Висина и ширина су највеће димензије при дизајнирању изгледа веб странице.
„Висина“ означава мерење дужине објекта од врха до дна, док „ширина“ показује колико је широк објекат од једне до друге стране. Ови фактори помажу у прилагођавању алокације објекта у прозору. У ЈаваСцрипт-у, „ висина ' и ' ширина ” својства су даље класификована у две категорије „унутрашња”, тј. „унутрашња висина/унутрашња ширина”, и „спољна”, односно „спољна висина/спољна ширина”.
Овај текст елаборира циљ и рад својства „иннерХеигхт“ прозора у ЈаваСцрипт-у.
Шта својство „иннерХеигхт“ прозора ради у ЈаваСцрипт-у?
„ иннерХеигхт ” својство је повезано са објектом „виндов” који преузима висину прозора прегледача, искључујући траку локације, траку са алаткама, траку менија и друге. Такође, укључује висину хоризонталне траке за померање ако је укључена. Враћена вредност ове особине је преузета из прозора „лаиоут виевпорт“, односно области која приказује садржај веб странице.
Основна синтакса
виндов.иннерХеигхт ИЛИ иннерХеигхт
Према горњој синтакси, „ иннерХеигхт ” својство се може лако применити директно или помоћу објекта „прозор”.
Хајде да имплементирамо горе дефинисано својство практично уз помоћ његове основне синтаксе.
Пример 1: Примена својства „иннерХеигхт“ прозора за враћање висине прозора прегледача
Овај пример користи својство „иннерХеигхт“ са објектом „виндов“ за преузимање висине прозора прегледача.
ХТМЛ код
Прво, погледајте доле наведени код:
< х2 > Виндов иннерХеигхт Проперти х2 >< дугме онцлицк = 'јсФунц()' > Гет Хеигхт дугме >
< стр ид = 'за' > стр >
У горњим редовима кода:
- „ <х2> ” ознака дефинише поднаслов 2. нивоа.
- „ <дугме> ” ознака представља дугме које има догађај „онцлицк” за позивање функције „јсФунц()” када се догађај покрене.
- „ <п> ” ознака додаје празан пасус са додељеним ИД-ом „пара” да прикаже враћену вредност примењеног својства „иннерХеигхт”.
ЈаваСцрипт код
Сада наставите са кодом испод:
< скрипта >функција јсФунц ( ) {
дозволити х = виндов.иннерХеигхт;
доцумент.гетЕлементБиИд ( 'за' ) .иннерХТМЛ = 'ИннерХеигхт прозора: ' + х;
}
скрипта >
У горњим редовима кода:
- Прво, дефинишите функцију под називом „ јсФунц() ”.
- У својој дефиницији, променљива „х“ примењује „ иннерХеигхт ” својство користећи објекат „виндов”.
- Након тога, примените „ гетЕлементБиИд() ” да бисте добили додани празан пасус користећи његов ИД „пара“ и приказали унутрашњу висину прозора тренутног претраживача у њему.
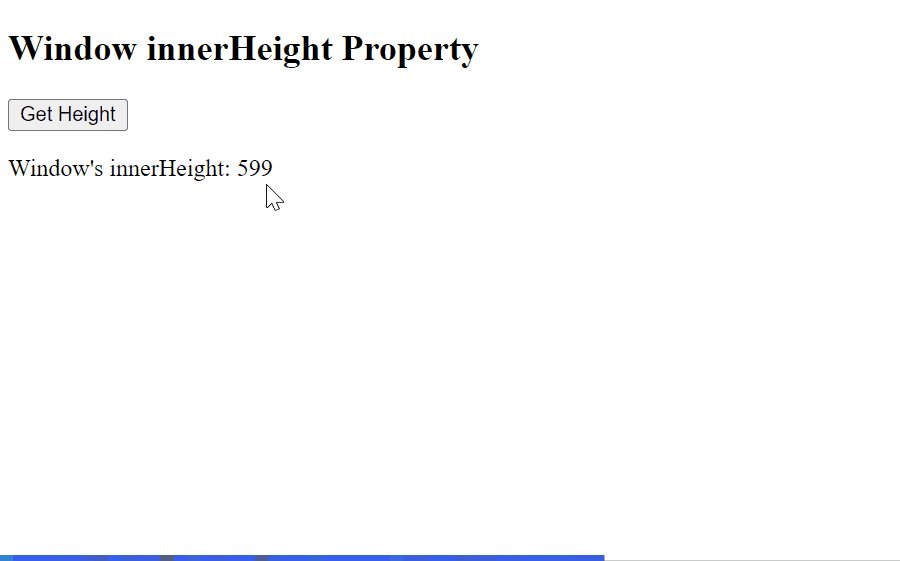
Излаз

Као што је приказано у горњем излазу, тренутни прозор претраживача приказује висину прозора (унутрашња висина), тј. 599пк ” након клика на дугме.
Пример 2: Примена комбинованих својстава „иннерХеигхт“ и „иннерВидтх“ прозора
Својство „иннерХеигхт“ може да се имплементира заједно са својствима других димензија као што су „иннерВидтх“, „оутерВидтх“, „оутерХеигхт“ итд. У овом сценарију се користи заједно са „ иннерВидтх ' имовина.
ХТМЛ код
Хајде да погледамо модификовани ХТМЛ код:
< х2 > Својства прозора иннерХеигхт и иннерВидтх х2 >< дугме онцлицк = 'јсФунц()' > Добијте висину и ширину дугме >
< стр ид = 'за' > стр >
Овде се садржај елемената „<х2>” и „<буттон>” мења према захтевима.
ЈаваСцрипт код
Сада, прегледајте ЈаваСцрипт код:
< скрипта >функција јсФунц ( ) {
дозволити х = виндов.иннерХеигхт;
дозволити У = виндов.иннерВидтх;
доцумент.гетЕлементБиИд ( 'за' ) .иннерХТМЛ = 'унутрашња висина: ' + х + '<бр><бр>иннерВидтх: ' + У ;
}
скрипта >
У горњем коду, оба „ иннерХеигхт ' и ' иннерВидтх ” својства се примењују да би се добила висина и ширина прозора прегледача, респективно.
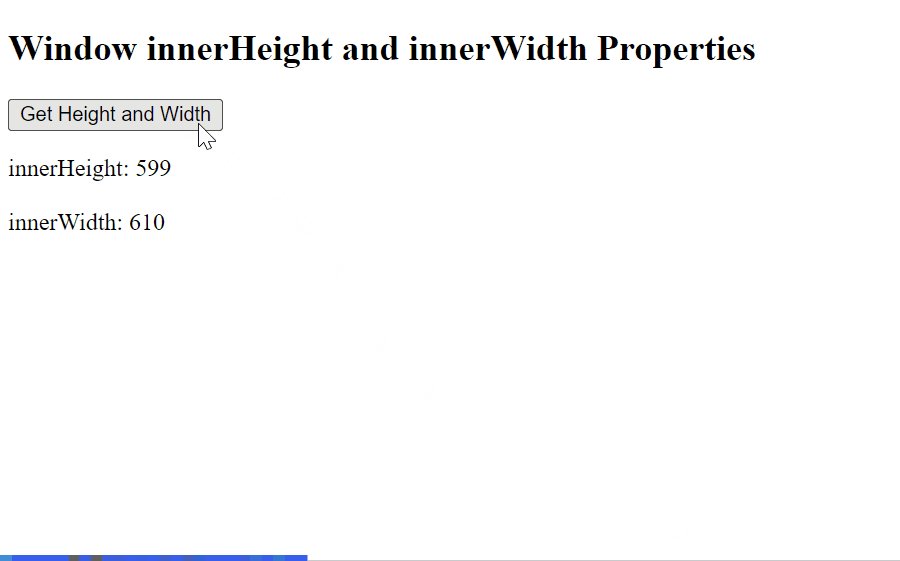
Излаз

Као што се види, излаз одређује висину и ширину унутрашњег прозора за приказ тренутног прозора прегледача након клика на дугме.
Закључак
ЈаваСцрипт “ прозор ” објекат нуди само за читање “ иннерХеигхт ” својство које се може применити да врати висину прозора за приказ (унутрашње) прозора прегледача. Укључује само висину хоризонталне траке за померање ако је дата. У супротном, не израчунава висину ниједне друге ставке доступне у прозору претраживача. Овај текст је дао кратак опис циља, рада (са практичном имплементацијом) својства прозора „иннерХеигхт“ у ЈаваСцрипт-у.