Дугме Ткинтер у Питхон-у
Виџет дугмета који обезбеђује интерфејс стандардне библиотеке ткинтер се користи за креирање и додавање дугмета у питхон програму. Виџет дугмета се може користити за било коју сврху, може укључивати само једноставан текст или се може користити и за приказ слике. Једноставна функција или компликована практична примена функција такође се може прикачити на дугме.
Синтакса виџета дугмета је следећа:

„Дугме“ је променљива која држи виџет дугмета. „Контејнер“ садржи главну компоненту на којој је дугме постављено. „Опција“ садржи листу опција доступних за дизајнирање дугмета и примену неког отмјеног обликовања на њега.
Виџет дугмета ткинтер може да садржи неколико могућих опција, али оне најчешће су следеће.
| Опције | Дефиниција |
| ацтивебацкгроунд | Активирајте боју позадине када курсор дође преко дугмета. |
| ацтивефорегроунд | Активирајте боју предњег плана када курсор дође преко дугмета. |
| бд | Дефинишите ширину ивице. Подразумевано је 2. |
| бг | Дефинишите боју позадине |
| команда | Извршите функцију која је постављена на по извршеном клику на дугме. |
| фг | Дефинишите боју текста у предњем плану |
| фонт | Дефинишите стил фонта за текст |
| висина | Дефинишите висину дугмета. Дајте број пиксела у случају слике и дајте број реда текста у случају текстуалног дугмета. |
| хигхлигхтцолор | Дефинишите боју фокуса када је дугме фокусирано |
| слика | Прикажите слику на дугмету. |
| оправдати | Правдајте текст; ЛЕВО, ДЕСНО, ЦЕНТАР |
| Падк | Лево или десно одвајање текста. |
| Падди | Паддинг до врха или дна текста. |
| олакшање | Дефинишите тип ивице који треба да се примени на дугме, тј. ЖЛЕБ, ПОДИЗАН, итд. |
| стање | Представља стање дугмета. Подразумевано је у АКТИВНОМ стању. Да дугме не реагује, поставите га на ОНЕМОГУЋЕНО стање. |
| подвући | Омогућите подвлачење за текст дугмета тако што ћете га поставити на ненегативан број. Подразумевано је подешено на -1, што значи да нема подвлачења. |
| ширина | Дефинишите ширину дугмета. Дајте број пиксела у случају слике и дајте број реда текста у случају текстуалног дугмета. |
| врапленгтх | Умотајте текст унутар задате дужине. |
Пример 1
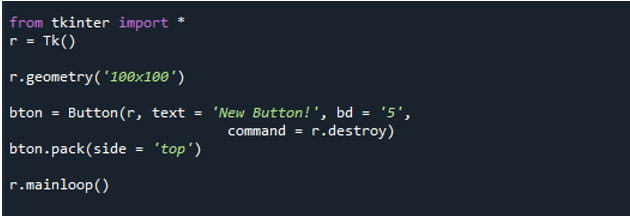
У овом примеру само креирамо једноставно дугме без примене било каквог фенси форматирања. Хајде да видимо код испод. У горњем примеру, увезли смо библиотеку ткинтер да користимо њене функције у програму. Основни елемент за екран се креира помоћу ткинтер.Тк(). Величина дугмета је дата у функцији геометри(). Након тога, позива се функција „Дугме“ да креира дугме са текстом „Ново дугме“.
из увоза ткинтер *
р = Тк ( )
р.геометрија ( '100к100' )
штап = Дугме ( р, текст = 'Ново дугме!' , бд = '5' ,
команда = р.уништити )
стицк.пацк ( страна = 'врх' )
р.маинлооп ( )

Када покренете код, видећете следеће дугме на екрану:

Пример 2
Сада, хајде да дизајнирамо дугме које отвара оквир за поруку када кликнете на њега. Хајде да се фокусирамо на код у наставку, а затим схватимо како да креирате оквир за поруку од дугмета.
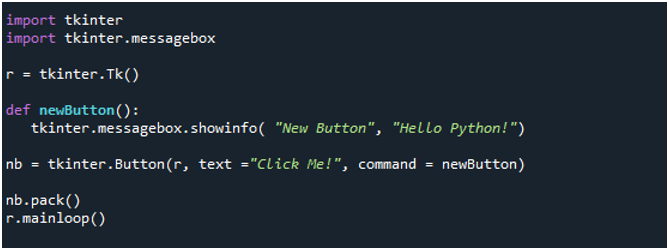
У овом примеру, увезли смо потребне модуле и дефинисали функцију „невБуттон“ функцију која ће бити позвана када кликнете на дугме. Наредба „ткинтер.Буттон(р, тект = „Кликни ме!”, команда = невБуттон)“ креира дугме са текстом „Кликни ме!“.
импорт ткинтеримпорт ткинтер.мессагебок
р = ткинтер.Тк ( )
деф невБуттон ( ) :
ткинтер.мессагебок.сховинфо ( 'Ново дугме' , 'Здраво Пајтон!' )
нб = ткинтер.Дугме ( р, текст = 'Кликни ме!' , команда = невБуттон )
нб.пацк ( )
р.маинлооп ( )

Погледајте дугме испод:

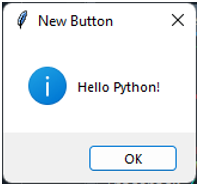
Када кликнете на ово дугме, извршиће се „цомманд = невБуттон“. Ово ће позвати функцију „невБуттон“ и када систем уђе у функцију „невБуттон“, пронаћи ће изјаву ткинтер.мессагебок.сховинфо(“Нев Буттон”, „Хелло Питхон!“) која ће креирати оквир за поруке са порука „Здраво Питхон!“ и наслов „Ново дугме“. Оквир за поруку је дат у наставку:

Када притиснете „ок“, оквир за поруку ће се затворити, а ако притиснете дугме још једном, оквир за поруку ће се појавити још једном.
Пример 3
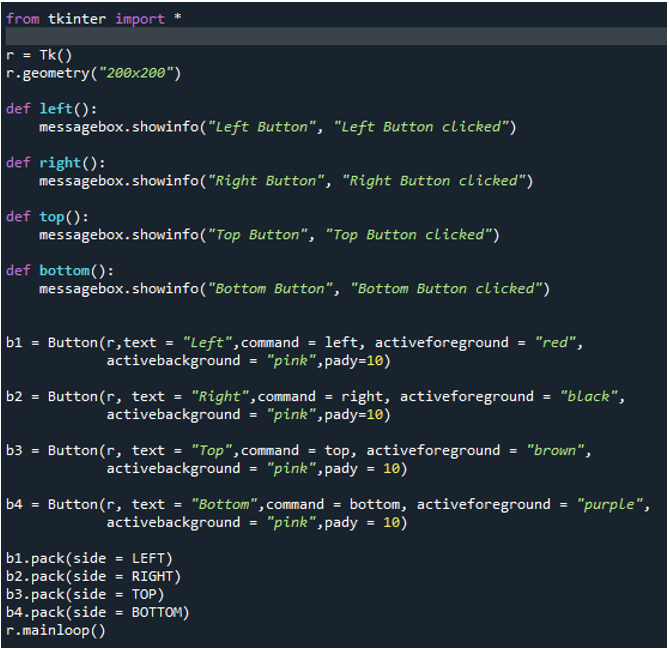
У овом примеру ћемо креирати више дугмади и приказати другу поруку када се кликне на дугме. Погледајте код на приложеном снимку екрана испод.
Овде можете видети да смо дефинисали 4 функције (лево, десно, горе и доле) након увоза потребних модула и дефинисања величине дугмади. Свака функција ће бити позвана када се кликне на дугме повезано са њом. Сада су креирана 4 дугмета и постављена лево, десно, горе и доле.
из увоза ткинтер *р = Тк ( )
р.геометрија ( '200к200' )
деф лево ( ) :
мессагебок.сховинфо ( 'Лево дугме' , „Кликнуто лево дугме“ )
деф ригхт ( ) :
мессагебок.сховинфо ( 'десно дугме' , „Кликнут десним дугметом“ )
деф топ ( ) :
мессагебок.сховинфо ( 'Горње дугме' , „Кликнуто на горње дугме“ )
деф боттом ( ) :
мессагебок.сховинфо ( 'Доње дугме' , „Кликнуто на доње дугме“ )
б1 = Дугме ( р,текст = 'лево' , команда = лево, активно предњи план = 'црвено' ,
ацтивебацкгроунд = 'ружичаста' , Падди = 10 )
б2 = Дугме ( р, текст = 'Јел тако' , команда = десно, активни предњи план = 'црн' ,
ацтивебацкгроунд = 'ружичаста' , Падди = 10 )
б3 = Дугме ( р, текст = 'врх' , команда = врх, активан предњи план = 'браон' ,
ацтивебацкгроунд = 'ружичаста' , падди = 10 )
б4 = Дугме ( р, текст = 'Дно' , команда = дно, активно предњи план = 'љубичаста' ,
ацтивебацкгроунд = 'ружичаста' , падди = 10 )
б1.пацк ( страна = ЛЕВО )
б2.пацк ( страна = ДЕСНО )

Хајде да извршимо код.

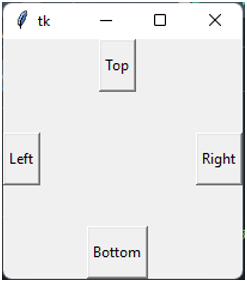
Ово је први виџет који ће бити приказан након покретања кода. А када кликнете на горње дугме, видећете следећу поруку:

Ако кликнете на доње дугме, видећете следећи оквир са поруком:

Након што кликнете на лево дугме, можете видети оквир са поруком на следећи начин:

Кликом на десно дугме приказаће се следећа порука.

Закључак
У овом чланку смо сазнали више о библиотеци услужних програма ткинтер за Питхон и њеној корисној функцији „Дугме“. Функција Буттон се користи за креирање и дизајн дугмади у Питхон програму. Демонстрирали смо неколико једноставних примера који ће вам помоћи да разумете како да користите функцију дугме() у свом Питхон програму.