Следеће су главне „ по правилима ” у ЦСС-у:
Хајде да укратко разговарамо о сваком од три „ по правилима ” да бисте разумели како функционишу.
Шта је @импорт правило у ЦСС-у?
„ @увоз ” правило у ЦСС-у се користи за увоз ЦСС стилског листа из другог листа стилова. Ако постоји ЦСС стилска листа која садржи својства или упутства за стилизовање за различите елементе веб странице и потребно је да додате исти стил у другу датотеку веб странице, пишући само „ @увоз ” са именом тог стилског листа (који садржи ЦСС својства) на десној страни у округлим заградама са „ урл ” или у обрнутим зарезима може да увезе сва својства из тог стилског листа и примени их директно на листу стилова где је „ @увоз ” је додато правило.
Синтакса
Требало би да постоји име датотеке са стилским листама у формату ЦСС написано после „ @увоз ”. Дакле, синтакса за додавање „ @увоз ” Правило у табели стилова је следеће:
@увоз 'стилесхеетнаме.цсс' ;
Правило увоза се такође може написати као следеће за исту сврху јер ће такође генерисати исти резултат:
@увоз урл ( стилесхеетнаме.цсс ) ;Шта је @медиа правило у ЦСС-у?
„ @медиа ” Правило се користи за додавање медијских инструкција на веб страницу. Ово правило функционише у складу са условом примењеним приликом додавања овог правила. Услов се додаје одмах након додавања „ @медиа ” на десној страни, а затим унутар правила у витичастим заградама су својства или упутства која треба да се имплементирају када је услов тачан.
Пример: Примена правила @медиа
Да бисмо разумели кроз пример, можемо додати неки садржај на веб страницу:
< див класа = 'мој разред' >< х1 > Добродошли у ЛинукХинт Туториал! < / х1 >
< / див >
У горњем исечку кода постоји наслов креиран да се ово прикаже као садржај веб странице.
Узмимо пример додавања инструкција за медије када се димензије или ширина странице повећавају или смањују. Прво напишите „ @медиа ” а затим додајте услов, а затим у витичастим заградама дефинишите ЦСС својства која би требало да се имплементирају ако је услов са „ @медиа ” постаје истина:
@медиа ( максимална ширина : 700пк ) {.мој разред {
боја : црн ;
позадини : зелен ;
}
}
@медиа ( мин-ширина : 700пк ) и ( максимална ширина : 900пк ) {
.мој разред {
боја : црн ;
позадини : жута ;
}
}
@медиа ( мин-ширина : 900пк ) {
.мој разред {
боја : црн ;
позадини : цијан ;
}
}
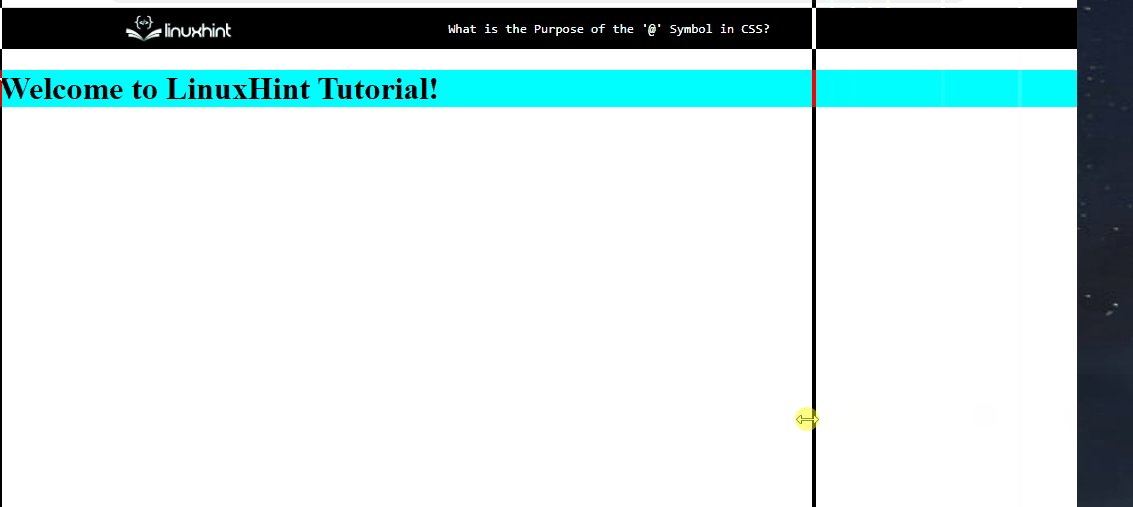
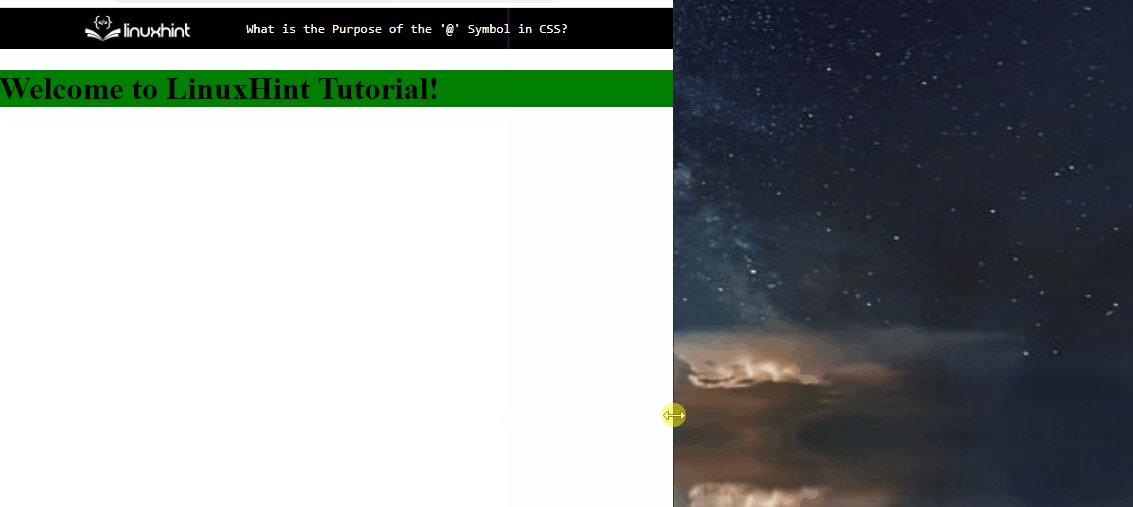
У горњем коду су поменуте различите величине ширине као услов да се три различита медијска правила извршавају у складу са тим. На пример, према горњем коду, када минимална ширина буде 700 пиксела, боја позадине текста ће се променити у жуту.
Следећи ће бити резултат генерисан помоћу горњег кода. Промена величине екрана ће променити боје позадине текста:

Шта је правило @фонт-фаце у ЦСС-у?
Фонтфаце правило је једноставан метод за додавање стилова фонта директно на веб страницу. Фонтови се директно преузимају и примењују на текст преко овог правила.
Пример: Примена правила @фонт-фаце
Хајде да разумемо метод додавања „ @фонт-фаце ” правило кроз једноставан пример:
< див класа = 'мој разред' >< х1 > Добродошли у ЛинукХинт Туториал! < / х1 >
< / див >
Горњи исечак кода има исти наслов текста као што је описано у претходном одељку овог поста.
Хајде да применимо „ @фонт-фаце “ правило за “ <х1> ” наслов за промену фонта:
@фонт-фаце {породица фонтова : 'ДејаВу Санс' ;
срц : урл ( './фонтс/ДејаВуСанс.ттф' ) формату ( 'ттф' ) ;
фонт-веигхт : 500 ;
}
х1 {
породица фонтова : 'ДејаВу Санс' ;
фонт-веигхт : 500 ;
}
У горњем исечку кода налази се назив породице фонтова који је потребан, а затим „ урл ” линк одакле би фонт требало да се преузме, а затим и фонт-веигхт. Када је лице фонта наведено преко „ @фонт-фаце ”, име лица фонта може да се користи са било којим елементом, као што је у овом коду коришћено за „ х1 ” наслов.
Покретање овог кода ће променити фонт у складу са упутствима наведеним у „ @фонт-фаце ” правило. Следећи ће бити излаз горњег исечка кода:

Ово сумира сврху „ @ ” Симбол у ЦСС-у.
Закључак
„ @ ” Симбол у ЦСС-у се користи за додавање “ по правилима ” у ЦСС-у. Ова правила обављају веома корисне задатке док користе ЦСС за стилизовање докумената, тј. увозе читаве стилове из друге цсс датотеке преко „ @увоз ” правило, примени ЦСС својства на дефинисане медије у складу са условима кроз „ @медиа ” и директно преузмите фонтове за коришћење на веб страници преко „ @фонт-фаце ” правило.