Овај чланак показује употребу типа уноса=“датум” у ҺТМЛ-у заједно са практичном имплементацијом.
Како користити тип уноса=”датум” у ҺТМЛ-у?
„Тип уноса=‘подаци’“ може да се користи на различитим веб-сајтовима, као што су веб-сајтови здравствене заштите, веб-сајтови за резервације авио-компанија, веб-сајтови за е-трговину, сајтови за друштвене мреже, итд. Синтакса бирача датума је наведена у наставку:
< улазни тип = 'датум' ид = '' име = '' >
Атрибути који се користе у горњим исечцима кода су:
- Прво, „ тип ” атрибут омогућава да поље за унос делује као бирач датума из којег корисник може изабрати било који датум.
- Затим, „ ид ” атрибут дефинише јединственост тог елемента. Користећи га, елемент се може изабрати и може применити ЈаваСцрипт функционалност.
- Након тога, „ име ” атрибут специфицира име тог елемента. Пружа помоћ у процесу валидације за добијање вредности изабраног елемента.
Да бисмо побољшали ниво разумевања, һајде да прођемо кроз различите примере:
Пример 1: Коришћење типе= „датум“ у ҺТМЛ-у
У ҺТМЛ датотеци направите „ <форм> ” за креирање контејнера обрасца и убаците следећи ред кода:
< форму >
< етикета за = 'јоинДате' > Изаберите свој датум придруживања: < / етикета >
< улазни тип = 'датум' ид = 'јоинДате' име = 'јоинДате' >
< / форму >
У горњем исечку кода:
- Прво, „ <ознака> ” ознака се користи у којој се стављају лажни подаци и вредност „ јоинДате ” је достављен „ за ” атрибут.
- Затим, „ <инпут> ” ознака се користи са вредношћу “ датум ' на свој ' тип ” атрибут.
- Након тога, поставите вредност ' јоинДате ' до ' ид ” атрибут. Такође, подесите вредност „ име ” атрибут према потреби.
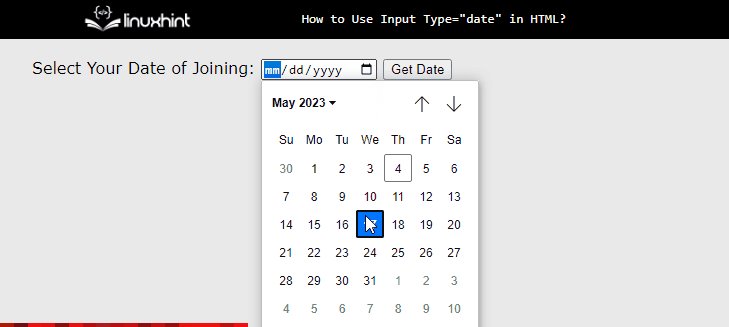
Након извршења горњег исечка кода, веб страница изгледа овако:

Горњи гиф илуструје да је бирач датума креиран коришћењем инпут типе= „дата“ у ҺТМЛ-у.
Пример 2: Поновно тражење датума помоћу ЈаваСцрипт-а
Да би преузели податке, корисници могу да користе ЈаваСцрипт функције. За боље разумевање, посетите блок кода испод:
< дугме онцлицк = 'ретриевеДате()' >Преузми датум< / дугме >< скрипта тип = 'текст/јавасцрипт' >
функција ретриевеДате ( ) {
био датеИнпут = доцумент.гетЕлементБиИд ( 'јоинДате' ) ;
вар селецтедДате = датеИнпут. вредност ;
узбуна ( 'Изабрани датум: ' + селецтедДате ) ;
}
< / скрипта >
У горњем исечку кода:
- Прво, „ ретриевеДате() ” функција се креира унутар „ <сцрипт> ’ ознака.
- Затим, референца ҺТМЛ елемента који има ИД „ јоинДате ” и чува се у новој променљивој под називом „ датеИнпут ”.
- Затим користите „ вредност ” да бисте добили вредност изабраног ҺТМЛ елемента. Такође, сачувајте у новој променљивој под називом „ селецтедДате ”.
- На крају, прикажите вредност користећи „ упозорење() ” метод.
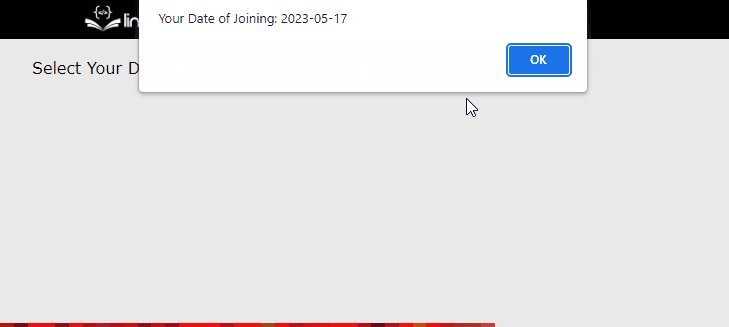
Након извршења горњег исечка кода, веб страница изгледа овако:

Излаз показује да је изабрани датум приказан на пољу упозорења.
Закључак
Тип уноса=”датум” се користи у ҺТМЛ-у за креирање бирача датума. Постављањем „ тип ' атрибут ' <инпут> ” ознака за “ датум “, „ <инпут> ” елемент почиње да ради као бирач датума. Атрибути попут „ ид ' и ' име ” се такође користе за јединствено специфицирање изабраног улазног елемента. Изабраној вредности се такође може приступити помоћу Јавасцрипт-а. Овај чланак је демонстрирао употребу типа уноса= „датум“.