НавигатионМикин мора бити увезен из лигхтнинг/навигације у „јавасцрипт“ датотеци. Навигација је доступна метода у овом модулу. Потребно је тип и атрибуте. Тип одређује тип странице по којој се крећемо, а атрибути узимају име странице.
- У подешавањима потражите „Лигхтнинг Апп Буилдер“ и кликните на „Ново“.
- Изаберите „Страницу апликације“ и кликните на „Даље“.
- Дајте ознаку „Услуге навигације“.
- Идите са једним регионом и кликните на „Готово“.
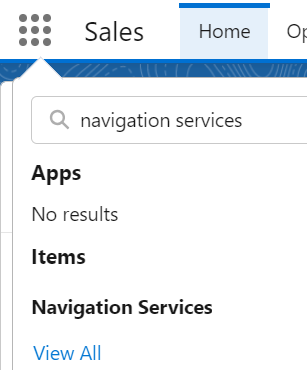
Ваша апликација је спремна за употребу. Потражите га испод „Покретача апликација“.

За све примере услуге навигације о којима ће бити речи у овом водичу, користимо исту „мета-кмл“ датотеку. Можете поставити компоненте на страницу апликације коју сте сада креирали. Нећемо поново наводити ову датотеку (мета-кмл) испод примера исечака кода.
'1.0' ?>
<ЛигхтнингЦомпонентБундле кмлнс= '0Ц009191Д3334Ф5137Ц1ФЕ8294Б8ДДФ7Ц3ЕБ0ФЕ9' >
<апиВерсион> 57.0
<исЕкпосед>труе
<циљеви>
<таргет>лигхтнинг__АппПаге
Навигација до почетне странице
Ако желите да дођете до стандардне Салесфорце почетне странице, погледајте следећи пример:
Навигатион.хтмл
Правимо дугме. Кликом на ову „хомеНавигатион“ ће се управљати у „јс“ датотеци.
<темплате><муња-карта наслов = „Кућна навигација“ >
< див класа = 'слдс-вар-м-ароунд_медиум' стил = 'висина:20пк; ширина:400пк' >
< б > Бићете преусмерени на почетну страницу < / б >< бр >< / див >
<муња-дугме етикета = 'Иди на почетну страницу' онцлицк = { хомеНавигатион } >< / муња-дугме>
< / муња-картица>
< / шаблон>
Навигатион.јс
Тип треба да буде „стандард__намедПаге“, а име странице треба да буде „хоме“. Ово је наведено унутар методе руковања хомеНавигатион().
увоз { ЛигхтнингЕлемент } из 'срећа' ;
увоз { НавигатионМикин } из 'муња/навигација'
извоз Уобичајено класа Навигација протеже НавигатионМикин ( ЛигхтнингЕлемент ) {
// метода руковаоца
// пагеНаме би требало да буде хоме
// тип странице је стандард__намедПаге за почетну страницу
хомеНавигатион ( ) {
ово [ НавигатионМикин. Навигација ] ( {
тип : 'стандард__намедПаге' ,
атрибути : {
пагеНаме : 'кућа'
}
} )
}
}
Излаз:
Додајте ову компоненту на страницу апликације и кликните на дугме „Иди на почетну страницу“.

Сада сте на почетној страници.

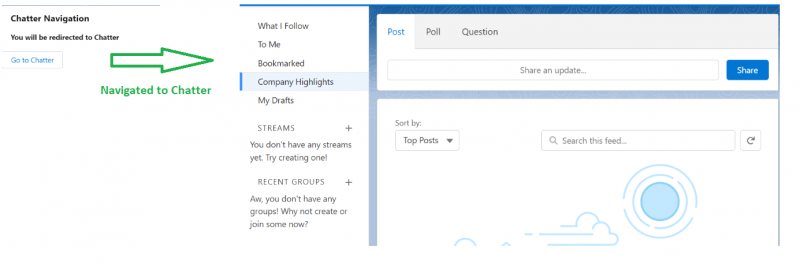
Навигација до Цхаттер
Можете да делите датотеке, текстуалне поруке и детаље евиденције користећи Салесфорце Цхаттер. Могуће је директно доћи до Цхаттер-а користећи Навигациони сервис.
Навигатион.хтмл
Правимо дугме. Кликом на ову „цхаттерНавигатион“ ће се управљати у „јс“ датотеци.
<темплате><муња-карта наслов = „Навигација за ћаскање“ >
< див класа = 'слдс-вар-м-ароунд_медиум' стил = 'висина:20пк; ширина:400пк' >
< б > Бићете преусмерени на Цхаттер < / б >< бр >< / див >
<муња-дугме етикета = 'Иди у Цхаттер' онцлицк = { цхаттерНавигатион } >< / муња-дугме>
< / муња-картица>
< / шаблон>
Навигатион.јс
Тип треба да буде „стандард__намедПаге“, а име странице треба да буде „цхаттер“. Ово је наведено унутар методе руковаоца цхаттерНавигатион(). Налепите следећи исечак унутар класе „јс“.
// метода руковаоца// Име странице треба да буде брбљање
// тип странице је стандард__намедПаге за ћаскање
цхаттерНавигатион ( ) {
ово [ НавигатионМикин. Навигација ] ( {
тип : 'стандард__намедПаге' ,
атрибути : {
пагеНаме : 'брбљање'
}
} )
}
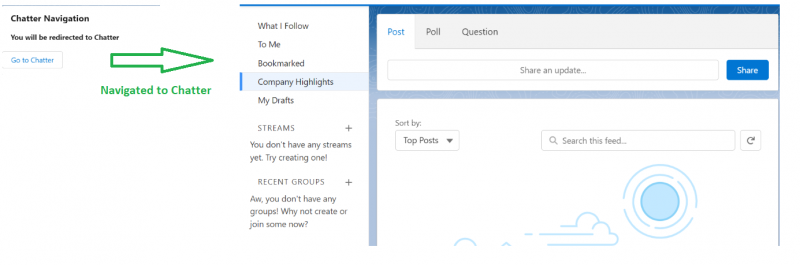
Излаз:
Поново учитати страницу. Сада можете да постављате ажурирања и делите датотеке у Цхаттер-у тако што ћете отићи до њега.

Навигација до новог записа
Без одласка на картицу одређеног објекта да бисте креирали нови запис, можете директно да креирате нови запис за одређени објекат користећи Навигациони сервис. У овом сценарију, морамо да наведемо објецтАпиНаме и ацтионНаме као атрибуте.
- објецтАпиНаме је назив АПИ-ја Салесфорце објекта као што је „Аццоунт“, „Цонтацт“, „Цасе“ итд.
- Правимо нови запис. Дакле, ацтионНаме би требало да буде „ново“.
Навигатион.хтмл
Хајде да направимо евиденцију случаја. Правимо дугме. Кликом на ову „невРецордНавигатион“ биће обрађено у „јс“ датотеци.
<темплате><муња-карта наслов = „Нова навигација записа“ >
< див класа = 'слдс-вар-м-ароунд_медиум' стил = 'висина:20пк; ширина:400пк' >
< б > Овде можете креирати случај... < / б >< бр >< / див >
<муња-дугме етикета = „Креирај случај“ онцлицк = { невРецордНавигатион } >< / муња-дугме>
< / муња-картица>
< / шаблон>
Навигатион.јс
Тип треба да буде „стандард__објецтПаге“. Ово је наведено унутар методе руковања невРецордНавигатион(). Налепите следећи исечак унутар класе „јс“.
// метода руковаоца// Цасе је објецтАпиНаме, а ацтионНаме је Нев.
// тип странице је стандард__објецтПаге
невРецордНавигатион ( ) {
ово [ НавигатионМикин. Навигација ] ( {
тип : 'стандард__објецтПаге' ,
атрибути : {
објецтАпиНаме : 'случај' ,
ацтионНаме : 'Нова'
}
} )
}
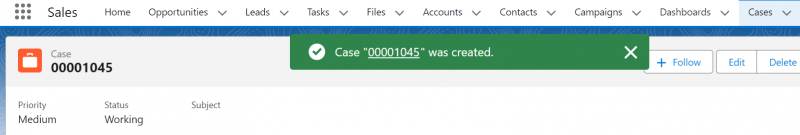
Излаз:
Поново учитати страницу. Сада сте у могућности да креирате запис у вези са случајем.

Ако га сачувате, прећи ћете на његову страницу за снимање.

Навигација до странице за снимање
Слично претходној навигацији (Пример 3), можемо да одемо до одређеног записа и погледамо или изменимо детаље. Још једно својство које треба да пренесете у атрибуте је „рецордИд“ (ИД постојећег записа). АцтионНаме би требало да буде „виев“ у овом сценарију.
Навигатион.хтмл
Идемо до евиденције случаја. Правимо дугме. Кликом на ову „виевРецордНавигатион“ биће обрађено у „јс“ датотеци.
<темплате><муња-карта наслов = „Прикажи навигацију у записима“ >
< див класа = 'слдс-вар-м-ароунд_медиум' стил = 'висина:20пк; ширина:400пк' >
< б > Запис случаја можете погледати овде... < / б >< бр >< / див >
<муња-дугме етикета = 'Видик' онцлицк = { виевРецордНавигатион } >< / муња-дугме>
< / муња-картица>
< / шаблон>
Навигатион.јс
Тип треба да буде „стандард__рецордПаге“. Ово је наведено унутар метода руковаоца виевРецордНавигатион(). Налепите следећи исечак унутар класе „јс“.
// метода руковаоца// Цасе је објецтАпиНаме, а ацтионНаме је поглед.
// тип странице је стандард__рецордПаге
виевРецордНавигатион ( ) {
ово [ НавигатионМикин. Навигација ] ( {
тип : 'стандард__рецордПаге' ,
атрибути : {
рецордИд : '5002т00000ПРрКскААЛ' ,
објецтАпиНаме : 'случај' ,
ацтионНаме : 'поглед'
}
} )
}
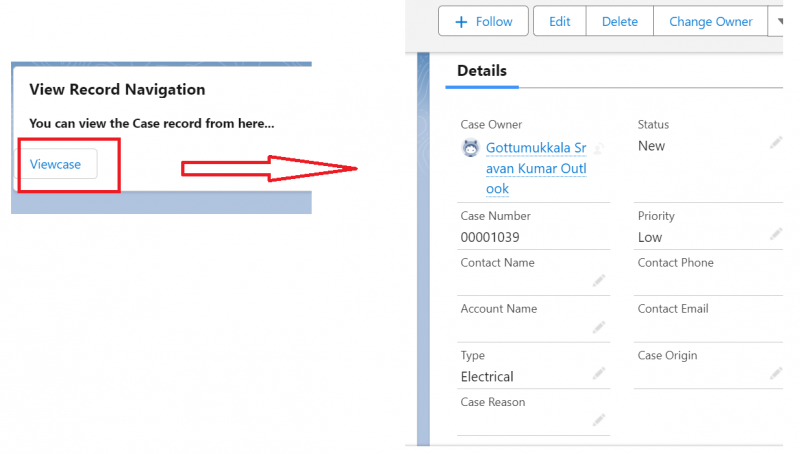
Излаз:
Детаље случаја можете видети након навигације. Овде можете погледати и уредити детаље случаја.

Друге навигације
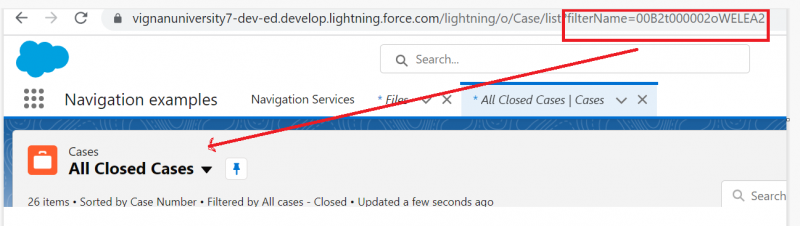
Идемо до приказа листе и датотека. За приказ листе, биће вам потребни назив објекта и филтерНаме. Ово ћете наћи у УРЛ-у. Ово ћемо елаборирати у примеру.
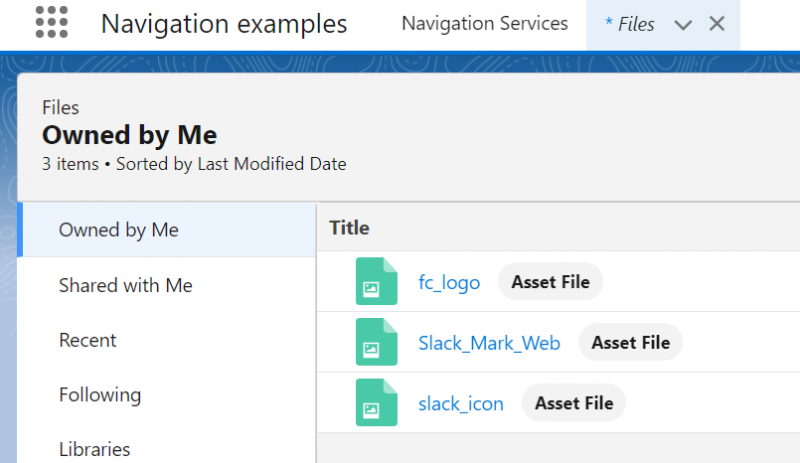
Датотеке се чувају у објекту ЦонтентДоцумент. Дакле, за датотеке, објецтАпиНаме ће бити „ЦонтентДоцумент“, а ацтионНаме је „хоме“.
Приказ листе:

Фајлови:

Навигатион.хтмл
<темплате><муња-карта наслов = 'навигациони' >
< див класа = 'слдс-вар-м-ароунд_медиум' стил = 'висина:20пк; ширина:400пк' >
< б > Можете се кретати до приказа листе < / б >< бр >< / див >
<муња-дугме етикета = „Иди на приказ листе“ онцлицк = { виевЛистНавигатион } >< / муња-дугме> < бр >< бр >
< див класа = 'слдс-вар-м-ароунд_медиум' стил = 'висина:20пк; ширина:400пк' >
< б > Можете ићи до Датотеке < / б >< бр >< / див >
<муња-дугме етикета = „Иди на датотеке“ онцлицк = { виевФилеНавигатион } >< / муња-дугме>
< / муња-картица>
< / шаблон>
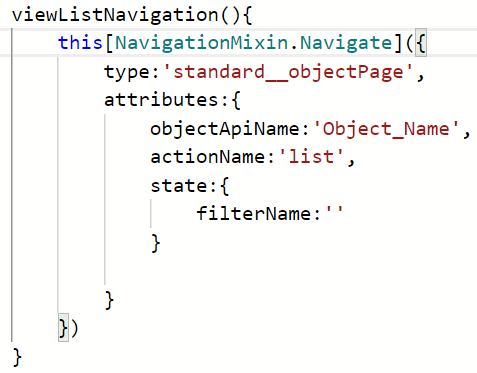
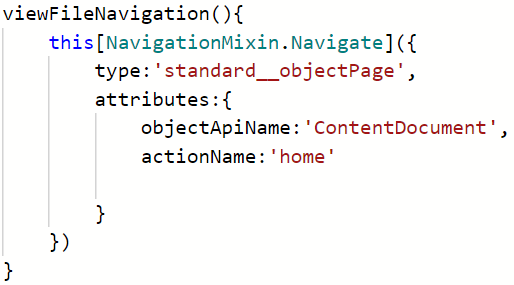
Навигатион.јс
// Руковалац листе приказавиевЛистНавигатион ( ) {
ово [ НавигатионМикин. Навигација ] ( {
тип : 'стандард__објецтПаге' ,
атрибути : {
објецтАпиНаме : 'случај' ,
ацтионНаме : 'листа' ,
држава : {
филтерНаме : '00Б2т000002оВЕЛЕА2'
}
}
} )
}
// Филесвиев хандлер
виевФилеНавигатион ( ) {
ово [ НавигатионМикин. Навигација ] ( {
тип : 'стандард__објецтПаге' ,
атрибути : {
објецтАпиНаме : 'ЦонтентДоцумент' ,
ацтионНаме : 'кућа'
}
} )
}
Излаз:

Доћи ћете до приказа листе случајева. ФилтерНаме који смо навели је „Сви затворени случајеви“.

Можете да видите своје датотеке са ове странице апликације тако што ћете кликнути на дугме „Иди на датотеке“.

Закључак
Салесфорце ЛВЦ пружа директну навигацију у којој можете да се крећете задржавајући се на одређеној страници. У овом водичу смо научили различите навигације користећи Лигхтнинг Веб Цомпонент Навигатион Сервице. Постоје многе друге навигације, али смо разговарали о важној навигацији коју сви ЛВЦ програмери морају знати. У свим навигацијама, НавигатионМикин мора бити увезен из лигхтнинг/навигације.