Овај водич ће показати различите методе за одабир ДОМ елемената у ЈаваСцрипт-у.
Који су различити начини одабира ДОМ елемената у ЈаваСцрипт-у?
Користите следеће методе за избор ДОМ елемената у ЈаваСцрипт-у:
- гетЕлементБиИд() метода
- гетЕлементсБиЦлассНаме() метода
- гетЕлементсБиТагНаме() метода
- куериСелецтор() метода
- куериСелецторАлл() метода
Метод 1: Изаберите ДОМ елементе помоћу методе „гетЕлементБиИд()“.
За избор ДОМ елемената користите „ гетЕлементБиИд() ” метод заснован на ИД-у који је додељен елементу. Овај метод бира један елемент по његовом јединственом „ ид ” атрибут. Даје референцу на елемент са наведеним ИД-ом и враћа „ нула ” ако није пронађен ниједан одговарајући елемент.
Синтакса
Користите доле дату синтаксу за метод гетЕлементБиИд():
документ. гетЕлементБиИд ( 'идНаме' )
Овде, „ идНаме ” је име ид атрибута додељеног елементу.
Пример
У ХТМЛ датотеци направите два наслова у елементу див користећи „ х4 ” ознака. Додели ИД-ове елементу див и елементима наслова „х4“ под називом „ див ' и ' наслова ', редом. Додајте атрибут стила елементу див да бисте га поравнали у средини. Такође, доделите класу „ одељак ” до другог наслова који мења боју:
< див ид = 'див' стил = 'тект-алигн:центер;' >< х4 ид = 'наслов' > Приступите ДОМ елементима користећи различите методе < / х4 >
< х4 класа = 'секција' ид = 'наслов' > Изаберите ДОМ елементе у ЈаваСцрипт-у помоћу методе 'гетЕлементБиИд()'
< / х4 >
< / див >
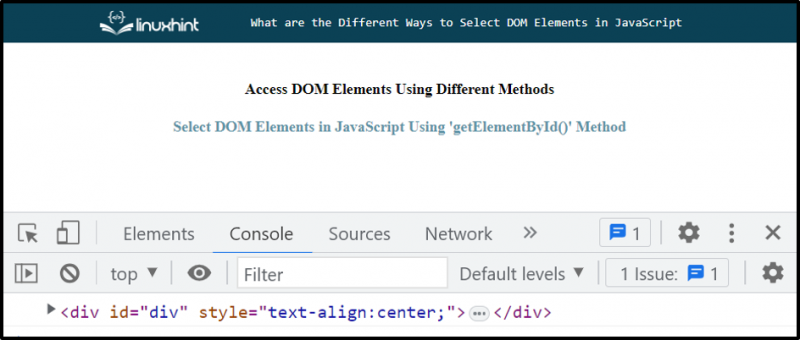
Сада ћемо добити „ див ” елемент користећи свој додељени ИД уз помоћ „ гетЕлементБиИд() ” метод:
био гетБиИд = документ. гетЕлементБиИд ( 'див' ) ;Одштампајте елемент наспрам ИД-а “ див ” на конзоли:
конзола. Пријава ( гетБиИд ) ;Може се видети да је потребан ХТМЛ елемент успешно преузет:

Метод 2: Изаберите ДОМ елементе помоћу методе „гетЕлементсБиЦлассНаме()“
Такође можете да изаберете ДОМ елемент користећи му додељену класу уз помоћ „ гетЕлементсБиЦлассНаме() ” метод. Он бира листу елемената према имену њихове класе. Он даје живи објекат ХТМЛЦоллецтион, објекат сличан низу који садржи све елементе са наведеним именом класе.
Синтакса
Следећа синтакса се користи за метод „гетЕлементсБиЦлассНаме()“:
документ. гетЕлементсБиЦлассНаме ( 'Назив класе' )Пример
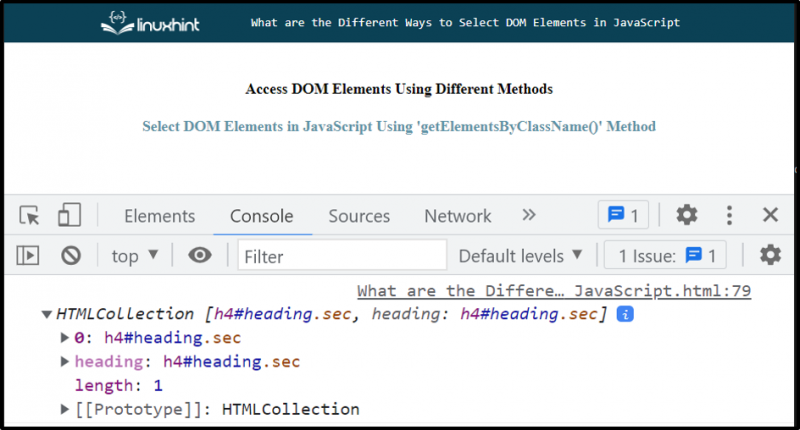
Овде ћемо добити елемент који садржи класу „ одељак ” и одштампајте на конзоли:
био гетБиЦласс = документ. гетЕлементсБиЦлассНаме ( 'секција' ) ;конзола. Пријава ( гетБиЦласс ) ;
Као што можете видети у излазу, враћен је низ дужине 1 који садржи елемент „ х4 „који припада класи“ одељак ”:

Метод 3: Изаберите ДОМ елементе помоћу методе „гетЕлементсБиТагНаме()“
У случају да елементу није додељен ИД или класа, користите „ гетЕлементсБиТагНаме() ” да добијете елемент по имену ознаке. Такође враћа живи објекат ХТМЛЦоллецтион, који је објекат сличан низу који садржи све елементе који имају наведено име ознаке.
Синтакса
Пратите дату синтаксу за одабир елемената на основу имена ознаке:
гетЕлементсБиТагНаме ( Означи име )Пример
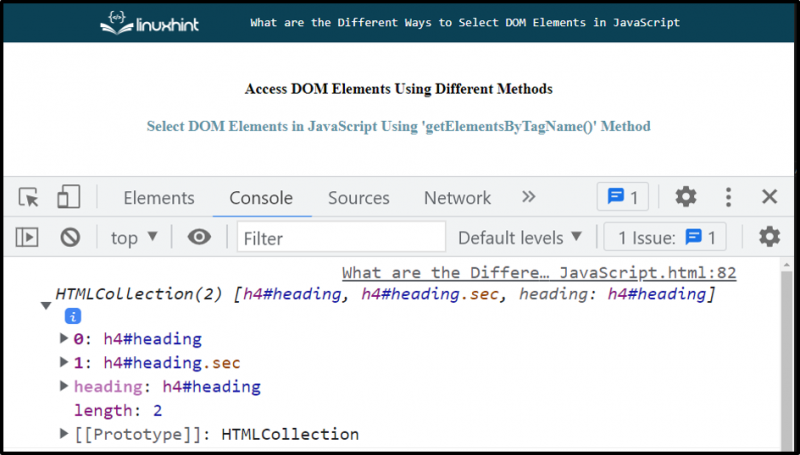
Позовите метод „гетЕлементсБиТагНаме()“ тако што ћете проследити назив ознаке „ х4 ”. Затим одштампајте листу елемената који одговарају наведеном имену ознаке на конзоли:
био гетБиТаг = документ. гетЕлементсБиТагНаме ( 'х4' ) ;конзола. Пријава ( гетБиТаг ) ;
Излаз

Метод 4: Изаберите ДОМ елементе помоћу методе „куериСелецтор()“.
Користити ' куериСелецтор() ” да бисте добили ДОМ елемент. Он бира један елемент који одговара одређеном ЦСС селектору. Враћа први одговарајући елемент пронађен у документу. Ако се ниједан елемент не подудара, даје „ нула ”.
Синтакса
Доле поменута синтакса се користи за метод „куериСелецтор()“:
документ. куериСелецтор ( атрибут )Овде је атрибут ЦСС селектор, као што је ид или класа као „ #мој ИД ” “ .мој разред “.
Пример
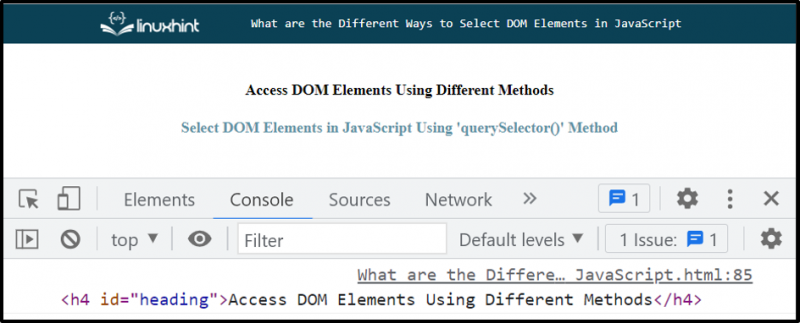
Позовите метод „куериСелецтор()“ и проследите ид „ #хеадинг ” да бисте добили елементе који садрже исти ИД:
био гетБикуери = документ. куериСелецтор ( '#хеадинг' ) ;конзола. Пријава ( гетБикуери ) ;
Даје први подударни елемент као излаз:

Метод 5: Изаберите ДОМ елементе помоћу методе „куериСелецторАлл()“.
Ако желите да изаберете све елементе који садрже наведени атрибут (ид или класу), користите „ куериСелецторАлл() ” метод. Он бира листу елемената који одговарају одређеном дефинисаном ЦСС селектору. Даје НодеЛист објекат који садржи све елементе у документу који одговарају одређеном ЦСС селектору.
Синтакса
Користите следећу синтаксу да бисте добили листу елемената:
документ. куериСелецторАлл ( атрибут )Пример
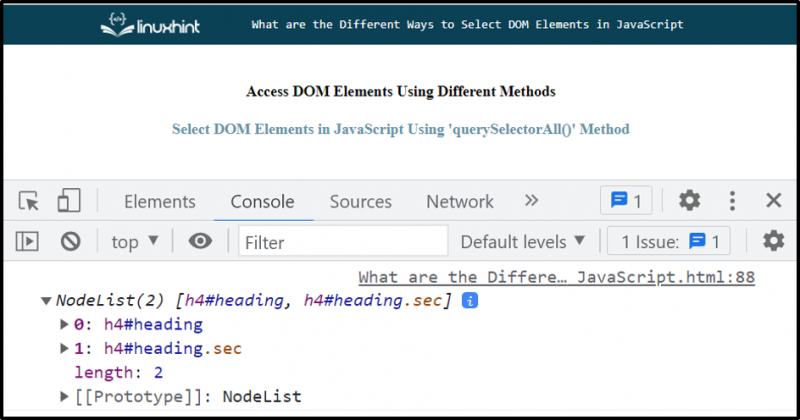
Да бисте добили листу елемента који се подудара који садржи ид “ наслова ' са ' куериСелецторАлл() ” метод и штампа на елементима на конзоли:
био гетБикуериАлл = документ. куериСелецторАлл ( '#хеадинг' ) ;конзола. Пријава ( гетБикуериАлл ) ;
Излаз

То је све о одабиру ДОМ елемената у ЈаваСцрипт-у.
Закључак
Да бисте изабрали ДОМ елементе у ЈаваСцрипт-у, користите „ гетЕлементБиИд() ”, “ гетЕлементсБиЦлассНаме() ”, “ гетЕлементсБиТагНаме() ”, “ куериСелецтор() ', или ' куериСелецторАлл() ” метод. Ове методе пружају различите начине одабира елемената из ДОМ-а на основу њихових јединствених идентификатора, имена класа, имена ознака или ЦСС селектора. Овај водич је демонстрирао различите методе за одабир ДОМ елемената у ЈаваСцрипт-у.