Овај пост описује циљ, рад и употребу методе „гетЦомпутедСтиле()“ прозорског објекта у ЈаваСцрипт-у.
Шта ради метода „гетЦомпутедСтиле()“ Виндов објекта у ЈаваСцрипт-у?
„ гетЦомпутедСтиле() ” метода враћа објекат „ЦСССтилеДецларатион” који садржи колекцију ЦСС својстава и њихових вредности. Он израчунава циљана својства стилизовања ХТМЛ елемента. Поред тога, он такође игра значајну улогу у израчунавању стилских својстава одређеног дела ХТМЛ елемента.
Синтакса
прозор. гетЦомпутедСтиле ( елемент , псеудоЕлемент )
У горњој синтакси:
- прозор: То је глобални објекат који представља прозор претраживача.
- елемент: Он одређује одређени ХТМЛ елемент чији стил треба да се израчуна.
- псеудоелемент: Односи се на део датог ХТМЛ елемента, на пример, прво слово, последње слово, итд.
Следећи одељак пружа практичну илустрацију методе „гетЦомпутедСтиле()“ уз помоћ примера.
ХТМЛ код (укључујући ЦСС стил)
Прво, направите преглед следећег ХТМЛ кода:
< глава >
< стил >
х3{
фонт-сизе: 20пк;
боја позадине: зеленожута
}
< / стил >
< / глава >
< тело >
< х2 > Користите гетЦомпутедСтиле() метод Виндов објекта < / х2 >
< х3 ид = 'демо' > Величина фонта датог ХТМЛ елемента је: < / х3 >
< стр ид = 'узорак' >< / стр >
У горњим редовима кода:
- „ <стиле> ” ознака примењује наведени стил за „ <х3> ” ХТМЛ елемент.
- У „ <боди> ” одељак, поднаслов је укључен у „ <х2> ”
- Затим, елемент „<х3>” који има ИД „ демо ” наводи други поднаслов.
- На крају, „ <п> ” ознака се односи на празан пасус са ИД-ом “ узорак ” за приказ израчунатих ЦСС својстава циљаног елемента.
Белешка: Овај ХТМЛ код се прати кроз све наведене примере овог поста.
Пример 1: Примена методе „гетЦомпутедСтиле()“ за израчунавање величине фонта ХТМЛ елемента
Овај пример примењује метод „гетЦомпутедСтиле()“ да добије величину фонта циљног ХТМЛ елемента.
ЈаваСцрипт код
Узмите у обзир наведени ЈаваСцрипт код:
< скрипта >конст елемент = документ. гетЕлементБиИд ( 'демо' ) ;
конст обј = прозор. гетЦомпутедСтиле ( елемент )
нека величина = обј. гетПропертиВалуе ( 'величина фонта' ) ;
документ. гетЕлементБиИд ( 'узорак' ) . иннерХТМЛ = величина ;
скрипта >
У горњем исечку кода:
- Декларисајте променљиву „ елемент ” са кључном речи „цонст” која користи „ гетЕлементБиИд() ” метод за приступ елементу „<х3>” преко његовог ИД-а „ демо ”.
- Након тога, примените „ гетЦомпутедСтиле() ” за израчунавање ЦСС својстава преузетог елемента „<х3>”.
- Затим, „ величина ” променљива примењује „ гетПропертиВалуе() ” метод који враћа вредност примењеног ЦСС својства “ фонт-сизе ” као низ.
- На крају, метода „гетЕлементБиИд()“ приступа празном пасусу и приказује израчунату вредност ЦСС својства користећи „ иннерХТМЛ ' имовина.
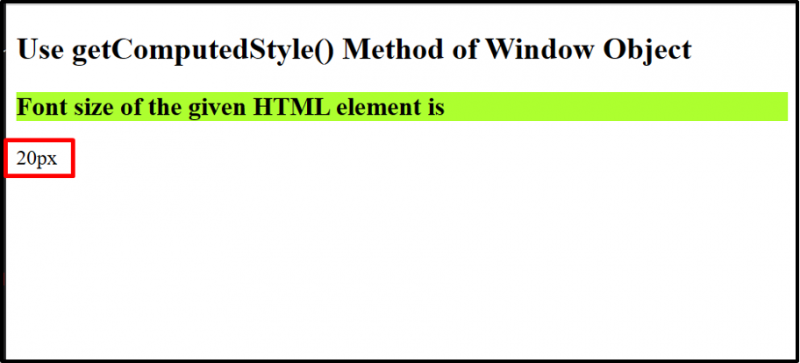
Излаз

Као што се види, излаз приказује примењену вредност величине фонта наспрам одговарајућег ХТМЛ елемента, тј. „<х3>“.
Пример 2: Примена методе „гетЦомпутедСтиле()“ за израчунавање боје позадине ХТМЛ елемента
У овом примеру, разматрана метода се користи за израчунавање боје позадине одређеног ХТМЛ елемента:
< скрипта >конст елемент = документ. гетЕлементБиИд ( 'демо' ) ;
конст обј = прозор. гетЦомпутедСтиле ( елемент )
нека бгцолор = обј. гетПропертиВалуе ( 'боја позадине' ) ;
документ. гетЕлементБиИд ( 'узорак' ) . иннерХТМЛ = бгцолор ;
скрипта >
У горњем блоку кода, „ гетЦомпутедСтиле() ” метод израчунава „ боја позадине ” елемента „<х3>” чији је ИД „демо” и враћа његову вредност као „ргб” преко „ гетПропертиВалуе() ” метод.
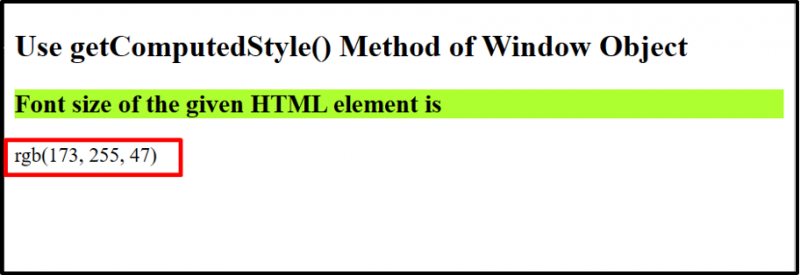
Излаз

Излаз јасно показује израчунату боју позадине преузетог ХТМЛ елемента.
Закључак
ЈаваСцрипт нуди „ гетЦомпутедСтиле() ” метод за израчунавање својстава ЦСС стила циљног ХТМЛ елемента. Израчуната вредност ове методе је стринг који садржи ЦСС својства и њихове вредности. Може се имплементирати на различите начине користећи ЈаваСцрипт да би се добила ЦСС својства било ког ХТМЛ елемента. Овај пост је пружио детаљан приказ циља, рада и употребе методе „гетЦомпутедСтиле()“ објекта прозора у ЈаваСцрипт-у.