Овај текст ће описати како стилизовати Боотстрап модал.
Како стилизовати Боотстрап модал?
Да бисте научили како да стилизујете Боотстрап модал, следите доле наведене кораке.
Корак 1: Креирајте ХТМЛ датотеку
Прво, креирајте модал пратећи упутства дата у наставку:
- Створити ' <див> ” контејнер и доделите му класу “ главни-модални-контејнер ”.
- Затим додајте дугме које ће покренути модални прозор. Додели му „ бтн ”, “ бтн-примари ', и ' схов-модал ” класе. Подесите атрибуте података ' дата-тоггле ” са вредношћу “ модални ” и „ подаци-циља ' са ' #миМодал ” вредност. Овај ид показује на ид модалног прозора.
- Затим креирајте модални прозор. Да бисте то урадили, додајте „ <див> ” елемент и додели га “ модални ' и ' избледети ” класе и поставите ид.
- Додајте „ <див> ” за дијалошки оквир модалног и доделите му „ модални-дијалошки ' класа.
- Затим наведите садржај модала у „<див>“ и доделите му класу „ модални-садржај ”.
- Направите дугме за затварање са класом „ Близу ”. „ подаци-одбацити ” атрибут се користи за затварање модалног прозора.
- Затим наведите модално тело са класама „ модално-тело ' и ' ред ”. Унутар њега узмите колону од 6 мрежа за слику и 6 за садржај.
- Слика је уграђена помоћу „ <имг> ” ознака.
- Затим, унутар „ <див> ” елемент са „ садржаја ” додајте наслов, поднаслов и опис.
- Након тога, поставите дугме са Боотстрап-ом “ бтн ”, “ бтн-опасност ', и ' п-2 ” класе:
< дугме класа = 'бтн бтн-примари схов-модал' дата-тоггле = 'модал' подаци- циљ = '#миМодал' > виев модал < / дугме >
< див класа = 'модал фаде' ид = 'миМодал' >
< див класа = 'модални дијалог' >
< див класа = 'модални садржај' >
< дугме класа = 'Близу' подаци-одбацити = 'модал' >
< спан > × < / спан >< / дугме >
< див класа = 'модални ред тела' >
< див класа = 'цол-см-6 модал-имаге' >< имг срц = '/имг/цлотхес.јпг' >< / див >
< див класа = 'цонтент цол-см-6' >
< х3 класа = 'титула' > Посебна понуда < / х3 >
< спан класа = 'поднаслов' > 20% попуста за понети и доставу < / спан >
< стр класа = 'Опис' > Мајице најбољег квалитета. Свака величина је доступна. Лако се прати. < / стр >
< дугме класа = 'бтн бтн-дангер п-2' > ПОГЛЕДАЈ ЈОШ < / дугме >
< / див >
< / див >
< / див >
< / див >
< / див >
< / див >
Корак 2: Стилизирајте класу „главни-модални-контејнер“.
Цео контејнер је стилизован са ЦСС “ породица фонтова ' имовина:
.маин-модал-цонтаинер {
породица фонтова : 'поппинс' , Санс Сериф ;
}
Корак 3: Стилизирајте 'схов-модал' класу
„ схов-модал ” класа је декларисана са следећим својствима:
.маин-модал-цонтаинер .схов-модал {
боја : #ффф ;
боја позадине : #3а97ц9 ;
тект-трансформ : писати великим словом ;
паддинг : 10пк 15пк ;
маргина : 80пк ауто 0 ;
приказ : блокирати ;
}
овде:
- “ боја ” поставља боју фонта.
- “ боја позадине ” поставља боју позадине елемента.
- “ тект-трансформ ” пише великим словом у тексту.
- “ паддинг ” прилагођава простор око садржаја елемента.
- “ маргина ” ствара простор око елемента.
- “ приказ ” са вредношћу “ блокирати ” поставља ширину елемента на 100%.
Корак 4: Стилизирајте 'модал-диалог' класу на Фаде
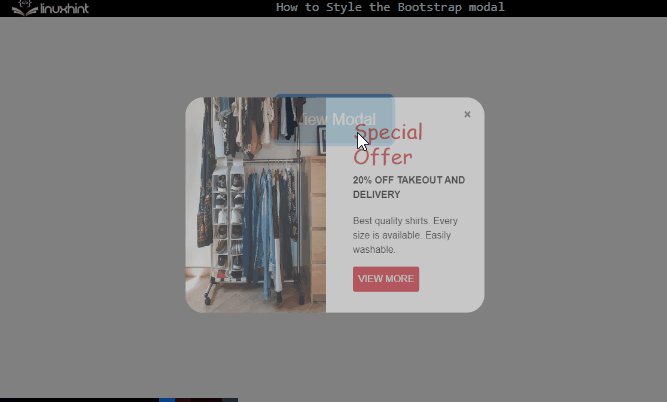
.модал .фаде .модал-диалог {преобразити : Скала ( 0 ) ;
прелаз : све 450мс кубни-безиер ( .47 , 1.64 , .41 , .8 ) ;
}
Када модални избледи, следећа ЦСС својства се примењују на „ модални-дијалошки ' класа:
- “ преобразити “ имовина са “ Скала() ” вредност повећава или смањује величину елемента вертикално или хоризонтално.
- “ прелаз ” постепено помера елемент. „ кубни-безиер() ” функција примењује кубичну Безијеову криву. Одређује се са четири тачке.
Корак 5: Стилизирајте 'модал-диалог' класу на емисији
.модал .Прикажи .модал-диалог {преобразити : Скала ( 1 ) ;
}
ЦСС “ преобразити ” својство са вредношћу “ скала (1) ” повећава величину оквира за дијалог.
Корак 6: Стилизирајте класу „модални садржај“.
.маин-модал-цонтаинер .модал-диалог .модал-цонтент {граница-радијус : 30пк ;
граница : ниједан ;
преливати : сакривен ;
}
„ модални-садржај ” је украшен следећим својствима:
- “ граница-радијус ” заокружује ивице елемента.
- “ граница ” са вредношћу “ ниједан ” сакрива границу.
- “ преливати ” контролише ток садржаја.
Корак 7: Стилизирајте 'затворите' класу
.маин-модал-цонтаинер .модал-диалог .модал-цонтент .Близу {боја : #747474 ;
боја позадине : ргба ( 255 , 255 , 255 , 0.5 ) ;
висина : 27пк ;
ширина : 27пк ;
паддинг : 0 ;
непрозирност : 1 ;
преливати : сакривен ;
положај : апсолутна ;
јел тако : 15пк ;
топ : 15пк ;
з-индекс : 2 ;
}
овде:
- “ непрозирност ” дефинише ниво транспарентности елемента.
- “ положај ” са вредношћу “ апсолутна ” поставља позицију елемента у односу на његову родитељску позицију.
- “ јел тако ' и ' топ ” поставите простор са десне стране и на врху дугмета за затварање.
- “ з-индекс ” специфицира редослед стека елемента. Већи ред стека доводи елемент у предњи део.
Корак 8: Стилизирајте класу „модално тело“.
.маин-модал-цонтаинер .модал-диалог .модал-цонтент .модал-боди {паддинг : 0 !важно ;
}
Простор око целог модалног тела подешава ЦСС “ паддинг ' имовина. Штавише, „ !важно ” кључна реч се користи за подешавање важности елемента.
Корак 9: Стилизирајте елемент „имг“.
.маин-модал-цонтаинер .модал-диалог .модал-цонтент .модал-боди .модал-имаге имг {висина : 100% ;
ширина : 100% ;
}
Корак 10: Стилизирајте класу „садржај“.
.маин-модал-цонтаинер .модал-диалог .модал-цонтент .модал-боди .садржај {паддинг : 35пк 30пк ;
}
Коришћењем „ паддинг ” својство, простор се додаје око „ садржаја ” садржај часа.
Корак 11: Стил „наслов“ класе
.маин-модал-цонтаинер .модал-диалог .модал-цонтент .модал-боди .титле {боја : #фб3640 ;
породица фонтова : 'Сакраменто' , курзивни ;
фонт-сизе : 35пк ;
}
овде:
- “ породица фонтова ” дефинише стил фонта.
- “ фонт-сизе ” поставља величину фонта.
Корак 12: Стилизирајте класу „поднаслов“.
.маин-модал-цонтаинер .модал-диалог .модал-цонтент .модал-боди .поднаслов {фонт-веигхт : 600 ;
тект-трансформ : велика слова ;
маргина : 0 0 20пк ;
приказ : блокирати ;
}
Према датом исечку кода:
- “ фонт-веигхт ” поставља дебљину фонта.
- “ тект-трансформ ” поставља велика и мала слова.
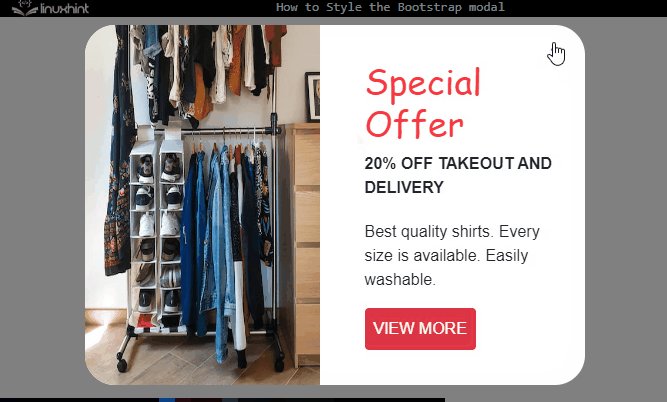
Излаз

Овако можете стилизовати Боотстрап модал.
Закључак
Да бисте стилизовали модални прозор Боотстрап, прво додајте дугме које ће покренути модални прозор. Затим направите модални прозор користећи ХТМЛ елементе. Након тога, додајте неколико ЦСС својстава, укључујући „ паддинг ”, “ маргина ”, “ боја ”, “ прелаз “, и још много тога за стилизовање модалног прозора. Тачније, „ кубни-безиер ” функција се користи за примену ефекта прелаза у криву од четири тачке на модалном прозору. Овај пост је објаснио процедуру за стилизовање Боотстрап модала.