Овај чланак илуструје сврху, рад и употребу својства „онемогућено“ у пољу за потврду ХТМЛ ДОМ улаза у ЈаваСцрипт-у.
Како својство „онемогућено“ поље за потврду ХТМЛ ДОМ уноса функционише у ЈаваСцрипт-у?
Поље за потврду за унос „ онеспособљени ” својство зависи од атрибута „цхецкбок”. Ради на ХТМЛ обрасцима и пољима за унос да би онемогућио и поништио дате потврдне оквире.
Синтакса (Подесите онемогућено својство)
цхецкбокОбјецт. онеспособљени = истина | лажноПрема дефинисаној синтакси повратка, својство „онемогућено“ подржава два параметра која су наведена на следећи начин:
- истина: То представља да је одговарајуће поље за потврду онемогућено.
- фалсе (подразумевана вредност): То је опциона вредност која означава да повезано поље за потврду није онемогућено.
Вратите (Вратите онемогућену имовину)
цхецкбокОбјецт. онеспособљениУ горњој синтакси, „ цхецкбокОбјецт “ одговара ХТМЛ-у “ поље за потврду ” елемент.
Хајде да користимо горе дефинисане синтаксе у примерима испод да бисмо разумели практичну примену својства „онемогућено“.
Пример 1: Примена својства „онемогућено“ поља за потврду уноса Коришћење основне синтаксе
У првом примеру, додато је поље за потврду да би се онемогућило коришћењем дефинисане генерализоване синтаксе.
ХТМЛ код
Прво анализирајте дати ХТМЛ код:
< стил тела = 'тект-алигн: центер' >
< х2 > ХТМЛ ДОМ улаз Поље за потврду онемогућено Својство у ЈаваСцрипт-у х2 >
Поље за потврду : < тип уноса = 'поље за потврду' ид = 'демо' > Форм Субмиттед < бр >< бр >
< стр > Дато поље за потврду је онемогућено стр >
У горњим редовима кода:
- „ <боди> ” ознака одређује део тела који је поравнат са „ центар ” уз помоћ „ стил ” атрибут.
- „ <х2> ” ознака дефинише поднаслов нивоа 2.
- „ <инпут> ” таг креира „поље за потврду” тако што наведе тип уноса „ поље за потврду „има додељени ИД“ демо ”.
- „ <п> ” ознака додаје елемент параграфа за приказ резултатског исхода.
ЈаваСцрипт код
Затим погледајте ЈаваСцрипт код:
< скрипта >документ. гетЕлементБиИд ( 'демо' ) . онеспособљени = истина ;
скрипта >
У горњем исечку кода, „ доцумент.гетЕлементБиИд() ” метод се примењује за преузимање поља за потврду користећи његов ИД „демо” и вредност својства „онемогућено” је подешена на „ истина ” што онемогућава поље за потврду.
Излаз

Горњи излаз потврђује да је дато поље за потврду онемогућено због „ онеспособљени ” својство постављено на “ истина ”.
Пример 2: Враћање вредности својства „онемогућено“ поља за потврду уноса
Овај пример примењује својство „онемогућено“ да врати статус циљаног поља за потврду као логичку вредност (тачно/нетачно).
ХТМЛ код
Размотрите следећи ХТМЛ код:
< стил тела = 'тект-алигн: центер' >< х2 > ХТМЛ ДОМ улаз Поље за потврду онемогућено Својство у ЈаваСцрипт-у х2 >
Поље за потврду : < тип уноса = 'поље за потврду' онеспособљени = истина ид = 'демо' > Форм Субмиттед < бр >< бр >
< п ид = 'узорак' > стр >
У горњем блоку кода:
- Поље за потврду је додељено и статус „ онеспособљени ” својство је подешено на “ истина ”.
- Након тога, празан „ <п> ” елемент се додаје са додељеним ИД-ом „узорак” за додавање излаза.
ЈаваСцрипт код
Сада пређите на ЈаваСцрипт код:
< скрипта >има = документ. гетЕлементБиИд ( 'демо' ) . онеспособљени ;
документ. гетЕлементБиИд ( 'узорак' ) . иннерХТМЛ = а ;
скрипта >
У горњем коду:
- Променљива „ а ” користи „ доцумент.гетЕлементБиИд() ” да бисте приступили пољу за потврду користећи његов ИД „демо” и повезали „ онеспособљени ” да проверите да ли је преузето поље за потврду онемогућено или не.
- Метода „доцумент.гетЕлементБиИд()“ поново примењена преузима укључени празан пасус и приказује статус својства „онемогућено“ као пасус.
Излаз

Као што је анализирано, резултат враћа статус додељеног „квачицу за потврду“, тј. „ истина ”.
Пример 3: Онемогућите и поништите деактивирање поља за потврду користећи својство „онемогућено“ поље за потврду уноса
Осим постављања и враћања статуса поља за потврду, својство „онемогућено“ такође омогућава корисницима да онемогуће и пониште потврдни оквир у исто време. Да видимо то практично.
ХТМЛ код
Хајде да прегледамо писани ХТМЛ код:
< стил тела = 'тект-алигн: центер' >< х2 > ХТМЛ ДОМ улаз Поље за потврду онемогућено Својство у ЈаваСцрипт-у х2 >
Поље за потврду : < тип уноса = 'поље за потврду' ид = 'демо' > Форм Субмиттед улазни >< бр >< бр >
< дугме онцлицк = 'цхецкДисабле()' > Онемогућите поље за потврду дугме >
< дугме онцлицк = 'цхецкУндисабле()' > Онемогућите поље за потврду дугме >
У горњем блоку кода:
- Исто тако, укључите поље за потврду и додајте дугме које има „ онцлицк ” догађај који извршава „ цхецкДисабле() ” након клика на дугме.
- Након тога, додаје се друго дугме које такође користи „онцлицк“ обрађивач догађаја за извршење „ цхецкУндисабле() ” функција када дугме кликне.
ЈаваСцрипт код
Затим прођите кроз доле наведени код:
< скрипта >функција цхецкДисабле ( ) {
документ. гетЕлементБиИд ( 'демо' ) . онеспособљени = истина ;
}
функција цхецкУндисабле ( ) {
документ. гетЕлементБиИд ( 'демо' ) . онеспособљени = лажно ;
}
скрипта >
У горњим редовима кода:
- Дефинишите функцију под називом „ цхецкДисабле() ” који примењује „ доцумент.гетЕлементБиИд() ” да приступите пољу за потврду преко његовог ИД-а „демо” и поставите његову вредност на „труе”.
- Друга функција ' цхецкУндисабле() ” функција поново примењује метод „доцумент.гетЕлементБиИд()” да поново приступи пољу за потврду и поставља његову вредност на „фалсе” ако корисник кликне на укључено друго дугме под називом „Онемогући поље за потврду”.
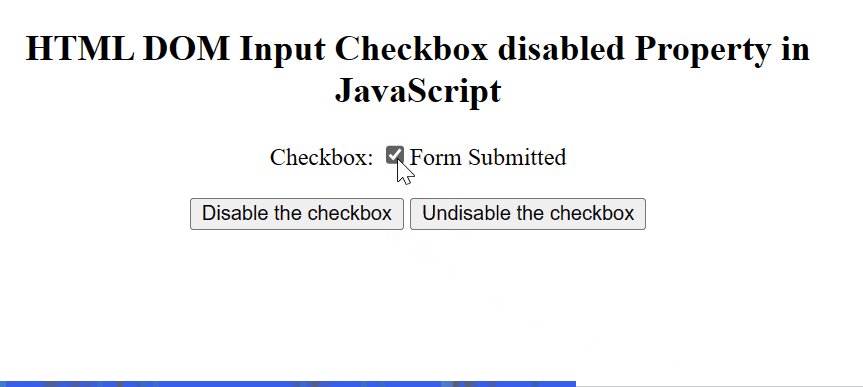
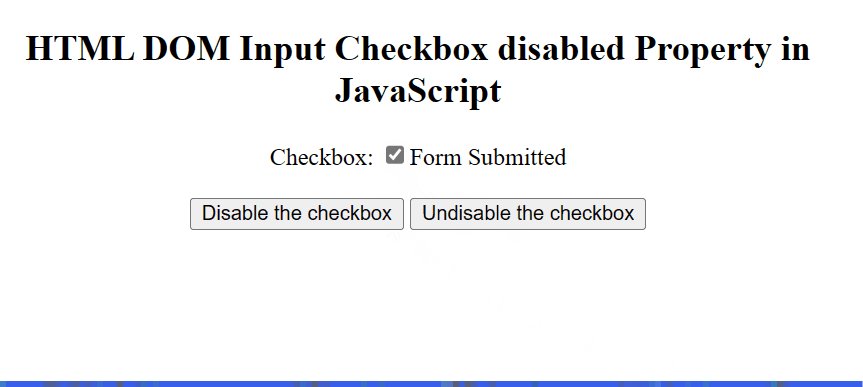
Излаз

Излаз „онемогућава“ дато поље за потврду када корисник кликне на прво дугме и „поништава“ га ако корисник кликне на друго дугме у складу са тим.
Закључак
У ЈаваСцрипт-у, поље за потврду ХТМЛ ДОМ уноса “ онеспособљени ” својство помаже корисницима да подесе и врате проверени статус „чекбокса”. Он дефинише генерализовану синтаксу за процесе „сет“ и „повратак“. Његова постављена синтакса ради на две вредности “ истина ' и ' лажно ”. С друге стране, његова синтакса повратка не захтева никакав параметар. Овај чланак је демонстрирао објективну, радну и практичну имплементацију својства „онемогућено“ ХТМЛ ДОМ поља за потврду уноса у ЈаваСцрипт-у.