ЦСС “ преливати ” својство се користи за контролу преливања садржаја за изабрани ХТМЛ елемент. Садржај се може контролисати у једном одређеном правцу уз помоћ „ преливање-и ' и ' оверфлов-к ” својства. Својство „оверфлов“ прихвата вредности попут „ свитак ”, “ видљиво ”, “ сакривен ' и ' ауто ” и међусобно се разликују по функционалности. Међутим, овај водич показује разлику између оверфлов:сцролл и оверфлов:ауто користећи практичне примере.
Како се оверфлов:сцролл разликује од оверфлов:ауто?
Главна разлика између ' свитак ' и ' ауто ” вредности је да је „ оверфлов:сцролл ” увек приказује траку за померање да ли је потребна или не која ствара визуелну дистракцију. С друге стране, „ оверфлов:ауто ” приказује траку за померање само када је садржај препун. На овај начин се може креирати чишћи и модернији дизајн који лако привлачи пажњу корисника.
Пример 1: Коришћење својства оверфлов:сцролл
ЦСС “ оверфлов:сцролл ” својство подразумевано подешава траку за померање да контролише препуњени садржај. Не види садржај преливања и затим примењује траку за померање. Уместо тога, он приказује хоризонталну и вертикалну траку за померање након компилације кода, али корисник може да измени и прикаже само бочну траку за померање у складу са захтевима дизајна.
Посетите доњи код да бисте користили својство „оверфлов:сцролл“:
< див >
< х3 > Пример за Оверфлов: скроловање х3 >
< див класа = 'сцроллингБок скрол' >
< стр > Ово је само лажни садржај који се користи за демонстрација разлике између померања вредности својства оверфлов-и и ауто.
стр >
див >
див >
У горњем блоку кода:
- Прво, корен „ див ” елемент је креиран и користи угнежђени „ <див> ” у њему.
- Затим доделите класе „ сцроллингБок ' и ' свитак ” до већ креираног угнежђеног „ <див> ” ознака.
- Коначно, наведите лажне податке за „ <х3> ' и ' <п> ” ознаке унутар “ див ” елементи.
Након креирања ХТМЛ структуре, примените својство ЦСС оверфлов:
< стил >.сцроллингБок {
ширина: 300пк;
висина: 150пк;
ивица: 1пк чврста тамно сива;
}
.свитак {
преливање: скроловање;
}
стил >
Опис горњег ЦСС кода:
- Прво изаберите „ сцроллингБок ” класе и обезбеди вредности за “ 300пк ”, “ 150пк ' и ' 1пк чврста тамно сива ” у ЦСС “ ширина ”, “ висина ', и ' граница ” својства. Ова својства се користе за бољи процес визуелизације.
- Затим, „ свитак ” класа је изабрана, а вредност “ свитак ” се преноси у ЦСС “ преливати ' имовина.
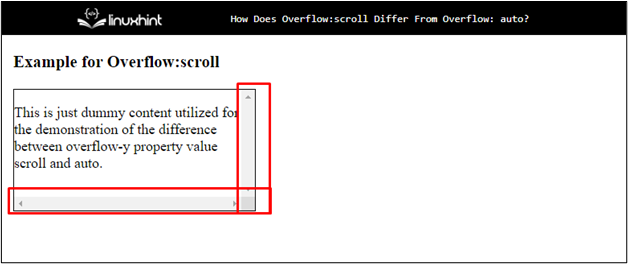
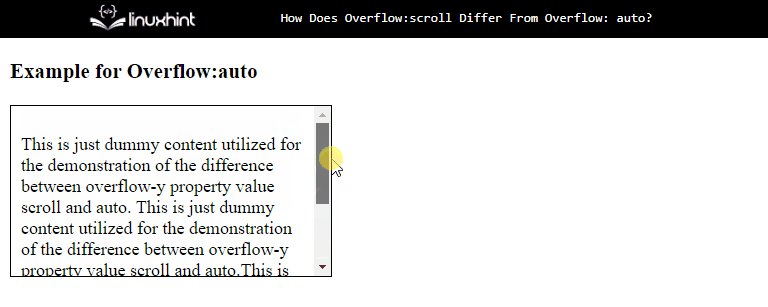
Након завршетка фазе компилације:

Горњи излаз показује да садржај није препун већ је трака за померање додата и на Кс и на И осу.
Пример 2: Коришћење својства оверфлов:ауто
Својство оверфлов:ауто је као оверфлов:сцролл јер оба могу да прикажу траку за померање. Једина разлика је у томе што „ оверфлов:ауто ” додаје траку за померање када је садржај препун, а ако садржај није препун, трака за померање се не додаје. Углавном се користи приликом креирања респонзивног веб дизајна због своје природе која се динамички мења.
На пример, посетите доњи код:
< див класа = 'ауто-пример' >< х3 > Пример за Оверфлов:ауто х3 >
< див класа = 'сцроллингБок' стил = 'преливање: ауто' >
< стр > Ово је само лажни садржај који се користи за демонстрација разлике између померања вредности својства оверфлов-и и ауто.
стр >
див >
див >
У горњем блоку кода:
- Прво, користи се иста ХТМЛ структура, а лажни подаци се достављају „ х3 ', и ' стр ” елементи се мењају.
- Затим, „ стил ” атрибут се користи са унутрашњим угнежђеним “ див ” елемент и поставља вредност „ ауто ” у ЦСС “ преливати ' имовина.
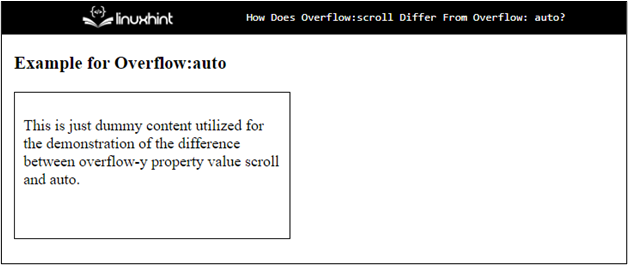
Након извршења, „ див ” елемент сада изгледа овако:

Горњи снимак показује да трака за померање није додата према дужини садржаја.
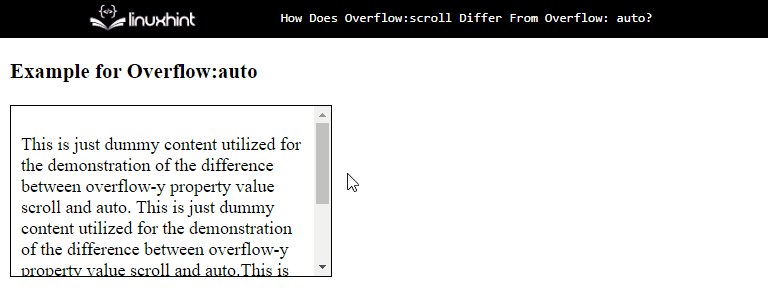
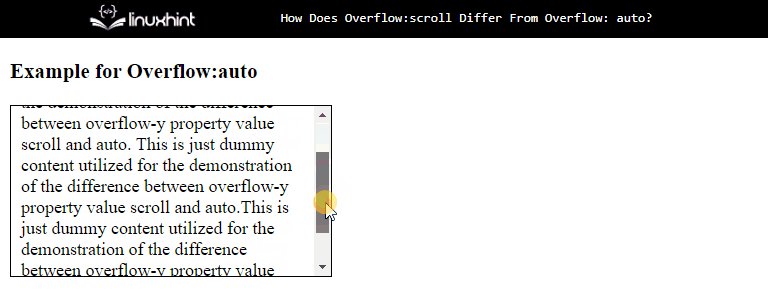
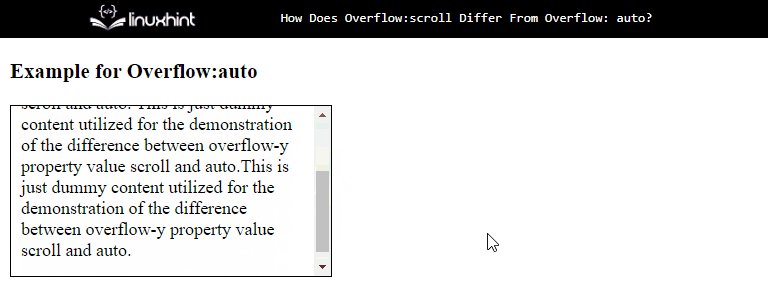
Сада, само за мало више разјашњења о „ оверфлов:ауто ' имовина. Покушајте да обезбедите велику количину података угнежђеном „ див ” елемент. Након ажурирања кода, веб страница изгледа овако:

Излаз потврђује да је трака за померање сада додата због присуства садржаја прекорачења.
Закључак
„ оверфлов:сцролл ' и ' оверфлов:ауто ” својства се разликују у ситуацији када додају траку за померање. „Оверфлов:сцролл“ увек приказује траку за померање без обзира да ли је садржај препун или не. Док „оверфлов:ауто“ приказује траку за померање само када је садржај изабраног ХТМЛ елемента препун. Вредност ЦСС-а “ преливати ” својство зависи од специфичног дизајна и захтева за корисничко искуство. Овај чланак је показао разлику између својстава „оверфлов:сцролл“ и „оверфлов:ауто“.