Овај чланак ће показати:
Како користити „скривено преливање“ у Таилвинд-у?
Тхе „преливање-скривено” класа сакрива или исече садржај који премашује величину тог елемента. Да бисте користили „оверфлов-хидден“ у Таилвинд-у, направите ХТМЛ програм и примените класу услужних програма „оверфлов-хидден“ са одређеним елементом.
Синтакса
<елемент класа = 'преливање-скривено...' > ... < / елемент>
Пример
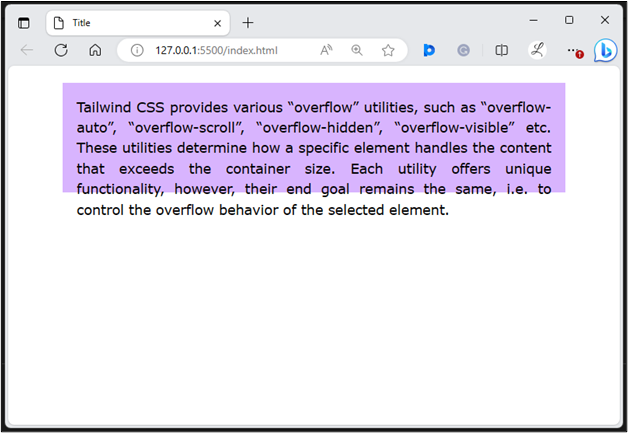
У овом примеру применићемо „преливање-скривено” услужни програм за <див> контејнер за сакривање прекорачења садржаја:
< тело >
< див класа = 'оверфлов-хидден бг-пурпле-300 п-4 мк-16 мт-5 х-32 тект-јустифи' >
Таилвинд ЦСС пружа разне 'прелити' комуналне услуге, као нпр 'аутоматско преливање' , 'преливање-померање' , 'преливање-скривено' ,
'преливање-видљиво' итд. Ови услужни програми одређују како одређени елемент рукује садржаја то превазилази
контејнер величина . Сваки услужни програм нуди јединствену функционалност, међутим, њихов крајњи циљ остаје исти, односно контрола
понашање преливања изабрани елемент.
< / див >
< / тело >
овде:
- „преливање-скривено” класа се користи за сакривање садржаја који премашује величину <див> контејнера.
- “бг-љубичаста-300” цласс поставља љубичасту боју на позадину контејнера.
- “п-4” класа поставља 4 јединице облоге са свих страна контејнера.
- “мк-16” класа примењује 16 јединица маргине на к-осу контејнера.
- “мт-5” класа примењује 5 јединица маргине на врх контејнера.
- “х-32” класа поставља висину контејнера на 32 јединице.
- „текст-јустифи“ класа оправдава текст садржаја унутар контејнера.
Излаз

У горњем излазу се не може видети препуни садржај што указује да је својство „скривено преко преливања“ успешно примењено.
Како користити „оверфлов-висибле“ у Таилвинд-у?
Тхе „преливање-видљиво” класа омогућава да се прекорачење садржаја види. Да бисте користили „оверфлов-висибле“ у Таилвинд-у, креирајте ХТМЛ структуру и примените „оверфлов-висибле“ услужну класу са одређеним елементом.
Синтакса
<елемент класа = 'преливање-видљиво ...' >...< / елемент> Пример
У овом примеру применићемо „преливање-видљиво” услужни програм за <див> контејнер за приказ садржаја прекорачења:
< див класа = 'оверфлов-висибле бг-пурпле-300 п-4 мк-16 мт-5 х-32 тект-јустифи' >
Таилвинд ЦСС пружа разне 'прелити' комуналне услуге, као нпр 'аутоматско преливање' , 'преливање-померање' , 'преливање-скривено' ,
'преливање-видљиво' итд. Ови услужни програми одређују како одређени елемент рукује садржаја то превазилази
контејнер величина . Сваки услужни програм нуди јединствену функционалност, међутим, њихов крајњи циљ остаје исти, односно контрола
понашање преливања изабрани елемент.
< / див >
< / тело >
Овде, у горњем исечку кода, „преливање-видљиво” класа се користи за приказ садржаја који премашује величину контејнера.
Излаз

У складу са горњим излазом, услужни програм „преливање видљиво“ је успешно примењен.
Закључак
Да бисте користили „преливање-скривено“ и „преливање-видљиво“ у Таилвинд-у, додајте „преливање-скривено” и „преливање-видљиво” услужне класе са жељеним елементима у ХТМЛ програму. Услужни програм „оверфлов-хидден“ сакрива препуни садржај, док „оверфлов-висибле“ приказује препуни садржај наведеног елемента. Овај чланак је илустровао метод коришћења услужних програма „скривено преливање“ и „видљиво преко преливања“ у Таилвинд-у.