Овај пост показује процедуру за конфигурисање путања шаблона у Таилвинд ЦСС-у.
Како конфигурисати путање шаблона у Таилвинд ЦСС-у?
„ таилвинд.цонфиг.јс ” конфигурациона датотека се користи за конфигурисање путања шаблона у које корисник жели да угради Таилвинд ЦСС. Подразумевано није присутан, али се може креирати у пројекту помоћу менаџера пакета „нпм“.
Овај одељак спроводи неке битне кораке за конфигурисање путања шаблона у датотеци „таилвинд.цонфиг.јс“.
Белешка : Да бисте имплементирали „Таилвинд ЦСС“, прво инсталирајте „ Ноде.јс ” апликација у вашем систему преко датог линка “ 591ДЦ526Б34Д99А3АФ2077АФЕЦАФ264ДЕ005Д776 ” да извршите команде.
Корак 1: Инсталирајте „ТаилвиндЦСС“
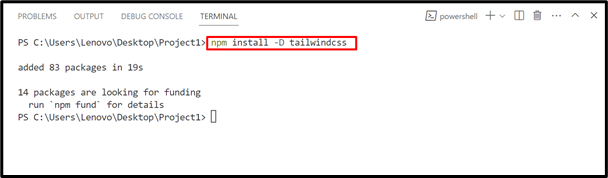
Прво креирајте нови пројекат под називом „Пројекат1“ и отворите га у уређивачу кода. Сада отворите нови терминал и инсталирајте „Таилвинд ЦСС“ уз помоћ следеће команде:
нпм инсталл -Д таилвиндцсс
У горњој команди, „ нпм ” је менаџер пакета чвора који инсталира „ТаилвиндЦСС”, на следећи начин:

Овде излаз показује да су „Таилвинд ЦСС“ и његови пакети успешно преузети.
Корак 2: Креирајте конфигурациону датотеку Таилвинд
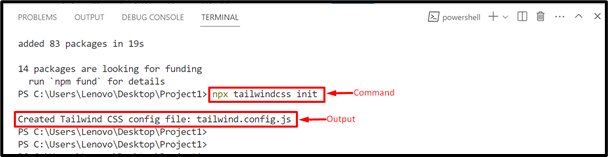
Затим креирајте Таилвинд ЦСС конфигурациону датотеку “ таилвинд.цонфиг.јс ” да прошири своју функционалност као што је навођење путања ХТМЛ шаблона, кориснички дефинисаних класа и многих других користећи ову команду:

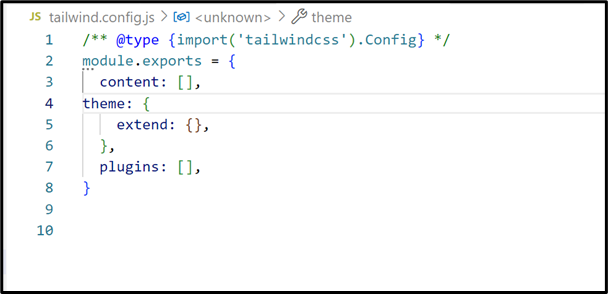
Излаз показује да је наведена конфигурациона датотека креирана. Сада погледајте „ таилвинд.цонфиг.јс ” фајл:

Корак 3: Додајте Таилвинд директиве у главну ЦСС датотеку
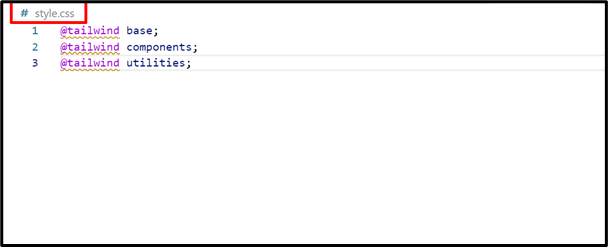
Сада, да бисте додали специјалну функционалност креираном Таилвинд пројекту, додајте следеће три већ постојеће таилвинд директиве у главном „ стиле.цсс ” фајл:
@таилвинд компоненте;
@таилвинд утилитиес;
У горњем блоку кода:
- база : То је први слој „Таилвинд ЦСС-а“ који подразумевано мења стил веб странице као што је боја позадине, боја текста или породица фонтова.
- компоненте : Овај други слој је доступан унутар класе „контејнер“ која додаје ширину према величини претраживача. У свом одељку, корисник може додати сопствене креиране спољне компоненте.
- комуналне услуге : То је трећи слој који сабира скоро све класе стилизовања као што су сенке, боје, додавање, флекс и многе друге класе.
Ове директиве се могу видети у следећем прозору:

Корак 4: Направите ЦСС
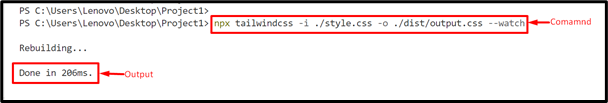
Сада направите ЦСС користећи Таилвинд ЦЛИ алат тако што ћете извршити следећу команду. Скенираће све датотеке шаблона и изградити ЦСС у „ дист/оутпут.цсс ” фајл:

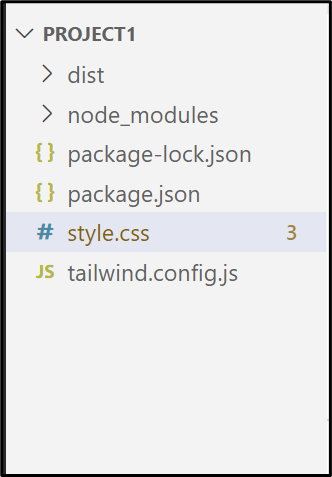
Може се приметити да је горња команда успешно извршена. Сада, структура датотеке 'пројецт1' изгледа овако:

Корак 5: Креирајте ХТМЛ шаблон и конфигуришите његову путању
Креирајте ХТМЛ шаблон у који корисник жели да угради „Таилвинд ЦСС“, а затим конфигуришите његову путању у „ таилвинд.цонфиг.јс ”. Хајде да прво погледамо следећи ХТМЛ шаблон „ индек.хтмл ”:
< линк хреф = '/дист/оутпут.цсс' рел = 'стилесхеет' >
< / глава >
< тело >
< х2 класа = 'фонт центар текста-подебљан текст-бели бг-наранџасти-500' >Добродошли у Линукхинт!< / х2 >< бр >
< х3 класа = 'фонт-центар фонт-болд тект-блуе-600 бг-пинк-400' >Први водич: Таилвинд ЦСС Фрамеворк.< / х3 >< бр >
< стр класа = 'текст-центар текст-зелено-500' >Таилвинд ЦСС је добро познати ЦСС оквир који помаже у постављању унапред дефинисаних ЦСС класа на стил ваши ХТМЛ елементи.< / стр >
< / тело >
У горњим редовима кода:
- Одељак „глава“ користи „ <линк> ” ознака за повезивање креиране/преведене ЦСС датотеке “ /дист/оутпут.цсс ” са постојећом ХТМЛ датотеком “ индек.хтмл ”.
- Одељак „тело“ прво наводи „ <х2> ” ознака која дефинише први поднаслов користећи класу Таилвинд “ Поравнање текста ” да бисте подесили његово поравнање у „центар”, „ Тежина фонта ” да бисте „подебљали” текст, „ Боја текста ” да додате наведену боју и „ Боја позадине ” да примените дату боју позадине, респективно.
- Затим, „ <х3> ” и „ <п> ” ознаке такође користе горе описане класе Таилвинд за стилизовање свог садржаја.
Конфигуришите путању ХТМЛ шаблона
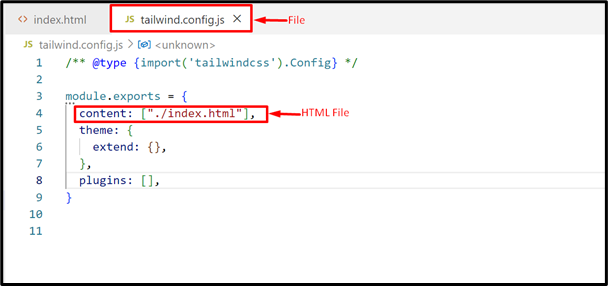
Затим отворите „ таилвинд.цонфиг.јс ” и додајте везе или путању у одељак „садржај” датотеке ХТМЛ шаблона, тј. „индек.хтмл”:

Притисните „ Цтрл+С ” да бисте сачували нове промене.
Корак 6: Извршите ХТМЛ код
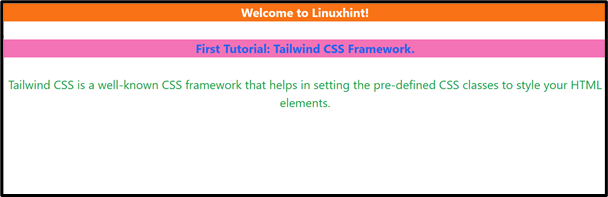
На крају, извршите ХТМЛ „индек.хтмл“ код на серверу уживо и погледајте његов излаз:
Излаз

Као што се види, излаз приказује стилизовани ХТМЛ садржај уз помоћ Таилвинд ЦСС-а.
Закључак
Таилвинд ЦСС користи „ таилвинд.цонфиг.јс ” конфигурациона датотека за конфигурисање креираних путања ХТМЛ шаблона. Он одређује „ садржаја ” одељак који укључује тачну путању свих ХТМЛ шаблона, изворне датотеке које садрже називе класа Таилвинд и ЈаваСцрипт компоненте. Он скенира наведену ХТМЛ датотеку и затим имплементира Таилвинд ЦСС у њен садржај. Овај пост је илустровао комплетну процедуру за конфигурисање путања шаблона у Таилвинд ЦСС-у.