Овај чланак илуструје употребу лебдења, фокуса и других стања са својствима положаја у Таилвинд-у.
Како користити лебдење, фокусирање и друга стања са својством позиције у Таилвинд-у?
Лебдење, фокус и друга стања у Таилвинд-у се користе за стилизовање елемената у Таилвинд-у представљајући атрактиван интерфејс прилагођен кориснику и привлачно искуство за кориснике. Понекад, својство позиције треба применити да би се искуство одржало на највишим стандардима.
1. метод: Коришћење варијанте лебдења са својством позиције
Варијанта лебдења се користи за стилизовање изабраних елемената када корисник помери курсор преко тог изабраног елемента. „ положај ” атрибут се може користити у комбинацији са „ лебдети ” да бисте поставили позицију пре и после лебдења. Овај пар се користи за стварање привлачног искуства за корисника.
Корак 1: Додајте својство Ховер са позицијом у ХТМЛ-у
У коду испод, својство лебдења се примењује дуж својства положаја на „ дугме ” елемент:
< тело >
< дугме класа = 'релативни в-40 х-12 бг-блуе-500 ховер:апсолуте ховер:транслате-к-4 ховер:транслате-и-4 ' >
< стр класа = 'текст-бели текст-центар' > Ховер Ме < / стр >
< / дугме >
< / тело >
У овом коду:
- „ релативан ” класа поставља дугме у односу на родитељску страницу.
- “ в-40 ” поставља ширину на 40 пиксела.
- “ х-12 ” поставља висину на 12 пиксела.
- “ бг-блуе-500 ” поставља боју позадине на плаву.
- “ лебдети: апсолутно ” мења релативну позицију дугмета у апсолутну када се курсор миша помери преко њега.
- “ лебдети: транслате-к-4 ” помера дугме 4пк удесно на к оси и истовремено 4пк доле за “ лебдети: транслате-и-4 ”.
- Текст је поравнат у средини према „ текстуални центар ”.
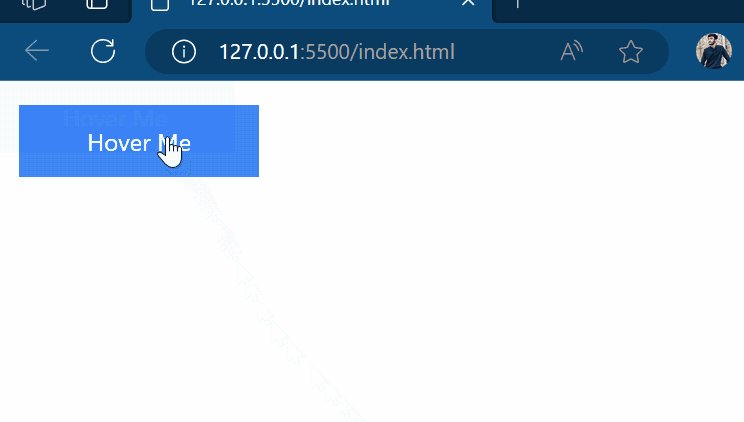
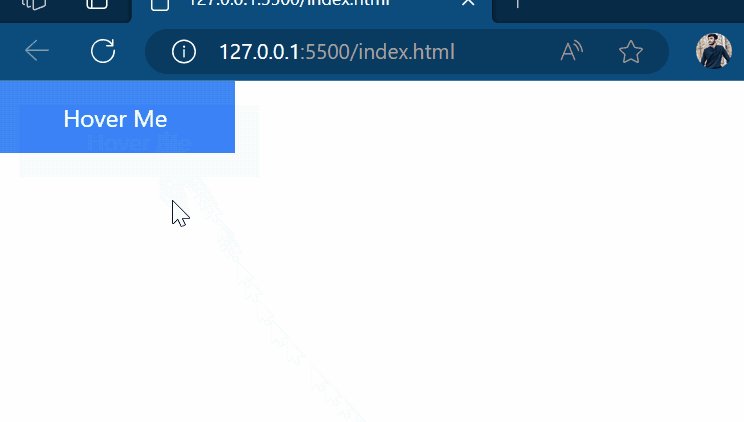
Корак 2: Верификација
Прегледајте веб страницу креирану горњим кодом, која изгледа овако:

Излаз показује да је елемент померен удесно и надоле за 4пк.
Метод 2: Коришћење варијанте фокуса са својством позиције
Варијанта фокуса се користи за стилизовање ХТМЛ елемената како би привукли пажњу корисника и дали нагласак на неке елементе. Положај се такође може применити заједно за позиционирање објекта релативно или апсолутно у односу на родитељску страницу. То се ради да би корисник био ангажован.
Корак 1: Додајте својство Фокус са позицијом у ХТМЛ-у
Направите ХТМЛ датотеку и примените својство фокуса на одговарајућу позицију. На пример, релативна позиција се примењује на поље за унос у коду испод:
< / тело >
У овом коду:
- Подесите позицију „ улазни ” елементи у „ релативан ”.
- “ фокус: транслате-к-4 ” помера дугме 4пк удесно на к оси и истовремено 4пк доле за “ фокус: транслате-и-4 ” када корисник кликне на поље за унос.
- “ фокус: нацрт-2 ” креира обрис око оквира за текст када корисник кликне на њега.
Корак 2: Проверите излаз
Прегледајте веб страницу креирану кодом да бисте приметили промену:

Горњи излаз показује да је стил примењен на изабрани елемент када се фокусира.
Коришћење активне варијанте са својством позиције.
Активна варијанта се користи за стилизовање ХТМЛ елемената да би се дефинисало стање када корисник кликне и задржи дугме или неки други елемент. Својство позиције може учинити излаз привлачнијим за кориснике стварајући динамичније искуство.
Корак 1: Додајте својство Ховер са позицијом у ХТМЛ-у
Направите ХТМЛ датотеку и примените активну варијанту у вези са својством позиције. На пример, ова својства се примењују на дугме у следећем примеру кода:
< дугме класа = „релативни в-48 х-12 бг-блуе-500 ацтиве:транслате-и-2 ацтиве:бг-греен-400“ >
< спан класа = 'текст-бели' >Кликни на мене< / спан >
< / дугме >
< / тело >
У горњем коду:
- Подесите позицију „ дугме ” елемент у “ релативан ”.
- “ бг-блуе-500 ” поставља боју позадине дугмета на плаву.
- “ активно: транслате-и-2 ” помера дугме 2пк надоле и мења боју дугмета у зелену за „ активан: бг-греен-400 ”.
Корак 2: Проверите излаз
Прегледајте веб страницу креирану горњим кодом и кликните и држите дугме да бисте видели промену:

Горњи гиф приказује како се стил изабраног елемента дугмета мења када постане активан.
То је све за примену лебдења, фокуса и других стања са својством положаја у Таилвинд-у.
Закључак
Лебдећи, фокус и друга стања се могу користити са својством позиције коришћењем унапред дефинисаних класа лебдења, фокуса и других стања, а затим применом атрибута класе позиције као што је „ апсолутни ', ' релативан ” и тако даље у вези. Овај блог је показао како да користите лебдење, фокус и друга стања са услужним програмом за позицију у Таилвинд-у.