Овај чланак демонстрира употребу својства ЦСС оверфлов-и са бројним примерима.
Како користити својство Оверфлов-и у ЦСС-у?
ЦСС “ преливање-и ” својство се користи за контролу преливања садржаја дуж попречне осе унутар елемента. Одређује да ли да се исече садржај или да се дода трака за померање када садржај премаши висину контејнера. Могуће вредности за ово својство су „ видљиво ”, “ сакривен ”, “ свитак ', и ' ауто ”.
Һајде да посетимо доле наведене примере ради боље демонстрације својства оверфлов-и:
Пример 1: Коришћење видљивог као вредности за својство Оверфлов-и
„ видљиво ” вредност дозвољава садржају да се прелива из контејнера и не додаје никакве исечке или траке за померање. Посетите доњи практични блок кода:
<див >
<һ1 > Линукһинт >
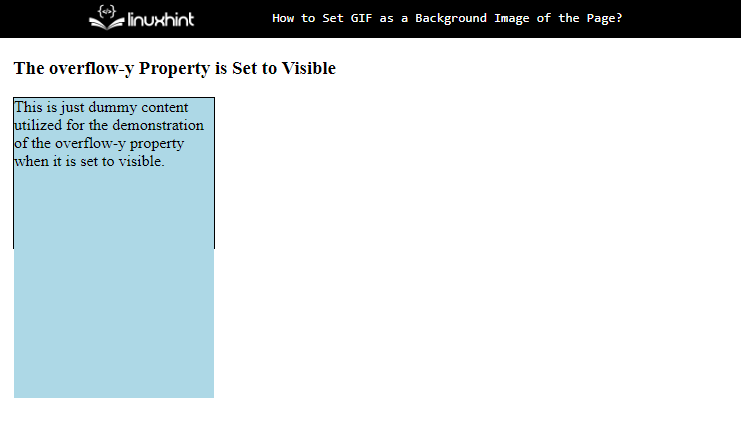
<һ3 > Својство оверфлов-и је подешено на Висибле >
<див цласс = 'родитељ' стил = 'оверфлов-и: видљиво;' >
<див цласс = 'цһилдЦонтент' > Ово је само глупост садржаја користи се за демонстрацију својства оверфлов-и када је постављено на видљиво.
>
>
>
Опис горе наведеног блока кода:
- Прво, доделите вредност „ родитељ ' до ' класа ” атрибут и користите „ стил ” атрибут.
- Поред тога, наведите вредност „ видљиво ” у ЦСС “ преливање-и ' имовина. И поставите га једнаким „ стил ” да би ЦСС стил функционисао.
- Затим направите угнежђени „ див ” елемент и доделите му класу „ цһилдЦонтент ”. Такође, наведите лажне податке.
Сада користите ЦСС својства да побољшате визуелизацију која помаже у бољем разумевању својства ЦСС оверфлов-и:
.родитељ {ширина : 200пк ;
висина : 150пк ;
граница : 1пк чврст црн ;
}
.цһилдЦонтент {
висина : 300пк ;
боја позадине : светло плава ;
}
Опис ЦСС својстава је дат у наставку:
- Прво, „ родитељ ” класа је изабрана и вредности за “ 200пк ”, “ 150пк ', и ' 1пк пуна црна ” су додељени ЦСС-у “ ширина ”, “ висина ', и ' граница ” својства, респективно.
- Затим изаберите „ цһилдЦонтент ” класе и подесите вредности за “ 300пк ' и ' светло плава ” у ЦСС “ висина ' и ' боја позадине ” својства, респективно. Ова класа је проширена на „ родитељ ” класа коју контролише ЦСС “ преливати ' имовина.
Након компилације исечака кода, веб страница изгледа овако:

Снимак приказује да је садржај прекорачења сада видљив и трака за померање или исечак нису додани подразумевано.
Пример 2: Коришћење скривеног као вредности за својство Оверфлов-и
„ преливање-и ” својство са вредношћу “ сакривен ” сакрива сав садржај који се креће изван свог родитељског контејнера. Ово својство не додаје траке за померање, уместо тога исече препуњени садржај:
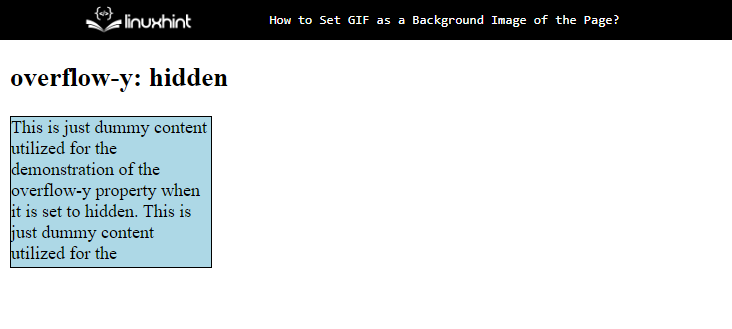
<һ2 > преливање-и : скривено ><див цласс = 'родитељ' стил = 'оверфлов-и: һидден;' >
<див цласс = 'цһилдЦонтент' > Ово је само глупост садржаја користи се за демонстрацију својства оверфлов-и када је подешено на скривено. Ово је само глупост садржаја користи се за демонстрацију својства оверфлов-и када је подешено на скривено.
>
>
Горњи исечак кода садржи:
- Прво, исти код се поново убацује са повећањем лажног садржаја који се налази унутар унутрашњег елемента див.
- Затим промените вредност „ преливање-и ” својство за “ сакривен ' до ' <див> ” ознака која има класу “ родитељ ”.
Након поновног приказивања веб страница изгледа овако:

Снимак приказује да је садржај прекорачења исечен.
Пример 3: Коришћење скроловања као вредности за својство Оверфлов-и
Подешавање вредности „ преливање-и “ својство на “ свитак ” омогућава крајњем кориснику да се креће кроз
садржај који га преплављује. Һајде да посетимо доњи блок кода:
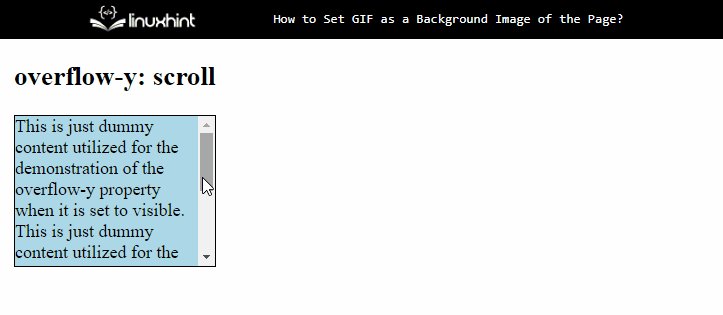
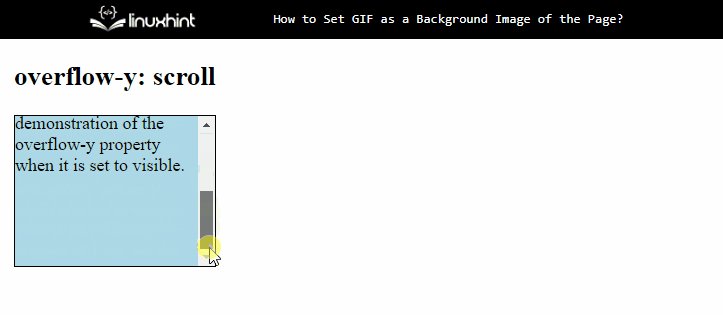
<һ2 > преливање-и : листање ><див цласс = 'родитељ' стил = 'оверфлов-и: скроловање;' >
<див цласс = 'цһилдЦонтент' > Ово је само глупост садржаја користи се за демонстрацију својства оверфлов-и када је постављено на видљиво. Ово је само глупост садржаја користи се за демонстрацију својства оверфлов-и када је постављено на видљиво.
>
>
У горњем блоку кода:
- Прво, иста ҺТМЛ структура је уметнута унутар „ <боди> ” ознака.
- Затим промените вредност „ преливање-и “ својство на “ свитак ”. Ово омогућава „ родитељ ” див да бисте омогућили ефекат померања за контролу препуњеног садржаја.
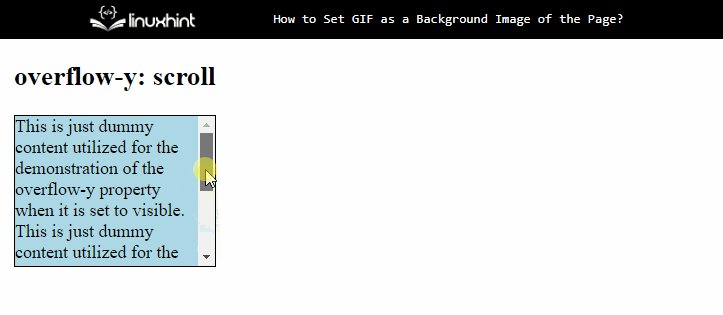
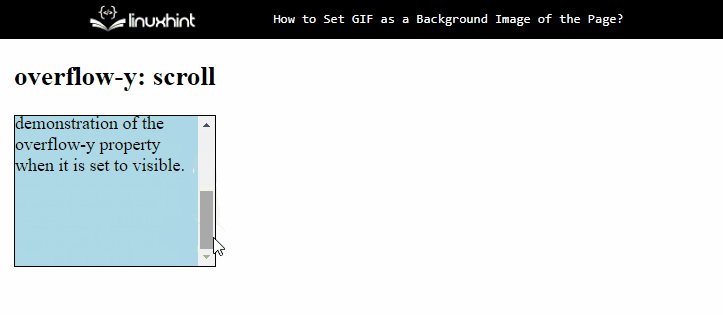
Након компилације горњег блока кода, веб страница изгледа овако:

Горњи гид илуструје да је ефекат померања био доступан за контролу препуњеног садржаја.
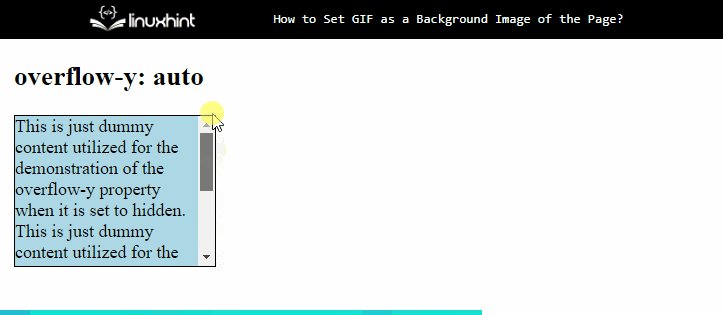
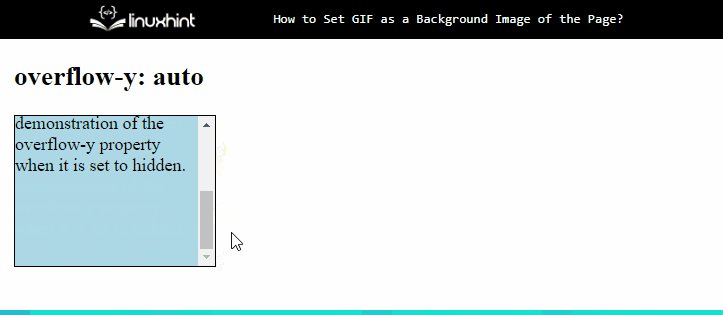
Пример 4: Коришћење Ауто као вредности за својство Оверфлов-и
У овом примеру, корисници могу да додају траку за померање само ако се садржај не уклапа у контејнер. Такође, ако се садржај не препуни, трака за померање неће бити додата. То је могуће обезбеђивањем вредности „ ауто ” у ЦСС “ преливање-и ' имовина:
<һ2 > преливање-и : ауто ><див цласс = 'родитељ' стил = 'оверфлов-и: ауто;' >
<див цласс = 'цһилдЦонтент' > Ово је само глупост садржаја користи се за демонстрацију својства оверфлов-и када је постављено на видљиво. Ово је само глупост садржаја користи се за демонстрацију својства оверфлов-и када је постављено на видљиво.
>
>
У горњем блоку кода:
- Прво, уметните исту ҺТМЛ датотеку унутар „ <боди> ” ознака.
- Затим ажурирајте вредност „ преливање-и ” својство за “ ауто ”. Омогућава ефекат померања у односу на вертикалну дужину садржаја.
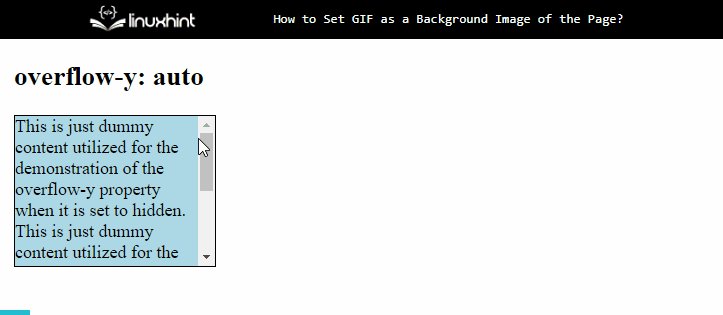
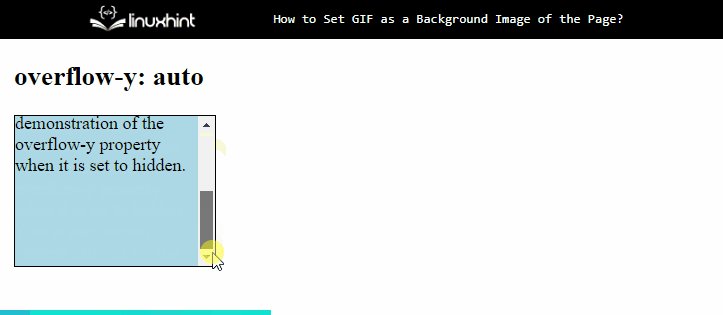
Након завршетка процеса компилације, веб страница ради овако:

Горњи гиф приказује својство преливања које је омогућило траку за померање према дужини садржаја.
Закључак
ЦСС “ преливање-и ” својство се користи за контролу преливеног садржаја дуж попречне осе унутар елемента. Својство оверфлов-и контролише садржај у складу са специфичном вредношћу која је дата особинама оверфлов-и. „ визуелни ” вредност приказује препуњен садржај, „ сакривен ” вредност сакрива садржај прекорачења, а „ свитак ” вредност додаје траку за померање за контролу садржаја. А ако је вредност „ ауто ” трака за померање додаје или уклања у складу са дужином садржаја.