Навигатор је објекат који пружа различита својства за преузимање тренутних карактеристика и својстава веб претраживача која помажу програмерима да одаберу прави претраживач за своју апликацију. Овај „ Навигатор ” објекат нуди својство под називом „усерАгентДата“ које пружа податке који се односе на тренутни веб прегледач као што су дизајн корисничког интерфејса, величине фонтова или интеракције како би боље одговарале корисничком окружењу. Постоје многе друге особине које пружа објекат навигатор о којима се укратко говори у нашем члан 1 и чланак2 .
Овај блог ће објаснити својство објекта Навигатор усерАгентДата у ЈаваСцрипт-у.
Како схватити својство Навигатора усерАгентДата?
Информације које је дао „ усерАгентДата ” својство омогућава програмерима да претражују различита окружења претраживача и идентификују све проблеме који се могу појавити на одређеним платформама. Доступан је преко „ Навигатор ” објекат. Вредности за својства “ брендови“, „мобилни“ и „платформа ” може се преузети помоћу „ усерАгентДата ” својство објекта Навигатор.
Синтакса
Навигатор ' усерАгентДата ” својство има следећу синтаксу:
навигатор. усерАгентДата
Горња синтакса враћа вредности за својства попут „ брендови“, „мобилни“ и „платформа ” у односу на веб претраживач.
Хајде да направимо програм да видимо практичну демонстрацију:
< тело >< х1 стил = 'боја: кадетско плава;' > Линук < / х1 >< дугме онцлицк = 'брендови()' > Ретриеве Брандс < / дугме >
< дугме онцлицк = 'мобилни()' > Ретриве Мобиле < / дугме >
< дугме онцлицк = 'платформа()' > Ретриеве Брандс < / дугме >
< скрипта >
фунцтион брандс(){
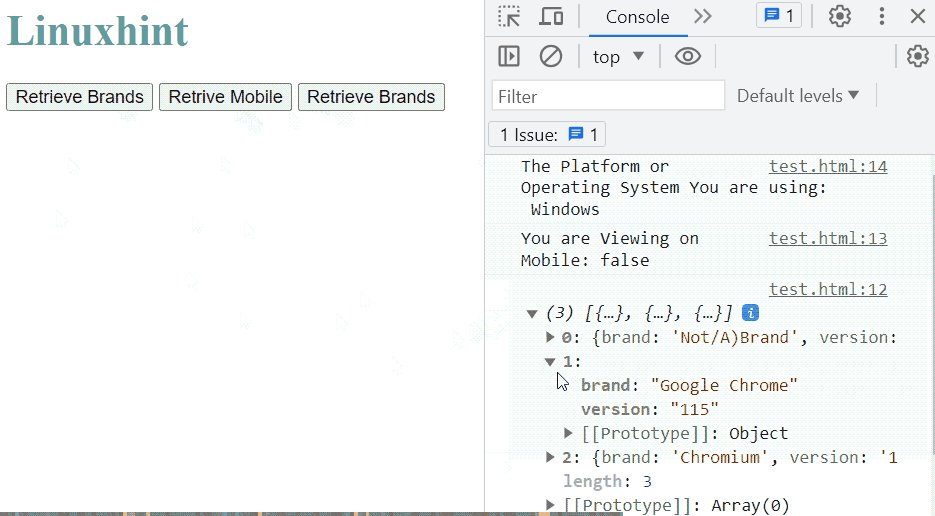
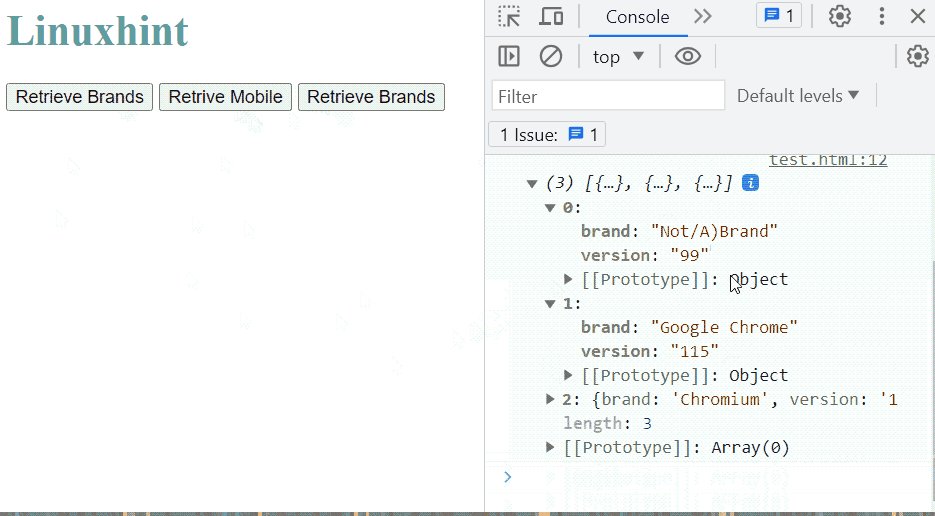
цонсоле.лог( навигатор.усерАгентДата.брандс)
}
функција мобиле(){
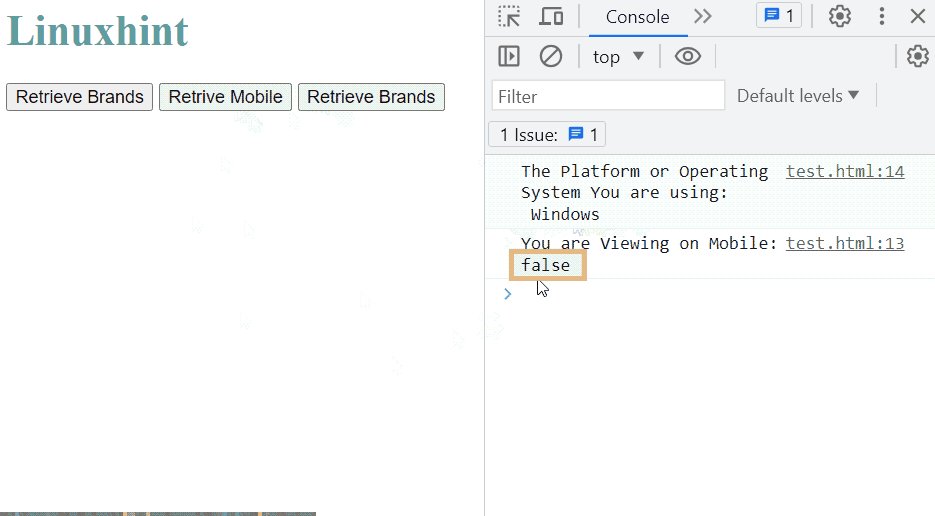
цонсоле.лог('Гледате на мобилном уређају: ' + навигатор.усерАгентДата.мобиле)
}
функција платформ(){
цонсоле.лог('Платформа или оперативни систем који користите:\н ' + навигатор.усерАгентДата.платформ)
}
< / скрипта >
< / тело >
Опис кода приказаног у горњем блоку кода је следећи:
- Прво, три „< дугме >” користе се ознаке које позивају „ брендови()“, „мобилни()“ и „платформа() ” прилагођене функције које користе слушалац догађаја „онцлицк“.
- Унутар „< скрипта >“ ознаку, дефинишите „ брендови ()“ функција која преузима информације о бренду веб претраживача користећи својство „навигатор.усерАгентДата.брандс“. Такође, прикажите резултат добијен овим својством преко конзоле.
- На исти начин дефинишите „ мобиле()“ и „платформ()“ ” функције и користите „ навигатор.усерАгентДата.мобиле“ и „навигатор.усерАгентДата.платформ ” својства респективно.
- Ова својства враћају одговарајуће податке преко конзоле.
Коначни резултат изгледа овако:

Излаз показује да се кликом на дугме одговарајућа вредност преузима и приказује у прозору конзоле.
Бонус савет: Коришћење својства Навигатор усерАгент
„ кориснички агент ” својство такође обезбеђује „ навигатор ” враћа име, верзију и платформу за тренутни претраживач који корисник користи. Практична демонстрација овог својства навигатора је наведена у наставку:
< тело >< х1 стил = 'боја: кадетско плава;' > Линукхинт < / х1 >
< дугме онцлицк = 'бровсерДата()' > Повезано са прегледачем Подаци < / дугме >
< стр ид = 'циља' >< / стр >< скрипта >
функција бровсерДата ( ) { цонсоле.лог ( навигатор.усерАгент ) }
< / скрипта >
< / тело >
Горњи код је описан као:
- Прво, „< дугме >” ознака се користи уз „ онцлицк ” слушалац догађаја који позива функцију „бровсерДата()”.
- Следеће, ово „ бровсерДата ()” функција је дефинисана унутар „< скрипта >” ознака. Ова функција користи „ навигатор.усерАгент ” и резултат се приказује преко конзоле.
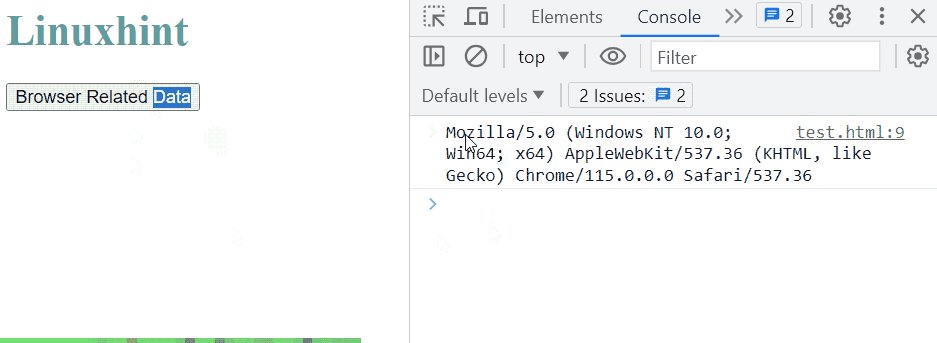
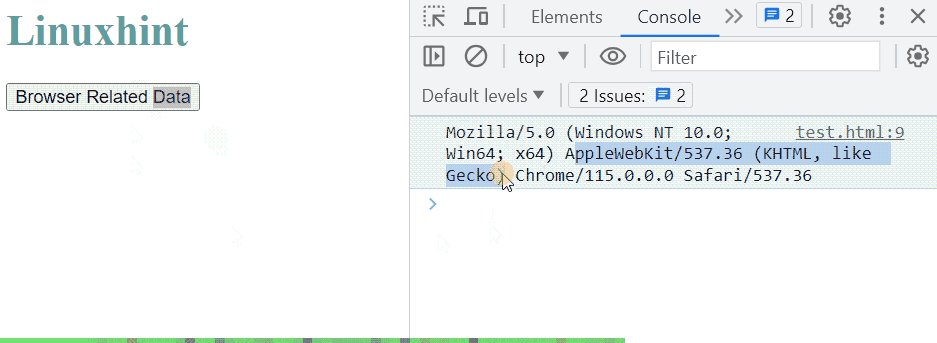
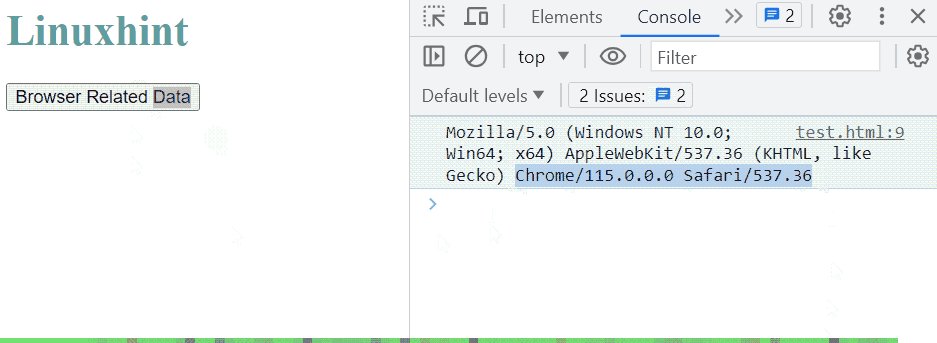
Преглед веб странице након завршетка кода изнад:

Излаз показује да су подаци који се односе на веб претраживач преузети и приказани преко прозора конзоле.
Научили сте процедуру да схватите својство усерАгентДата навигатора.
Закључак
„ навигатор.усерАгентДата ” својство преузима вредности специфичне за прегледач што много помаже када програмери креирају апликацију посебно за један или више веб прегледача. Ово својство може да преузме вредности за „ брендови“, „мобилни“ и „платформа ” враћене вредности варирају од претраживача до претраживача. Низ треба да буде прикачен поред „ навигатор.усерАгентДата ” да бисте вратили вредност само за тај стринг. Овај блог је успешно објаснио процес коришћења својства навигатор.усерАгентДата у ЈаваСцрипт-у.