Овај пост објашњава циљ, рад и употребу догађаја „онфоцус“ у ЈаваСцрипт-у.
Како „онфоцус Евент“ функционише у ЈаваСцрипт-у?
„ онфоцус ” догађај се покреће када се одређени ХТМЛ елемент фокусира. Штавише, позива извршавање повезане ЈаваСцрипт функције.
Синтакса
елемент. онфоцус = функција ( ) { миСцрипт } ;
У горњој синтакси:
- елемент: Представља ХТМЛ елемент.
- функција(): Односи се на функцију коју треба позвати на окидачу догађаја.
- миСцрипт: Одговара дефиницији функције да изврши одређени задатак када дође до „онфоцус“ догађаја.
Како користити „онфоцус догађај“ у ЈаваСцрипт-у?
„ онфоцус ” догађај се може користити на различите начине у ЈаваСцрипт-у. Овај одељак садржи разне тактичке примере који илуструју његову употребу.
Пример 1: Покретање “ онфоцус Евент ” променом боје позадине поља за унос
Овај пример покреће „ онфоцус ” променом боје позадине поља за унос текста уз помоћ ЈаваСцрипт функције коју дефинише корисник.
ХТМЛ код
Прво, преглед следећег ХТМЛ кода:
< х2 > онфоцус Догађај У ЈаваСцрипт-у х2 >
< стр > Кликните унутар поља за унос да бисте добили фокус ( онфоцус ) . стр >
Име : < тип уноса = 'текст' ид = 'демо' чувар места = 'Унесите своје име' онфоцус = 'фунц()' >
У горњем коду:
- „ <х2> ” ознака дефинише поднаслов и “ <п> ” ознака креира пасус, респективно.
- Након тога, „ <инпут> ” ознака која представља поље за унос текста је означена са “ Име “, тип садржаја као „ текст “, придружени ИД као „ демо ”, и наведени чувар места.
- Такође, „ онфоцус ” догађај је одређен да преусмери на функцију под називом “ фунц() ”.
ЈаваСцрипт код
Затим прођите кроз доле наведени ЈаваСцрипт код:
< скрипта >функција фунц ( ) {
документ. гетЕлементБиИд ( 'демо' ) . стил . позадини = 'ружичаста' ;
}
скрипта >
У горњим редовима кода:
- Функција под називом „ фунц() ' је дефинисан.
- У дефиницији функције, „ доцумент.гетЕлементБиИд() ” метод преузима пасус преко његовог ИД-а и примењује „ стил.позадина ' имовина.
- То је такво да се боја позадине поља за унос текста мења на догађају, тј. „онфоцус“ окидач.
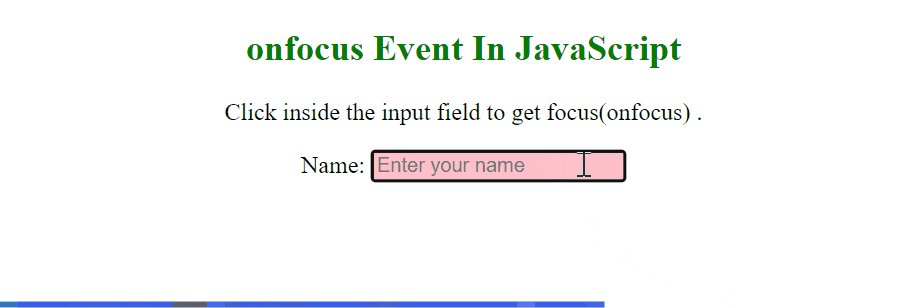
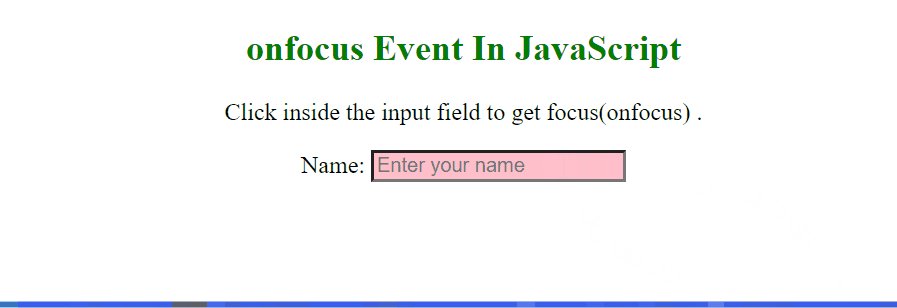
Излаз

Излаз потврђује да када се „ онфоцус ” се активира, боја позадине датог поља за унос се мења у складу са тим.
Пример 2: Покретање “ онфоцус Евент ” Преко Алерт Бок-а
У овом примеру, оквир упозорења може бити приказан на догађају, тј. онфоцус ” окидач преко кориснички дефинисане функције.
ХТМЛ код
Прво погледајте следећи ХТМЛ код:
< х2 > онфоцус Догађај У ЈаваСцрипт-у х2 >< стр > Кликните унутра из поља за унос да бисте добили фокус ( онфоцус ) . стр >
Име : < тип уноса = 'текст' ид = 'пасс1' чувар места = 'Унесите своје име' >
У горњем блоку ХТМЛ кода:
- Исто тако, додајте поднаслов нивоа 2 преко „ <х2> ” и укључите пасус користећи “ <п> ” ознака.
- Слично, поље за унос се дефинише преко наведене ознаке, типа садржаја, ИД-а и чувара места, респективно.
ЈаваСцрипт код
Сада размотрите следећи ЈаваСцрипт код:
< скрипта >документ. гетЕлементБиИд ( 'пасс1' ) . онфоцус = функција ( ) { демо ( ) } ;
функција демо ( ) {
узбуна ( „Поље за унос се фокусира.“ ) ;
}
скрипта >
У горњем исечку кода:
- „ доцумент.гетЕлементБиИд() ” метода преузима поље за унос преко свог ИД-а и повезује догађај, тј. онфоцус ' с тим.
- То је такво да ЈаваСцрипт функција “ демо() ” се позива на окидач догађаја и приказује „ узбуна ” кутију са наведеном поруком.
Излаз

У овом излазу се може приметити да када миш кликне унутар поља за унос, елемент се фокусира и тако се појављује оквир „упозорење“ који приказује наведену поруку.
Закључак
ЈаваСцрипт нуди „ онфоцус ” догађај који се покреће када се повезани ХТМЛ елемент помери унутар њега, односно добије фокус. То је обрнуто од „ онблур ” догађај који се покреће када елемент изгуби фокус. Може се користити за позивање ЈаваСцрипт функције за обављање жељеног задатка након покретања. Овај водич је показао сврху, рад и употребу догађаја „онфоцус“ у ЈаваСцрипт-у.