Овај блог елаборира следеће основне концепте:
- Како користити/искористити тачке прекида и медијске упите са клипом у позадини у Таилвинд-у?
- Примена тачака прекида са клипом у позадини у Таилвинд-у.
- Примена медијских упита са клипом у позадини у Таилвинд-у.
Како користити/искористити тачке прекида и медијске упите са клипом у позадини у Таилвинд-у?
„ бг-цлип-{кеиворд} ” се користи за постављање граничног оквира позадине елемента. Овај услужни програм се може користити са више својстава, као што је „ паддинг-бок ', ' гранична кутија ', ' садржај-кутија ', и ' поље за текст ”.
Пример 1: Примена тачака прекида са клипом у позадини у Таилвинд-у
Овај пример примењује тачке прекида са клипом у позадини преко примењеног „ бг-цлип-{кеиворд} ” услужни програм са “ доктор медицине ” односно екрани средње величине и „ лг ” тј. класе екрана великих димензија:
< хтмл >
< глава >
< мета цхарсет = 'утф-8' >
< мета име = 'виевпорт' садржаја = 'видтх=девице-видтх, инитиал-сцале=1' >
< скрипта срц = '6Ф06Д28Ф9027ДФ871279Ц633ЕЦ9АД74482ДБ1519' >< / скрипта >
< / глава >
< тело >
< тектареа класа = 'бг-цлип-бордер п-6 бг-иеллов-500 бордер-4 бордер-ред-500 бордер-дасхед мд:бг-цлип-тект лг:бг-цлип-паддинг' > Ово је Таилвинд ЦСС < / тектареа >
< / тело >
< / хтмл >
Према овим редовима кода:
- Прво наведите ЦДН путању да бисте користили функције Таилвинд-а.
- Затим направите елемент „<тектареа>“ који садржи „ бг-цлип-{кеиворд} ” услужни програм тако да је подешен на „границу” на малим екранима и подешен на „ бг-цлип-тект ' и ' бг-цлип-паддинг ” услужни програми на екранима средње и велике величине преко „ доктор медицине ' и ' лг ” класе, респективно.
Белешка: Навођење услужног програма једноставно је исто као и навођење у „ см ' класа.
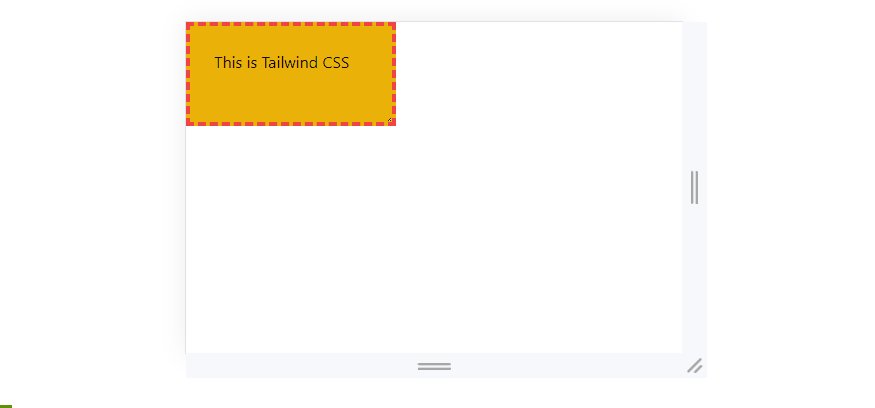
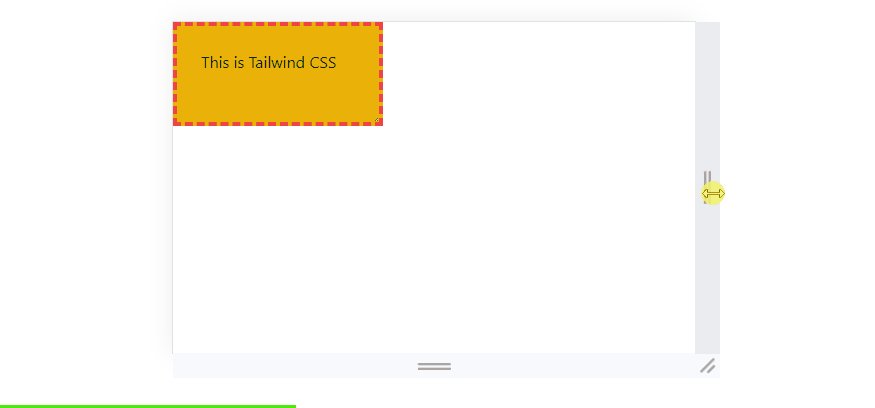
Излаз

Овај исход значи да се након проширења величине екрана позадина исече у складу са тим.
Пример 2: Примена медијских упита са клипом у позадини у Таилвинд-у
Следећа демонстрација кода примењује медијске упите са „Позадинским клипом“ преко „ @медиа ” правило и наведени параметар:
< хтмл >
< глава >
< мета цхарсет = 'утф-8' >
< мета име = 'виевпорт' садржаја = 'видтх=девице-видтх, инитиал-сцале=1' >
< скрипта срц = '6Ф06Д28Ф9027ДФ871279Ц633ЕЦ9АД74482ДБ1519' >< / скрипта >
< / глава >
< тело >
< тектареа класа = 'п-6 бг-жута-500 граница-4 граница-црвена-500 граница-испрекидана' ид = 'темп' >Ово је Таилвинд ЦСС< / тектареа >
< / тело >
< стил тип = 'текст/цсс' >
#темп {
бацкгроунд-цлип: бордер-бок;
}
@ медија ( мак- ширина :500пк ) {
#темп {
бацкгроунд-цлип: паддинг-бок;
} }
< / стил >
< / хтмл >
У овом исечку кода:
- Поновите методологије за укључивање Таилвинд ЦДН путање и креирање елемента „<тектареа>”.
- Сада, у ЦСС коду, наведите подразумевани „ бацкгроунд-цлип “ својство као “ гранична кутија ”.
- Након тога примените „ @медиа ” правило са датим параметром тако да све док је ширина екрана једнака „500” пиксела, „ бацкгроунд-цлип ” својство је подешено на “ паддинг-бок ”.
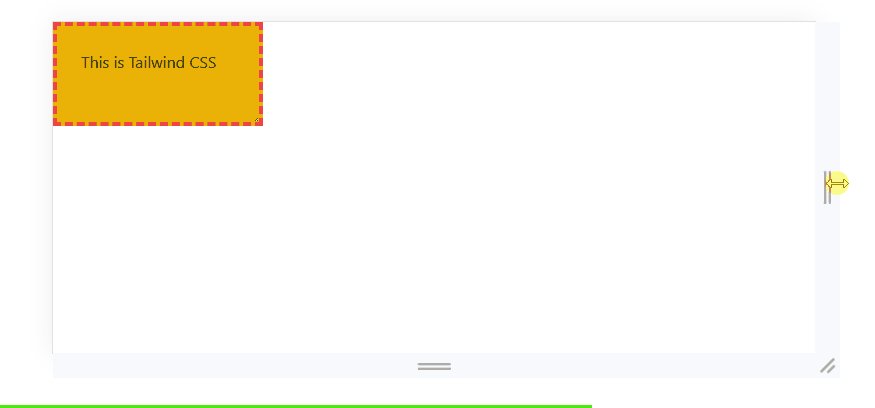
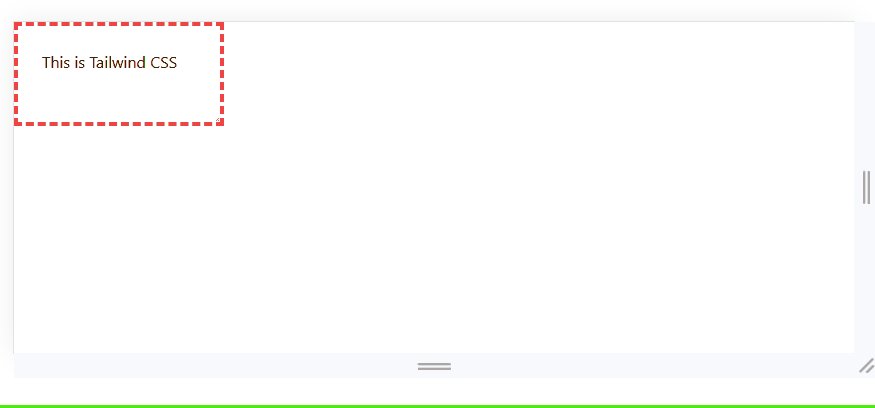
Излаз

Из овог исхода може се потврдити да је позадински клип пребачен у складу са промењеном ширином екрана.
Закључак
Позадински клип се може користити са Таилвинд Бреакпоинтс и Медиа Куериес преко примењеног „ бг-цлип-{кеиворд} ” услужни програм са “ доктор медицине ” или “ лг ” класе или преко „ @медиа ” правило. Кључна реч се може подесити на „паддинг-бок”, „бордер-бок”, „цонтент-бок”, „тект-бок” и још много тога. У овом водичу смо демонстрирали употребу тачака прекида и медијских упита са позадинским клипом у Таилвинд-у.