Овај водич објашњава следеће садржаје:
- Како применити лебдење, фокусирање и активна стања са дебљином декорације текста у Таилвинд?
- Примена дебљине декорације текста помоћу „ лебдети ' Држава.
- Примена дебљине декорације текста помоћу „ фокус ' Држава.
- Примена дебљине декорације текста помоћу „ активан ' Држава.
Како применити лебдење, фокусирање и активна стања са дебљином декорације текста у Таилвинд?
„ Декорација текста Дебљина ” се може применити са овим стањима коришћењем циљног стања и „ текст-декорација-дебљина ” након чега следи вредност циљне дебљине у пикселима. Интеграција ових приступа мења дебљину декорације текста (у пикселима) при преласку миша, када је елемент фокусиран или је елемент активан. Ови пиксели могу бити „ 1пк ', ' 2пк ', ' 4пк ” или “ 8пк ”. Такав је да што је више пиксела, то је већа дебљина.
Пример 1: Примена дебљине декорације текста са стањем „лебдећи”.
Овај пример примењује „ текст-декорација-дебљина “ имовина са “ лебдети ” да бисте подесили дебљину при преласку миша:
< хтмл >
< глава >
< мета цхарсет = 'утф-8' >
< мета име = 'виевпорт' садржаја = 'видтх=девице-видтх, инитиал-сцале=1' >
< скрипта срц = '6Ф06Д28Ф9027ДФ871279Ц633ЕЦ9АД74482ДБ1519' >< / скрипта >< / глава >
< тело >
< тектареа класа = 'подвучено лебдење: декорација-4' > Џејмс је тачан < / тектареа >
< / тело >
< / хтмл >
У овај исечак кода укључите ЦДН путању унутар ознаке „<хеад>“ да бисте искористили функције Таилвинд-а. Након тога, у оквиру „ <тектареа> ” елемент, наведите „ лебдети “ стање заједно са примењеним “ текст-декорација-дебљина ” својство које поставља дебљину декорације са подразумеване подвучене на повећану дебљину од „4” пиксела при преласку миша.
Излаз

Овај излаз подразумева да је дебљина декорације текста, односно подвучена, подешена у складу са тим.
Пример 2: Примена дебљине декорације текста са стањем „фокус“.
Следећи пример кода имплементира дебљину декорације текста на циљну вредност пиксела након што се елемент фокусира помоћу „ Таб ” кључ:
< хтмл >
< глава >
< мета цхарсет = 'утф-8' >
< мета име = 'виевпорт' садржаја = 'видтх=девице-видтх, инитиал-сцале=1' >
< скрипта срц = '6Ф06Д28Ф9027ДФ871279Ц633ЕЦ9АД74482ДБ1519' >< / скрипта >< / глава >
< тело >
< тектареа класа = 'подвучена декорација-1 фокус:декорација-4' >Џејмс је тачан< / тектареа >
< / тело >
< / хтмл >
У овом блоку кода, поновите разматране приступе за укључивање ЦДН путање и „ <тектареа> ” елемент. Сада одредите подразумевану дебљину заједно са дебљином прелаза, тј. „4“ пиксела са „ фокус ” да бисте применили промену на активирано стање.
Белешка: Подразумевано ' подвући ” и „ подвучени украс-1 ” својства дају исти исход.
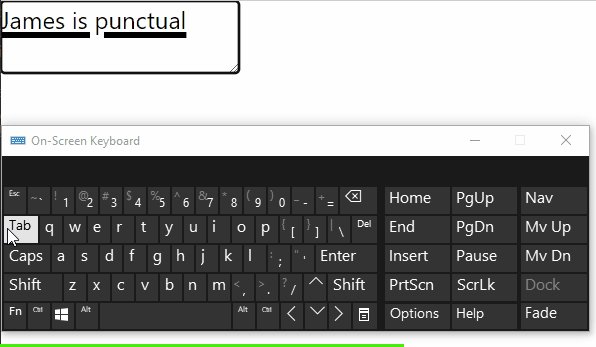
Излаз

Из овог излаза се може потврдити да је дебљина декорације текста прешла у складу са тим.
Пример 3: Примена дебљине декорације текста са „активним“ стањем
У овом исечку кода, дебљина декорације текста се мења када је елемент активан:
< хтмл >
< глава >
< мета цхарсет = 'утф-8' >
< мета име = 'виевпорт' садржаја = 'видтх=девице-видтх, инитиал-сцале=1' >
< скрипта срц = '6Ф06Д28Ф9027ДФ871279Ц633ЕЦ9АД74482ДБ1519' >< / скрипта >< / глава >
< тело >
< тектареа класа = 'подвучена декорација-1 активно:декорација-8' >Џејмс је тачан< / тектареа >
< / тело >
< / хтмл >
У складу са овим редовима кода, такође, укључите ЦДН путању и елемент „<тектареа>”. Крећући се напред, наведите „ активан ” навести и применити „ текст-декорација-дебљина ” својство тако да се дебљина прелази са „1” пиксела на „8” пиксела уместо када је елемент активан, тј. кликом на њега.
Излаз

Као што је примећено, дебљина текстуалне декорације, тј., подвучена линија се мења у „8“ пиксела након клика унутар елемента, односно, ако је елемент активан на одговарајући начин.
Закључак
„ лебдети ', ' фокус ' и ' активан ” стања се могу применити са „ текст-декорација-дебљина ” за подешавање дебљине када миш лебди изнад елемента, када се елемент фокусира или је елемент активан, респективно. Овај текст је илустровао како да примените лебдење, фокус и активна стања са дебљином декорације текста у Таилвинд-у.