У Таилвинд-у, однос ширине и висине је пропорција ширине елемента према висини, као што је видео или слика. Таилвинд ЦСС је увео изворну подршку за услужне програме за пропорцију ширине и висине, који користе ЦСС својство пропорције ширине и висине за постављање жељеног односа ширине и висине за елемент. Међутим, ово својство није подржано у старијим прегледачима. Због тога корисници могу да користе додатак за однос ширине и висине да подрже ове прегледаче. Овај додатак уводи две класе, тј. аспект-в-{н} ' и ' аспект-х-{н} ”, који се може комбиновати да би се елементу дао фиксни однос ширине и висине.
Овај чланак ће објаснити метод за постављање додатка за однос ширине и висине у Таилвинд-у.
Како подесити додатак за однос ширине и висине у Таилвинд ЦСС-у?
Да бисте подесили додатак за однос ширине и висине у Таилвинд-у, погледајте доле наведене кораке:
- Инсталирајте додатак за однос ширине и висине у пројекат
- Додајте додатак за однос ширине и висине у датотеку „таилвинд.цонфиг.јс“ и онемогућите „ аспект ” основни додатак
- Користите класе додатака за однос ширине и висине у ХТМЛ програму
- Проверите излаз тако што ћете погледати ХТМЛ веб страницу
Корак 1: Инсталирајте додатак за однос ширине и висине у Таилвинд Пројецт
Прво отворите терминал и извршите доле наведену команду да бисте инсталирали додатак за однос ширине и висине у пројекат:
асл и @ таилвиндцсс / Аспецт-ратио

Корак 2: Конфигуришите додатак за однос ширине и висине у конфигурационој датотеци Таилвинд
Затим отворите датотеку „таилвинд.цонфиг.јс“, додајте додатак за однос страница и онемогућите „ аспект ” основни додатак да бисте избегли било какве конфликте:
модул.екпортс = {садржај: [ './индек.хтмл' ] ,
цореПлугинс: {
однос ширина/висина: лажно ,
} ,
додаци: [
захтевају ( '@таилвиндцсс/аспецт-ратио' ) ,
] ,
} ;
Корак 3: Користите додатак за однос ширине и висине у ХТМЛ програму
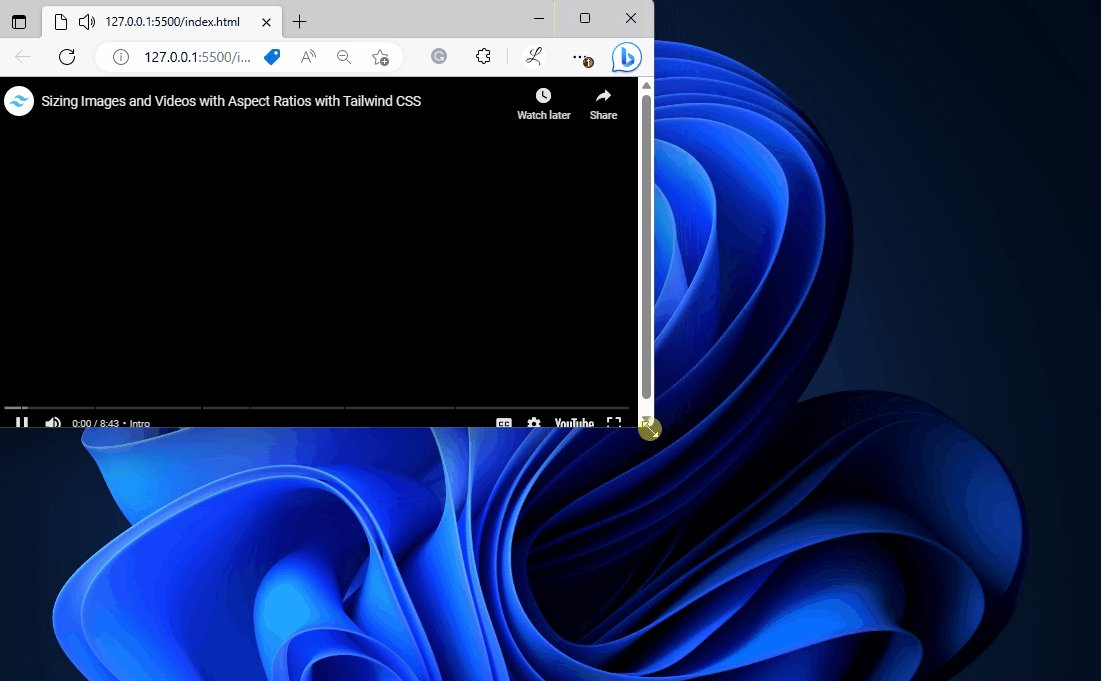
Сада направите ХТМЛ програм и користите додатак за однос страница у њему. На пример, користили смо “ аспект-в-16 ' и ' аспект-х-9 ” часови у нашем програму за одржавање односа ширине и висине 16:9:
< тело >< див класа = 'аспецт-в-16 аспецт-х-9' >
< ифраме срц = '6ЦЦЦ2Ф768БЕБ400ЕД7ФФ0807030ЦА434365А52Е9'
граница оквира = '0' дозволити = „акцелерометар; аутоматска репродукција;
цлипбоард-врите; енцриптед-медиа; жироскоп;
слика у слици' дозвољен на целом екрану > ифраме >
див >
тело >
овде:
- „ <див> ” елемент користи две класе додатака за однос ширине и висине, тј. аспект-в-16 ' и ' аспект-х-9 ”. Ове класе се користе за креирање контејнера са фиксним односом ширине и висине од 16:9.
- „ <ифраме> ” елемент се користи за уграђивање ИоуТубе видеа.
- „ срц ” атрибут поставља изворни УРЛ видео снимка који треба да се угради.
- „ граница оквира ” вредност атрибута је „0” што уклања ивицу око уграђеног видеа.
- „ дозволити ” атрибут специфицира дозволе за уграђени видео, као што је омогућавање аутоматске репродукције и режима слика у слици.
- „ дозвољен на целом екрану ” омогућава гледање видеа у режиму целог екрана.
Белешка: Уверите се да је веза до видео записа уграђена.
Корак 4: Проверите излаз
На крају, покрените ХТМЛ програм и погледајте веб страницу да бисте проверили резултат:

Према горенаведеном излазу, класе додатака за однос ширине и висине осигуравају да контејнер одржава жељени однос ширине и висине, тј. 16:9.
Закључак
Да бисте подесили додатак за однос ширине и висине у Таилвинд-у, прво инсталирајте додатак за однос ширине и висине у пројекат. Затим додајте додатак за однос ширине и висине у датотеку „таилвинд.цонфиг.јс“ и подесите „ аспект ” вредност основног додатка на „ лажно ” да бисте га онемогућили. Након тога, користите класе додатака за однос ширине и висине у ХТМЛ програму. На крају, проверите излаз тако што ћете погледати ХТМЛ веб страницу. Овај чланак је објаснио метод за постављање додатка за однос ширине и висине у Таилвинд.