латест' 
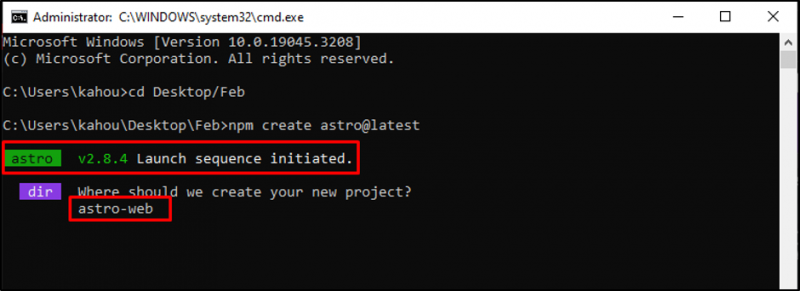
Корак 2: Именовање пројекта
Затим, одговор је генерисан са унапред дефинисаном вредношћу за име пројекта. Ево, на вама је да ли ћете преименовати пројекат или само ићи у току:

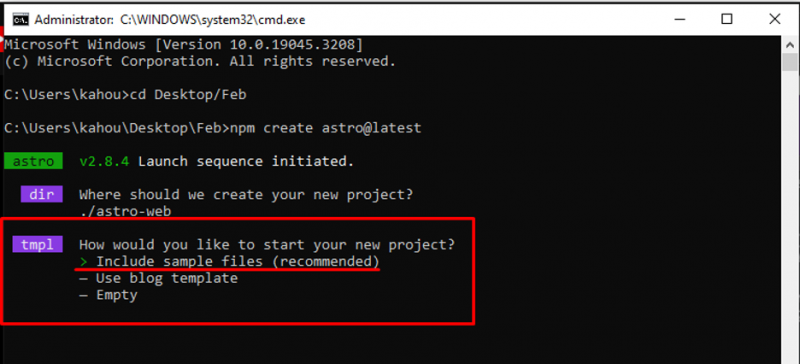
Корак 3: Дефинисање типа пројекта
Астор.јс вам нуди више уграђених шаблона и тема које крајњи програмери могу лако прилагодити. Ево, још један одговор је генерисан са питањем какву врсту пројекта планирате да развијете:

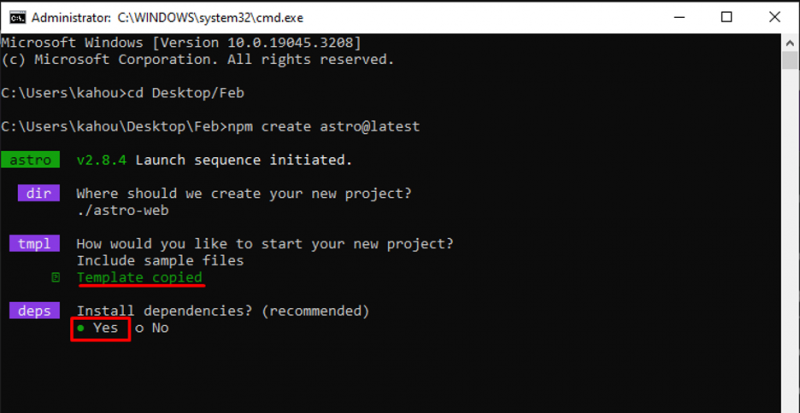
Корак 4: Инсталирање зависности
Сада инсталирајте препоручене зависности да бисте учинили ток извршења несметаним и да бисте били сигурни да имате све што је потребно:

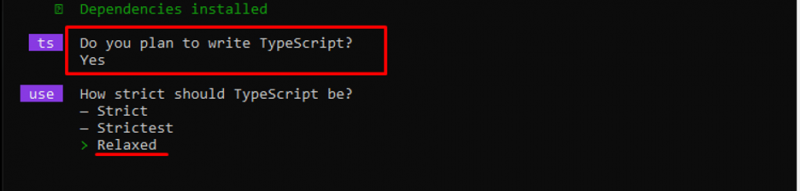
Корак 5: Додавање ТипеСцрипт-а
Језик Астро.јс једноставно ради са ХТМЛ-ом, ЦСС-ом и ЈаваСцрипт-ом. Међутим, други модули оквира се могу увести, али на предњем крају структура кода изгледа слично ХТМЛ-у. „ ТипеСцрипт ” се такође може наследити у пројекту према потреби:

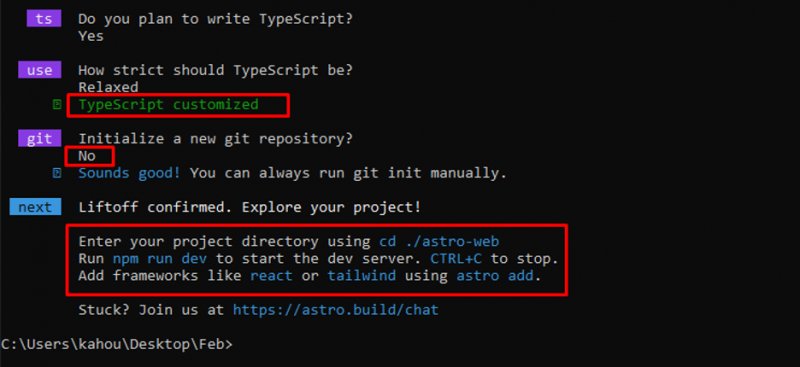
Корак 6: Подешавање Астро.јс
Након што одговори на сва питања, Астро.јс ће креирати прилагођени пројекат према потребама корисника и дати упутства о томе како да покренете пројекат преко претраживача:

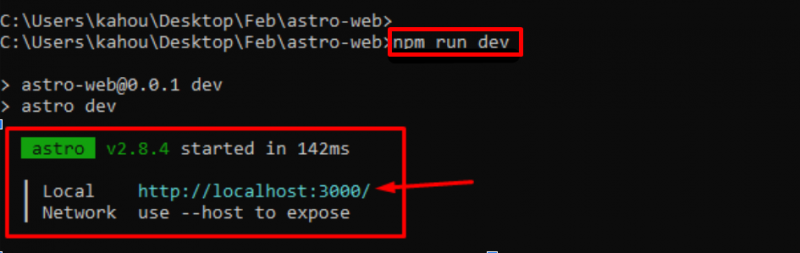
Корак 7: Извођење Астро.јс пројекта
Сада користите „ цд ” наредба за улазак у ново креирано “ Астро.јс ” директоријум:
цд <путања до директоријума датотека Астро.јс>Затим извршите „ нпм рун дев ” за покретање пројекта локално као што је приказано у наставку:
нпм рун дев 
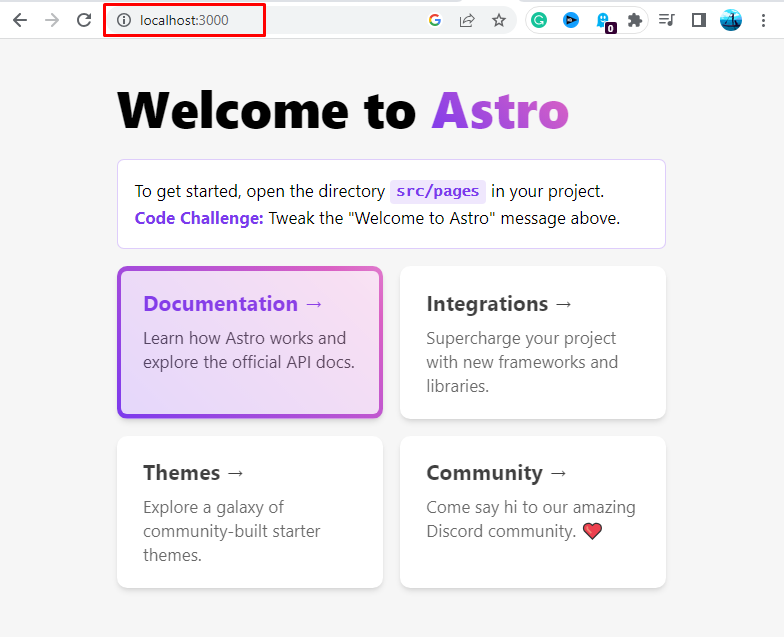
Корак 8: Отварање пројекта у претраживачу
Сада покрените претраживач и идите на „ лоцалхост:3000 ” УРЛ за учитавање пројекта:

Излаз приказује препоручену или шаблонску веб страницу коју смо инсталирали током процеса инсталације. То је све око инсталирања и конфигурисања Астро.јс на Виндовс-у.
Закључак
Да бисте инсталирали Астро.јс, отворите терминал и идите до директоријума пројекта. Након тога, покрените „ нпм цреате астро@латест ” за покретање чаробњака за инсталацију за Астро.јс. Затим ће се генерисати низ одговора који ће помоћи програмерима да конфигуришу и одговоре на њих у складу са захтевима. Затим покрените „ нпм рун дев ” и посетите „ лоцалхост:3000 ” УРЛ за покретање Астро пројекта. То је сва процедура за инсталирање Астро.јс на Виндовс.