У овом туторијалу биће речи о поменутој грешци и њеном решењу.
Како настаје „ТипеЕррор: иннерХТМЛ није функција у ЈаваСцрипт-у“?
Када покушамо да позовемо иннерХТМЛ својство као функцију, добијамо поменуту грешку. Погледајмо пример како се ова грешка појављује.
Пример
У датом примеру ћемо приказати тренутно време на веб страници користећи ЈаваСцрипт. За ово прво направите елемент <п> у ХТМЛ датотеци тако што ћете доделити ид “ време ”:
< п ид = 'време' > стр >
У ознаци <сцрипт> или ЈаваСцрипт датотеци прво направите објекат Дате користећи конструктор Дате:
конст датум = Нова Датум ( ) ;
Затим узмите референцу ХТМЛ елемента где ћемо желети да прикажемо време уз помоћ „ гетЕлементБиИд() ” метод и позива „ иннерХТМЛ ” својство као функција преношењем Датеовог метода “ тоЛоцалеТимеСтринг() ” који ће показати време на веб страници:
документ. гетЕлементБиИд ( 'време' ) . иннерХТМЛ ( датум. тоЛоцалеТимеСтринг ( ) ) ;
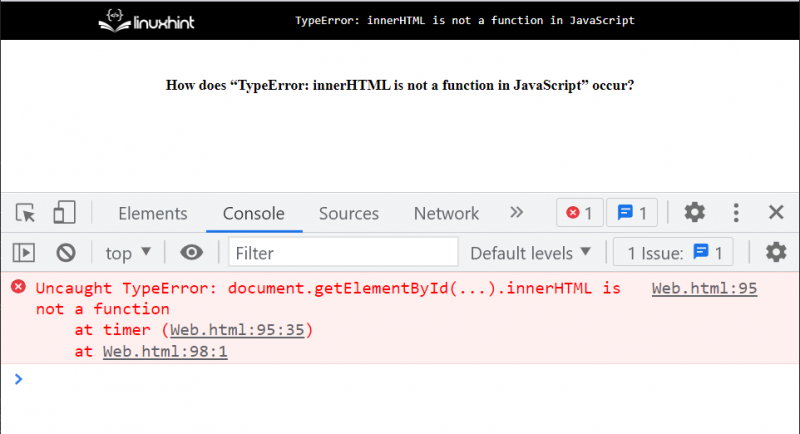
Извршавање горњег кода неће приказати време на страници и изазвати грешку која ће бити приказана у „ конзола ” прозор:

Сада, да видимо у датом одељку како да поправимо ову грешку!
Како да поправите грешку „иннерХТМЛ није функција у ЈаваСцрипт-у“?
Да бисте решили проблем о коме је горе дискутовано, подесите иннерХТМЛ атрибут релевантног ДОМ елемента, као што је „ елемент.иннерХТМЛ = текст ”.
Пример
Доделите вредност својству/атрибуту иннерХТМЛ тако што ћете добити ДОМ елемент уз помоћ „ гетЕлементБиИд() ” преношењем додељеног ИД-а елемента:
документ. гетЕлементБиИд ( 'време' ) . иннерХТМЛ = датум. тоЛоцалеТимеСтринг ( ) ;Излаз

То је све о иннерХТМЛ није функција у ЈаваСцрипт грешци и решењу.
Закључак
Наведена грешка се јавља када покушате да позовете иннерХТМЛ својство као функцију. Да бисте решили овај проблем, подесите иннерХТМЛ атрибут релевантног ДОМ елемента, као што је „ елемент.иннерХТМЛ = текст ”. У овом туторијалу смо разговарали о ТипеЕррор: иннерХТМЛ није функција у ЈаваСцрипт-у, како се јавља и како то поправити.