Овај чланак ће пружити процедуру за примену својства минималне висине на Ховер, Фоцус и друга стања у Таилвинд-у.
Белешка: Да бисте сазнали више о класама минималне висине у Таилвинд-у, прочитајте ово чланак на нашој веб страници.
Како применити својство минималне висине на лебдење, фокусирање и друга стања у Таилвинд-у?
Таилвинд пружа подразумеване варијанте стања које се могу обезбедити са својствима дизајна. Ове варијанте стања укључују „лебдење“, „фокус“ и „активно“. Опис ових варијанти стања је следећи:
- „ лебдети ” стање се покреће кад год курсор миша пређе преко елемента.
- „ фокус ” стање се покреће кад год је елемент у фокусу.
- „ активан ” стање се покреће сваки пут када се елемент активира или кликне на њега.
Хајде да користимо својство минималне висине са сваким од ових стања једно по једно.
Коришћење својства минималне висине са стањем лебдења
Да бисте користили „ минимална висина ” класа са варијантом стања лебдења у Таилвинд-у, користи се следећа синтакса:
< див класа = 'ховер:мин-х-{сизе}...' > < / див >
Хајде да користимо горе дефинисану синтаксу у демонстрацији. У овом примеру ћемо повећати минималну висину елемента кад год курсор миша лебди изнад елемента.
< див класа = 'мин-х-фит роундед-мд бг-блуе-700 тект-центер тект-вхите ховер:мин-х-сцреен' >Пређите мишем да бисте повећали минимум висина < / див >Објашњење горњег кода је следеће:
- „ мин-в-фит ” класа поставља минимално ограничење висине на висину коју захтева елемент див да би се уклопио у његов садржај.
- „ ховер:мин-в-сцреен ” ће обезбедити минимално ограничење висине једнако 100% величине екрана.
- „ роундед-мд ', ' бг-{цолор}-{нумбер} ', ' текстуални центар ', и ' текст-бело ” класе су одговорне за заобљене углове, боју позадине, централно поравнат текст и белу боју текста за див елемент. углови елемента див заобљени.
Излаз:
Из доњег излаза је јасно да се минимална висина елемента повећава на 100% величине екрана док курсор миша лебди изнад њега.

Коришћење својства минималне висине са стањем фокуса
Да бисте користили „ минимална висина ” са стањем фокуса у Таилвинд-у, користи се следећа синтакса:
< див класа = 'фокус:мин-х-{величина}...' > < / див >Хајде да користимо горе дефинисану синтаксу у демонстрацији. У овом примеру, минимална висина поља за унос ће се повећати када се корисник фокусира на њега.
< улазни чувар места = „Фокусирај се на ово поље за унос“ класа = 'мин-х-0 х-фит в-48 роундед-мд бг-греи-200 тект-центер фоцус:мин-х-[35%]' >< / улазни >Објашњење горњег кода је следеће:
- ' улазни ” поље се креира са неким текстом у атрибуту чувара места.
- Обезбеђена је минимална граница висине од 0пк користећи „ мин-х-0 ' класа. Дакле, програмер је поставио подразумевану висину елемента једнаку висини потребној да се уклопи у садржај користећи „ х-фит ' класа.
- „ фокус:мин-х-[35%] ” ће повећати минималну висину поља за унос када се корисник фокусира на њега.
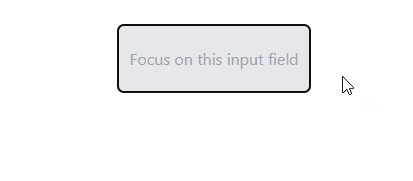
Излаз:
Из доњег излаза је јасно да се висина поља за унос повећава како се корисник фокусира на њега. То је зато што се минимална граница висине повећава са 0пк на 35% висине екрана.

Коришћење својства минималне висине са активним стањем у Таилвинд
Да бисте користили „ минимална висина ” са активном варијантом стања у Таилвинд-у, користи се следећа синтакса:
< див класа = 'активно:мин-х-{величина}...' > < / див >Хајде да користимо горе дефинисану синтаксу у демонстрацији. У овом примеру, минимална висина дугмета ће се повећати када корисник активно кликне на њега.
< дугме класа = „мин-х-0 х-фит в-48 роундед-мд бг-блуе-300 тект-центер ацтиве:мин-х-[35%]“ > Кликните да бисте повећали Висина < / дугме >Креира се дугме са минималним ограничењем висине од 0пк. Међутим, коришћењем „ активно:мин-х-[35%] ” минимално ограничење висине ће се повећати са 0пк на 35% величине екрана сваки пут када се кликне на дугме.
Излаз:
На следећем излазу се може видети да се минимална висина дугмета повећава када корисник кликне на њега.

То је све о примени својства минималне висине на Таилвинд лебдење, фокус и друга стања у Таилвинд.
Закључак
Варијанте стања као што су лебдење, фокус и активно у Таилвинд-у омогућавају корисницима да креирају динамичке распореде дизајна. Да бисте користили класу минималне висине са варијантама стања у Таилвинд-у, „ ховер:мин-х-{валуе} ', ' фокус:мин-х-{валуе} ', и ' активно:мин-х-{вредност} ” се користе класе. Овај чланак је дао процедуру за примену лебдења, фокуса и других стања са минималном класом висине у Таилвинд-у.