Померање омогућава корисницима да прегледају веб странице/дуге документе лево и десно или горе и доле. Може се извести додавањем хоризонталних и вертикалних трака за померање у зависности од садржаја. Димензије траке за померање као што су висина и ширина су подразумевано подешене. Међутим, они се могу прилагодити уз помоћ придружених ЈаваСцрипт метода. Када се могу додати или поставити у документ, корисник их може лако идентификовати помоћу уграђеног „ сцроллТоп() ”, и „ сцроллЛефт() ” методе.
Овај пост објашњава сврху и функционалност методе „сцроллЛефт()“ у јКуери-ју.
Шта је метод „сцроллЛефт()“ у јКуери-ју?
„ сцроллЛефт() ” метода је посебно дизајнирана за хоризонталну траку за померање да постави и преузме своју позицију у пикселима. Он израчунава положај траке за померање изабраног ХТМЛ елемента. Углавном се примењује на елементе див, контејнер и секције.
Синтакса (Подеси хоризонталну позицију траке за померање)
$ ( селектор ) .сцроллЛефт ( положај )
Горња синтакса узима целобројну вредност као своју „ положај ” да бисте подесили положај хоризонталне траке за померање циљаног бирача.
Синтакса (Добијте хоризонталну позицију траке за померање)
$ ( селектор ) .сцроллЛефт ( )
Ова синтакса враћа вредност аргумента „позиције“ селектора у пикселима.
Хајде да практично користимо дефинисани метод.
ХТМЛ код
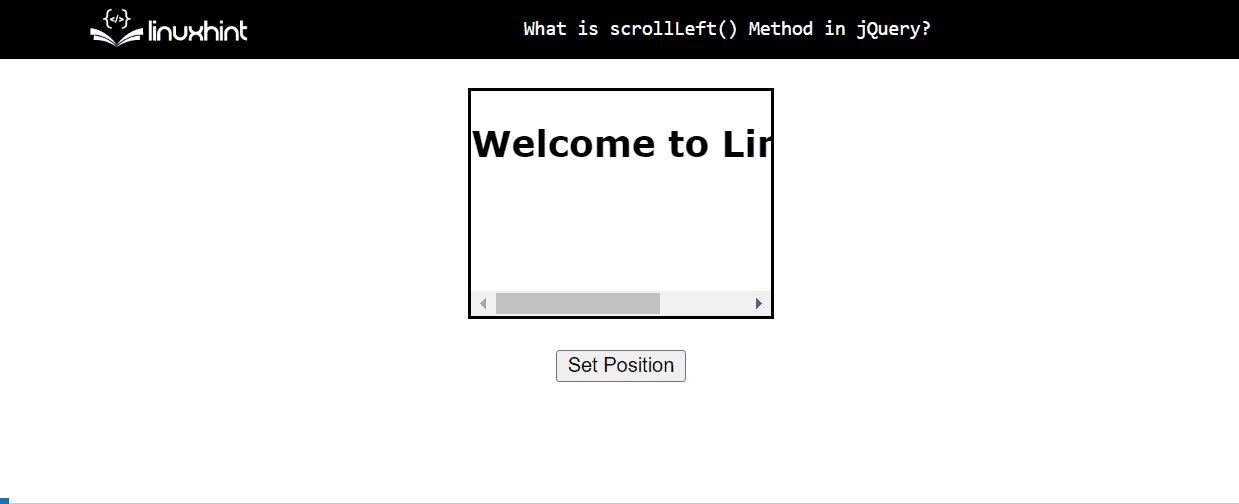
Прво погледајте наведени ХТМЛ код:
< одељак стил = 'висина:150пк; ширина: 200пк ;маргин:ауто;бордер:2пк пуна црна; оверфлов: ауто;размак: новрап;' >
< х2 > Добродошли у Линукхинт ! х2 >
одељак >
< дугме > Сет Поситион дугме >
У горњим редовима кода:
- „ <сецтион> ” ознака садржи део унутар ХТМЛ документа прилагођен уз помоћ атрибута „стиле”.
- Унутар креираног одељка, „ <х2> ” ознака дефинише поднаслов.
- На крају, „ <дугме> ” ознака додаје дугме.
Белешка: Пратите дати ХТМЛ код у свим примерима овог поста.
Пример 1: Примена методе „сцроллЛефт()“ за постављање (хоризонталне) позиције траке за померање
Овај пример користи методу „сцроллЛефт()“ за постављање траке за померање (хоризонтално) на наведену позицију.
јКуери код
Пратите дати јКуери код:
< скрипта срц = '8Ц7А6039Ц1780634269513АФ158Б94Ф13Б702Б45' > скрипта >< скрипта >
$ ( документ ) .спреман ( функција ( ) {
$ ( 'дугме' ) .кликните ( функција ( ) {
$ ( 'секција' ) .сцроллЛефт ( педесет ) ;
} ) ;
} ) ;
скрипта >
У овом исечку кода:
- Прво наведите ЦДН путању јКуери библиотеке у „ <сцрипт> ” ознака са своје званичне веб странице “ Е073598Ц33691Ф750Ф141Е2А366Ф0ЕЦ65Ц1ФА276 ” уз помоћ „ срц ” атрибут.
- Затим, друга ознака „<сцрипт>” дефинише мали одељак скрипте који прво користи „ спреман() ” који извршава следеће функције када се учита ХТМЛ документ/ДОМ.
- Након тога, примењено „ клик () ” метода је повезана са селектором „дугме” за извршавање повезане функције након клика на дугме.
- На крају, у дефиницији функције, „ сцроллЛефт() ” метод поставља хоризонталну траку за померање циљаног елемента „<сецтион>” на наведену позицију.
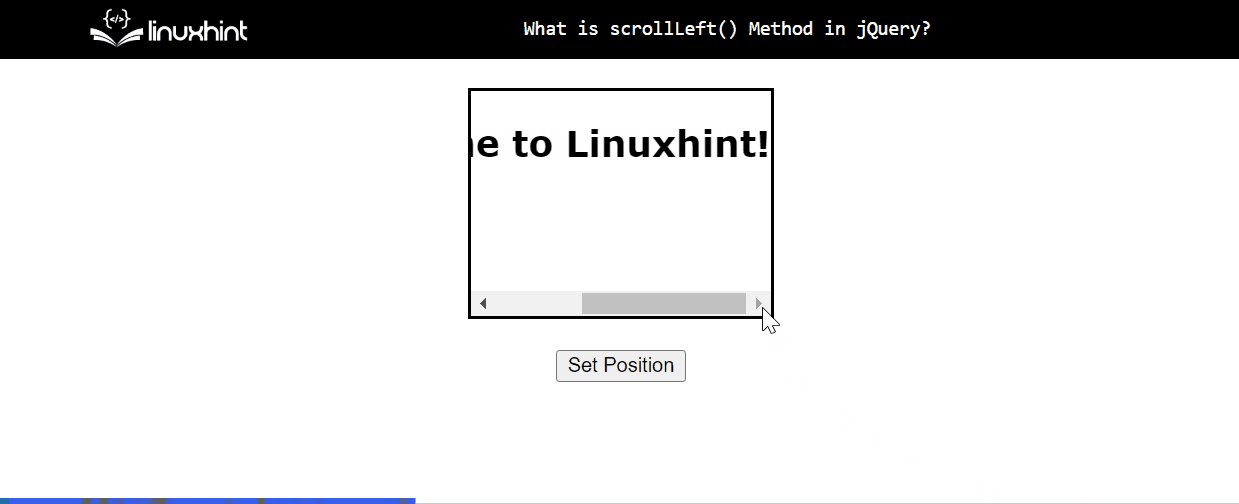
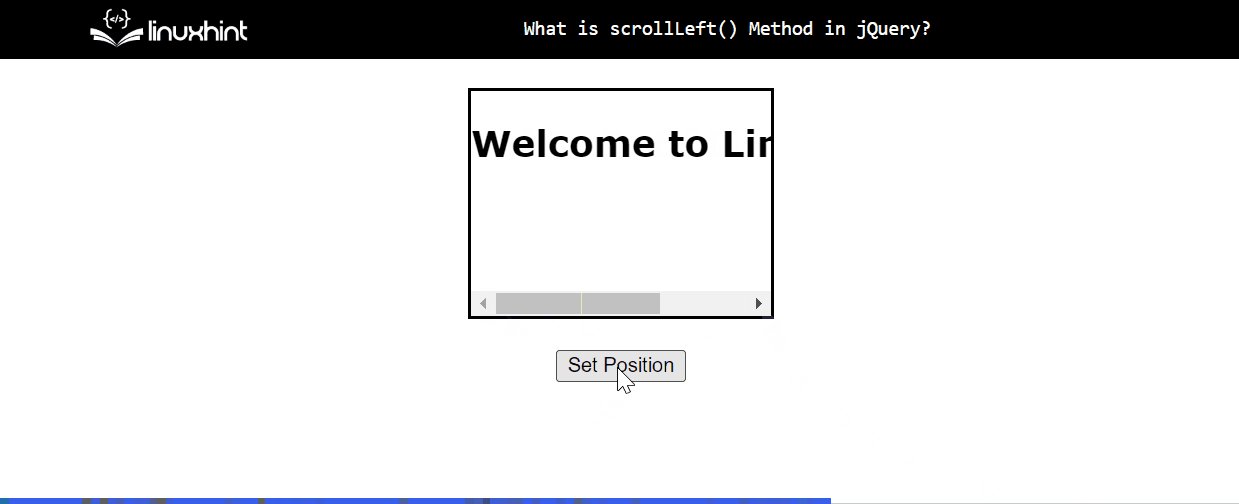
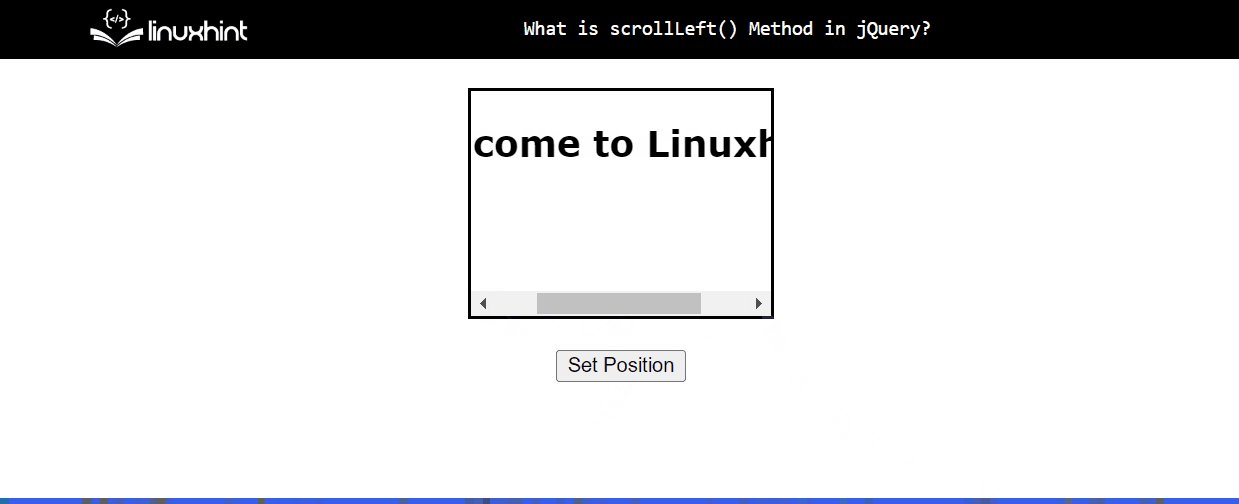
Излаз

Овде се позиција траке за померање (хоризонтална) поставља на одређени број пиксела након клика на дугме.
Пример 2: Примена методе „сцроллЛефт()“ за преузимање (хоризонталне) позиције траке за померање
Овај конкретни пример такође користи метод „сцроллЛефт()“ за враћање хоризонталне позиције траке за померање у пикселима.
јКуери код
Размотрите следећи јКуери код:
< скрипта срц = '8Ц7А6039Ц1780634269513АФ158Б94Ф13Б702Б45' > скрипта >< скрипта >
$ ( документ ) .спреман ( функција ( ) {
$ ( 'дугме' ) .кликните ( функција ( ) {
узбуна ( $ ( 'секција' ) .сцроллЛефт ( ) + ' пк' ) ;
} ) ;
} ) ;
скрипта >
Овде, „ узбуна ” је додат оквир који приказује враћену вредност, односно положај хоризонталне траке за померање у пикселима помоћу методе „сцроллЛефт()“.
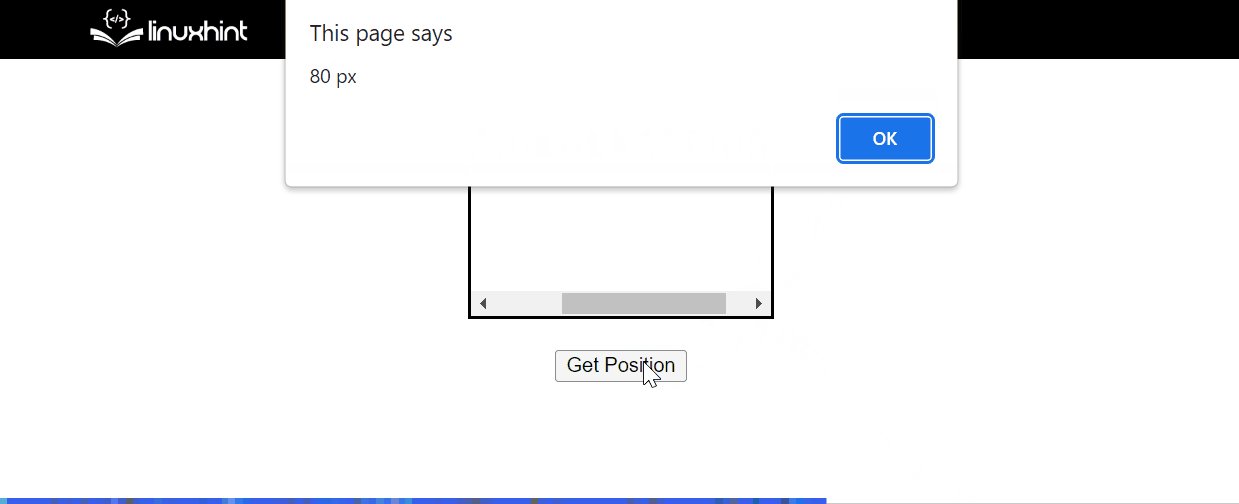
Излаз

Као што се види, оквир „упозорење“ се појављује након клика на дугме које приказује тренутну позицију траке за померање (хоризонтално).
Закључак
јКуери долази са посебним “ сцроллЛефт() ” метод који помаже у постављању и враћању положаја хоризонталне траке за померање циљаног ХТМЛ елемента. Положај хоризонталне траке за померање се израчунава у „ пиксела ”. Корисник може да наведе и позитивну/негативну вредност целог броја као „ положај ” хоризонталне траке за померање док је постављате. Овај пост је илустровао сврху и функционалност методе „сцроллЛефт()“ у јКуери-ју.