„ пригушено ” својство омогућава програмерима да контролишу репродукцију звука пружајући им опцију да утишају или укључе звук у складу са својим потребама. Пружајући крајњим корисницима слободу да утишају или укључе звук побољшава њихово искуство претраживања. Поред тога, употреба ЈаваСцрипт-а омогућава динамичку контролу која пружа бољу контролу над аудио репродукцијом.
Овај чланак ће описати употребу својства пригушеног звука ХТМЛ ДОМ користећи ЈаваСцрипт.
Како користити ХТМЛ ДОМ својство искљученог звука у ЈаваСцрипт-у?
„ пригушено ” својство се често користи за утишавање или укључивање звука на веб страници. Када је вредност „ аудио.мутед “ својство је постављено као “ истина “, звук се искључује, а да бисте га укључили, „ пригушено ” својство треба да буде подешено као „ лажно ”. Поред тога, својство пригушеног звука има интеграцију са другим контролама медија и омогућава компатибилност између претраживача.
Синтакса
Синтакса за ХТМЛ ДОМ својство пригушеног звука у ЈаваСцрипт-у је наведена у наставку:
селецтедОбј.мутед = истина | лажно
Где ' селецтедОбј ” је било која аудио датотека чији ће звук бити искључен. Ово својство може да ускладишти само две вредности: „ истина ” или “ лажно ”. Ако је ово својство подешено на труе, аудио датотека се искључује и обрнуто.
Хајде сада да прођемо кроз неколико примера за боље разумевање ХТМЛ ДОМ-а “ пригушено ' имовина.
Пример 1: Искључивање звука аудио датотеке
У овом примеру, изабрана датотека ће бити искључена помоћу „ пригушено ' имовина. На пример, посетите блок кода испод:
< див >< х2 стил = 'боја: морско зелена;' > ДОМ својство искљученог звука х2 >< бр >
< аудио ид = 'демоАудио' контроле >
< извор срц = 'аудио.мп3' тип = 'аудио/мпег' >
аудио >
< бр >
< дугме онцлицк = 'мутеСеттер()' > Подесите на Муте дугме >
див >
< скрипта >
дозволити ц = доцумент.гетЕлементБиИд ( 'демоАудио' ) ;
функција мутеСеттер ( ) {
ц.мутед = истина ;
узбуна ( „Успешно искључен звук!“ )
}
скрипта >
Објашњење кода:
-
- Прво, родитељ „ див ” је креиран елемент који садржи „ <аудио> ” ознака са ИД-ом “ демоАудио ”. Овај елемент садржи један „ извор ” елемент који садржи адресу изабране аудио датотеке заједно са њеним типом.
- Затим се креира дугме које позива „ мутеСеттер() ” функцију користећи „ онцлицк ” слушалац догађаја.
- Затим унесите „ <сцрипт> ” означите и сачувајте референцу елемента „аудио” у променљивој под називом „ ц ”.
- Након тога, „ мутеСеттер() ” функција је креирана за постављање вредности за „ пригушено ” својство за “ истина ”. Ово поставља звук на искључен звук и такође приказује поруку у складу са тим у оквиру за упозорење.
Након компилације:

Горњи гиф показује да је звук искључен помоћу својства искљученог звука.
Пример: Искључите и укључите звук помоћу својства искљученог звука
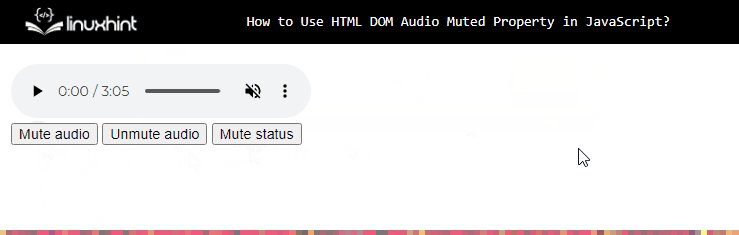
У овом примеру, изабрана аудио датотека ће бити искључена, укључена, а њен тренутни статус ће бити преузет коришћењем „ пригушено ' имовина. На пример, посетите доњи код:
< див >< аудио ид = 'демоАудио' контроле >
< извор срц = 'аудио.мп3' тип = 'аудио/мпег' >
аудио >< бр >
< дугме онцлицк = „Утишај()“ > Искључи звук дугме >
< дугме онцлицк = „укључи звук()“ > Укључи звук дугме >
< дугме онцлицк = 'мутеСтатус()' > Муте статус дугме >
див >
< скрипта >
вар з = доцумент.гетЕлементБиИд ( 'демоАудио' ) ;
функција Муте ( ) {
з.мутед = истина ;
}
функција укључите звук ( ) {
з.мутед = лажно ;
}
функција мутеСтатус ( ) {
узбуна ( з.мутед ) ;
}
скрипта >
Објашњење горњег кода је следеће:
-
- Прво, аудио датотека се убацује на веб страницу помоћу ХТМЛ-а „ <аудио> ' и ' <извор> ' ознаке.
- Затим се креирају три дугмета која позивају функције под називом „ Муте() ”, “ искључи звук () ', и ' мутеСтатус() ”. Ове функције се позивају када корисник кликне на одговарајућу дугмад.
- Затим дефинишите ове функције постављањем вредности труе и фалсе за „ Муте() ' и ' искључи звук () ' функције. За ' мутеСтатус() “, приложите само “ пригушено ” својство са аудио референцом за преузимање тренутног статуса својства искључивања звука.
Након компилације, излаз ће бити следећи:

Излаз показује да је аудио датотека искључена, укључена, а њен статус се такође проверава коришћењем „ пригушено ' имовина.
Закључак
ХТМЛ ДОМ својство пригушеног звука се користи тако што се прво убаци аудио датотека на веб страницу помоћу ХТМЛ “ аудио ' и ' извор ” елементи. Након тога, референца на овај аудио запис се чува у променљивој унутар ЈаваСцрипт кода и „ пригушено ” је приложена имовина. Да би звук био искључен, ово својство је подешено на „ истина ' и ' лажно ” за сценарије за укључивање звука. Овај блог је демонстрирао радни процес својства искљученог звука ДОМ-а.