Ова студија ће водити у вези са стилизовањем табела са ЦСС-ом.
Како стилизовати табелу помоћу ЦСС-а?
Да бисмо применили стилове на табелу, проћи ћемо кроз низ корака датих у наставку.
Корак 1: Направите табелу у ХТМЛ-у
< сто >
< Наслов > Информације о студентима < / Наслов >
< тхеад >
< тр >
< тх > Име < / тх >
< тх > Наравно < / тх >
< тх > Оцене < / тх >
< / тр >
< / тхеад >
< тбоди >
< тр >
< тд > Виллиам < / тд >
< тд > Умрежавање < / тд >
< тд > 89 < / тд >
< / тр >
< тр >
< тд > Јацк < / тд >
< тд > Увод у Ц++ < / тд >
< тд > 97 < / тд >
< / тр >
< тр >
< тд > Јосепх < / тд >
< тд > Увод у Јаву < / тд >
< тд > 77 < / тд >
< / тр >
< / тбоди >
< / сто >
За креирање табеле у ХТМЛ-у, користе се следећи ХТМЛ елементи:
- “ <табле> ” елемент се користи за креирање табеле у ХТМЛ-у.
- “ <цаптион> ” елемент се користи за додавање натписа у табелу.
- “ <тхеад> ” се користи за одређивање заглавља табеле, које обично садржи наслове.
- “ <тр> ” се користи за ред за додавање.
- “ <тх> ” наведите садржај наслова.
- “ <тбоди> ” специфицира део тела табеле.
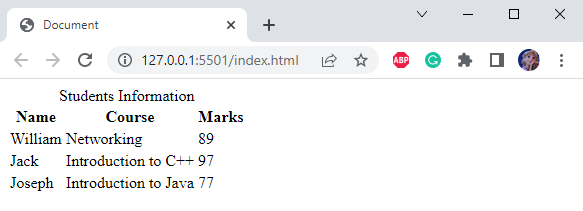
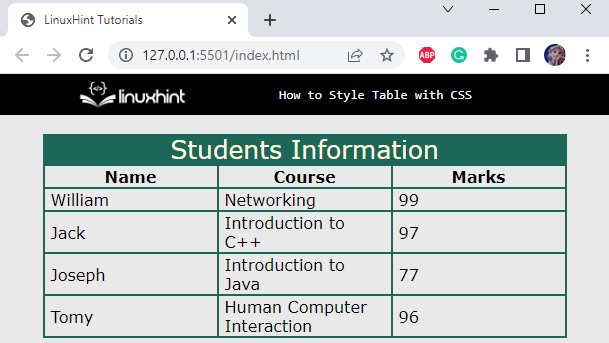
Креирана табела тренутно изгледа овако:

Идемо даље да видимо како да стилизујемо ову табелу.
Корак 2: Стилизирајте елемент „тело“.
тело {фонт-фамили: Вердана, Генева, Тахома, санс-сериф;
позадина- боја : ргб ( 233 , 233 , 233 ) ;
}
Елемент <боди> се примењује са следећим својствима ЦСС стила:
- “ породица фонтова ” својство са вредношћу “ Вердана, Женева, Тахома, санс-сериф ” се користи за примену фонта који претраживач подржава. Ако претраживач не подржава први стил фонта, користиће се други.
- “ боја позадине ” својство поставља боју позадине елемента.
Корак 3: Стилизирајте елемент 'цаптион'.
Наслов {фонт- величина : 25пк;
текст- поравнајте : центар;
позадина- боја : #1Ц6758;
боја : кукурузна свила;
}
Елемент <цаптион> је стилизован на следећи начин:
- “ фонт-сизе ” својство се користи за подешавање величине фонта.
- “ Поравнање текста ” својство специфицира поравнање текста елемента.
- “ боја ” својство се односи на боју фонта елемента.
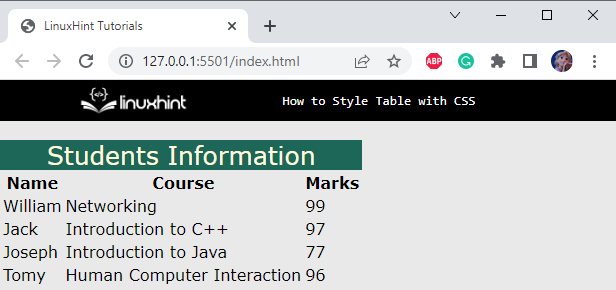
Ево излаза горе наведеног кода:

Корак 4: Додајте ивицу табели
„ граница ” својство се користи за додавање ивице око елемента. То је скраћено својство које одређује ширину ивице, стил ивице и боју ивице.
Хајде да применимо ивицу, заједно са допуном и маргином на табелу:
сто, тх, тд {граница : 2пк солид #1Ц6758;
паддинг: 1пк 6пк;
маргина: ауто;
}
овде:
- “ граница ” својство прилагођава ивицу око табеле, наводећи ширину ивице, стил ивице и боју ивице.
- “ паддинг ” специфицира простор око садржаја елемента, где прва вредност дефинише простор на врху и дну, а друга вредност додаје простор на десној левој страни садржаја.
- “ маргина ” својство са вредношћу “ ауто ” додаје једнак простор око елемента.
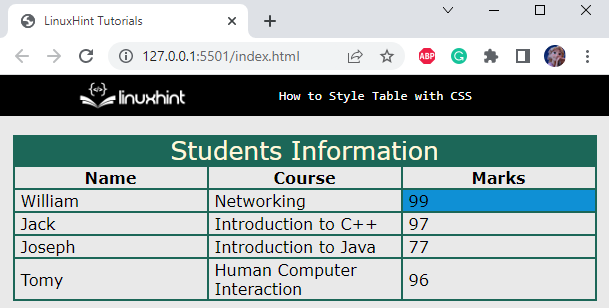
Излаз

Белешка : Ако не желимо размаке између ивица табеле, користите својство бордер-цоллапсе.
Корак 5: Скупите размак између ивица из табеле
Размаци између ивица табеле се могу уклонити коришћењем „ граница-урушавање ” својство са вредношћу „цоллапсе”:

Корак 6: Подесите величину табеле
Хајде да видимо како да подесите величину табеле:
ширина : 160пк;
}
Додато „ ширина ” својство са <тх> елементом ће аутоматски прилагодити величину табеле према њему::

Такође можемо применити стилове на одређену ћелију табеле. Хајде да разговарамо о њима!
Корак 7: Ћелије табеле специфичне за стил
Да бисте стилизирали одређену ћелију табеле, наведите име класе те одређене ћелије. На пример, код испод представља да је трећој ћелији другог реда додељено име класе „ истакнути ”:
Сада приступите ћелији користећи име класе у ЦСС датотеци:
.истакнути {позадина- боја : #0ф90д5;
}
„ .истакнути ” се односи на истицање класе елемента <тд>. Овај елемент се примењује са „ боја позадине ” да бисте одредили боју позадине.
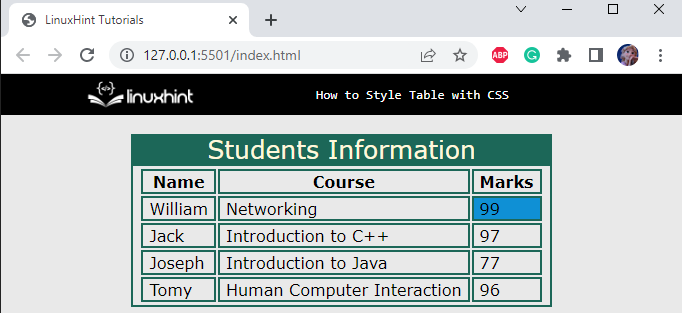
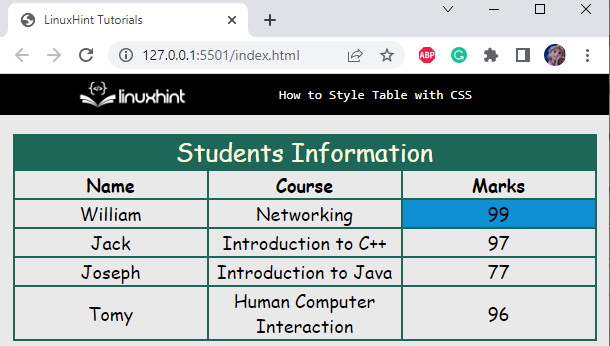
Као што видимо, наведена ћелија табеле је успешно стилизована:

Корак 8: Подесите породицу фонтова и величину табеле
сто {фонт-фамили: цурсиве;
фонт- величина : 18пк;
текст- поравнајте : центар;
}
Следећа ЦСС својства се примењују на елемент табеле:
- “ породица фонтова ” својство поставља стил фонта елемента.
- “ фонт-сизе ” својство се користи за подешавање фонта елемента.
- “ Поравнање текста ” својство се користи за подешавање поравнања текста.
Ево излаза:

Корак 9: Обојите редове у низу
Такође је дозвољено применити стилове на одређене редове или колоне. На пример, парни редови су стилизовани следећи формат у наставку:
тбоди тр:нтх-цхилд ( Чак ) {
позадина- боја : #ФФБ200;
}
овде:
- „ :нтх-дете (чак) ” псеудо селектор се користи за узимање једног аргумента који специфицира образац на који се стил треба применити.
- “ боја позадине ” својство се користи за постављање боје позадине елемента.
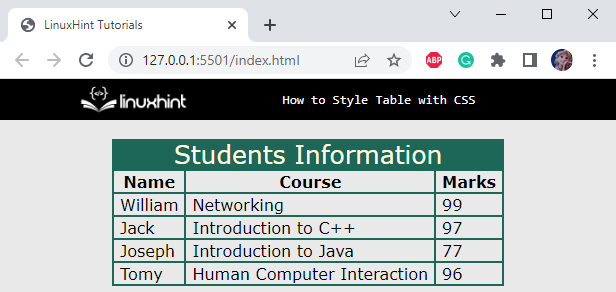
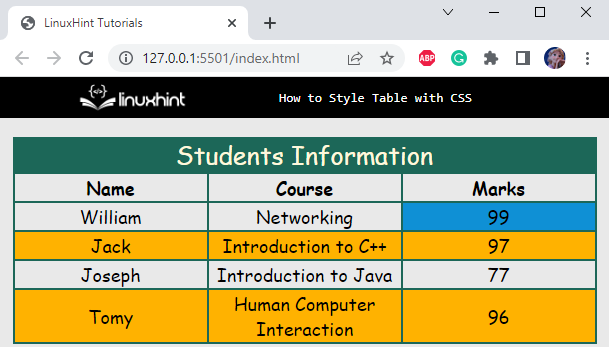
Може се приметити да се боја позадине успешно примењује на парне редове:

То је било све у вези са стилизовањем табела са ЦСС-ом
Закључак
Табеле су важан алат за организовање података. Табела се може креирати коришћењем ХТМЛ <табле>, <тх>, <тр> и више елемената. Неколико ЦСС својстава се користи за стилизовање табеле, као што су ивица, својство боје позадине, својство породице фонтова и још много тога. Ради бољег разумевања, овај текст објашњава корак по корак процедуру за стилизовање табеле са ЦСС-ом.