У случају да корисник заборави да га наведе у тренутку креирања ифраме-а, онда се може динамички додати након креирања користећи ЈаваСцрипт.
Овај водич објашњава комплетну процедуру за прослеђивање параметара УРЛ-а у ифраме у ЈаваСцрипт-у.
Шта је процес прослеђивања параметара УРЛ-а у ифраме у ЈаваСцрипт-у?
Да бисте проследили параметре УРЛ-а у „Ифраме“, пратите дата упутства корак по корак.
Корак 1: Креирајте ХТМЛ код Ифраме елемента
Прво, направите елемент „ифраме“ у ХТМЛ коду уз помоћ „ <ифраме> ” ознака:
< ифраме ид = 'миИфраме' граница оквира = '1' > ифраме >
Овде креирани ХТМЛ елемент има ид „миИфраме“ и стилизован је коришћењем својства „фрамебордер“ са вредношћу „1“.
Корак 2: Проследите УРЛ параметар у креирани ифраме
Затим пратите доле наведени ЈаваСцрипт код да бисте проследили/додали параметар УРЛ-а креираном елементу ифраме-а:
< скрипта >нека ифраме = документ. гетЕлементБиИд ( 'миИфраме' ) ;
дозволити УРЛ = 'онкеиуп.хтмл' ;
нека ширина = '300' ;
нека висина = '500' ;
нека гео = 'УК' ;
нека прођеУРЛ = УРЛ + '?гео=' + гео + '&сизе=' + ширина + 'Икс' + висина ;
Ифраме. срц = адсУРЛ ;
конзола. Пријава ( пассУРЛ ) ;
скрипта >
У горњим редовима кода:
- Прва променљива „Ифраме“ примењује „ доцумент.гетЕлементБиИд() ” за приступ креираном елементу „ифраме” користећи његов ИД „миИфраме”.
- Друга ' УРЛ ” променљива одређује путању жељеног документа који корисник жели да угради у тренутни ХТМЛ документ преко ифраме-а.
- Затим, „ ширина ” променљива дефинише ширину креираног ифраме елемента и „ висина ” променљива одређује његову висину.
- Након тога, променљива „гео“ дефинише домен УРЛ-а, тј. „ук(Интернет цоунтри цоде топ-левел домаин (ццТЛД))“.
- Сада ' пассУРЛ ” променљива спаја вредности променљиве УРЛ-а, географског положаја, ширине и висине да би се направио УРЛ.
- Затим проследите направљену УРЛ адресу креираном елементу ифраме-а.
- На крају, „ цонсоле.лог() ” метода приказује направљену УРЛ адресу.
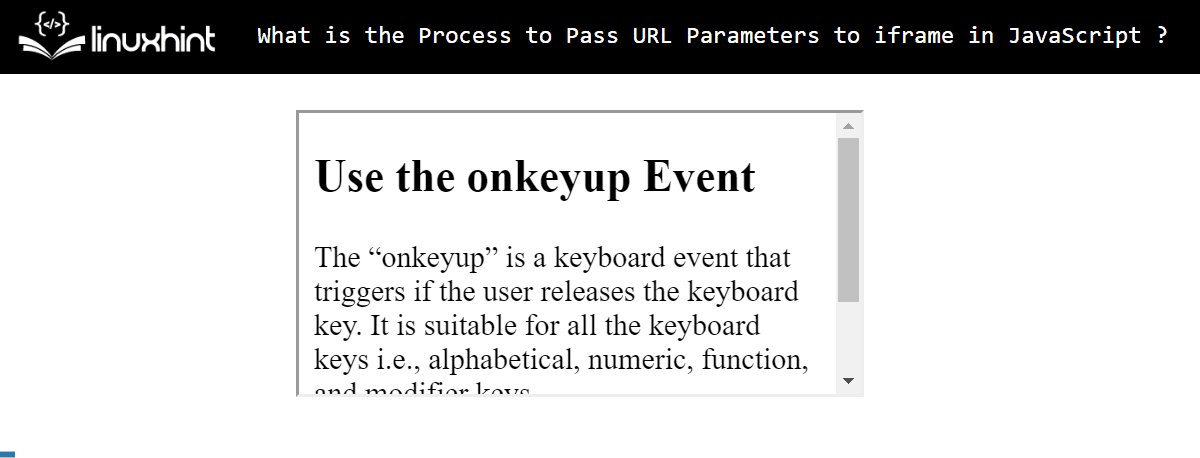
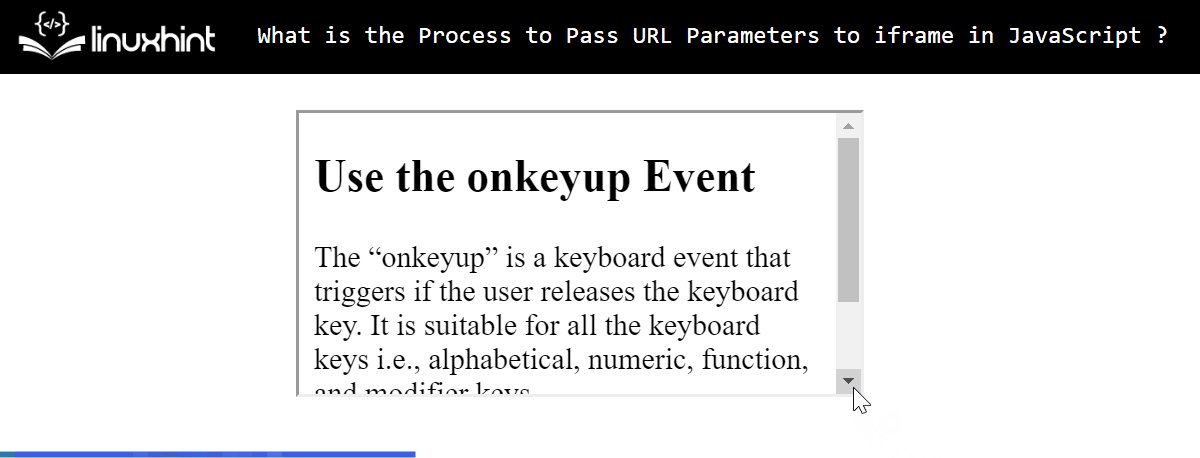
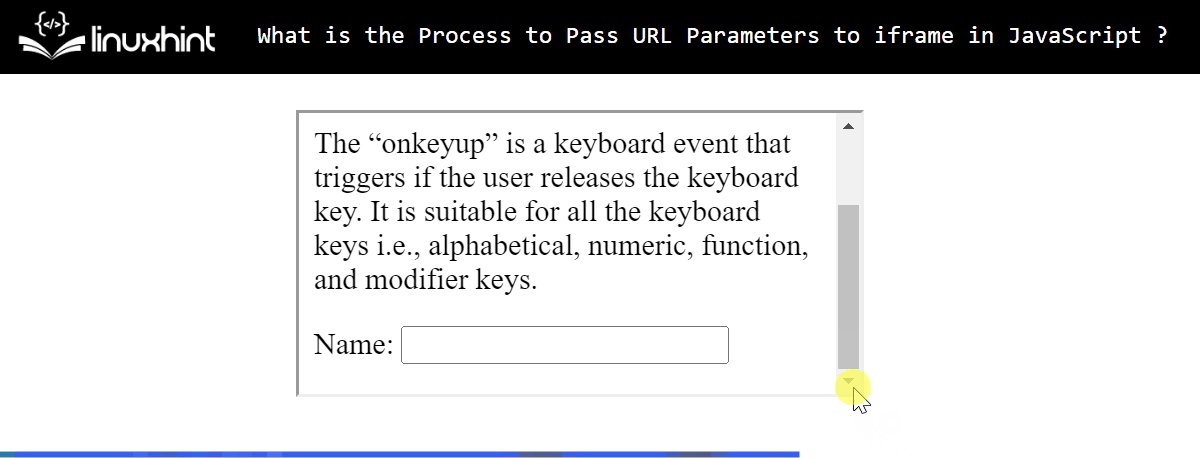
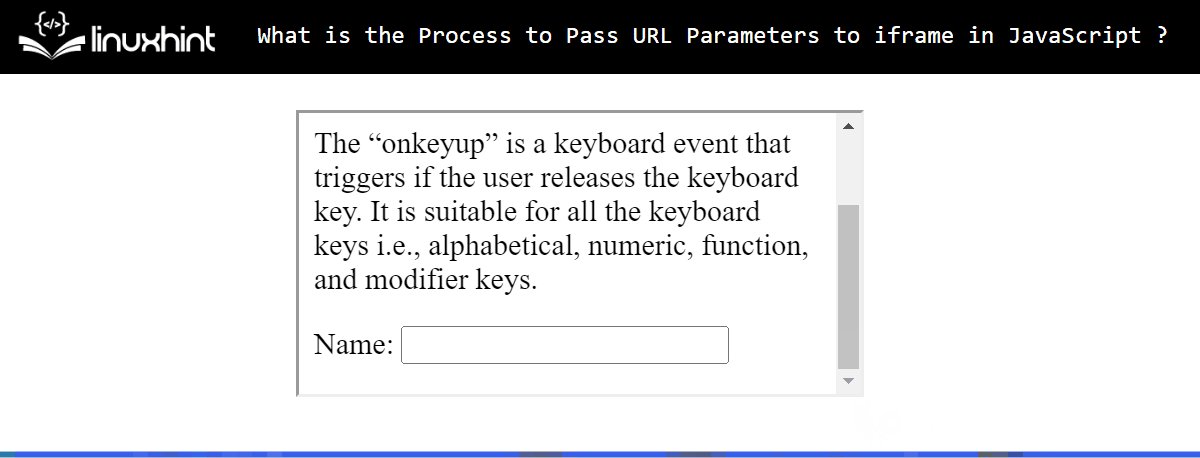
Корак 3: Проверите излаз

Може се приметити да је конструисани УРЛ ХТМЛ документа успешно прешао на креирани ифраме елемент.
Закључак
У ЈаваСцрипт-у, да би проследио параметре УРЛ-а елементу ифраме-а, корисник мора прво да „направи узорак ифраме елемента“, а затим „направи УРЛ“ тако што ће навести његову „путњу“, „ширину“, „висину“ и „домен“ атрибути. Када је УРЛ конструисан, онда га проследите креираном ХТМЛ елементу ифраме-а. Овај водич је практично објаснио комплетну процедуру за прослеђивање параметара УРЛ-а у ифраме у ЈаваСцрипт-у.