Овај водич објашњава циљ, рад и употребу методе „инсертАдјацент ХТМЛ()“ у ЈаваСцрипт-у.
Шта ради метода „инсертАдјацентХТМЛ()“ у ЈаваСцрипт-у?
„ инсертАдјацентХТМЛ() ” метода помаже корисницима да уметну ХТМЛ код на одређено место.
Синтакса
елемент. инсертАдјацентХТМЛ ( положај , хтмл )
У горњој синтакси:
- елемент : Представља повезани ХТМЛ елемент.
- положај : Одређује четири релативне позиције ХТМЛ елемента, на следећи начин:
- пре почетка : Пре ХТМЛ елемента.
- афтербегин : Одмах после првог детета ХТМЛ елемента.
- афтеренд : На крају ХТМЛ елемента.
- пре краја : После последњег детета ХТМЛ елемента.
- хтмл : Односи се на уметнути ХТМЛ елемент.
Пример: Примена „инсертАдјацентХТМЛ()“ на уметање елемената на релативним позицијама
Овај пример примењује разматрани метод за уметање елемената на четири специфичне позиције у односу на одређени елемент, тј. <ул> ”.
ХТМЛ код
Прво прођите кроз следећи ХТМЛ код:
< ул ид = 'демо' >
< то > Линук < / то >
< / ул >
У горњем исечку кода:
- Прво, направите поднаслов користећи „ <х2> ” ознака.
- Затим користите „ <ул> ” да бисте креирали неуређену листу са додељеним ИД-ом „демо”.
- „ <то> “ ознака додаје наведену ставку на листи.
ЈаваСцрипт код
Сада пређите на блок ЈаваСцрипт кода:
нека листа = документ. гетЕлементБиИд ( 'демо' ) ;
листа. инсертАдјацентХТМЛ ( 'пре почетка' , '<х2>Оперативни системи' ) ;
листа. инсертАдјацентХТМЛ ( 'послије почетка' , '<ли>Виндовс' ) ;
листа. инсертАдјацентХТМЛ ( 'пред' , '<ли>Мац ОС' ) ;
листа. инсертАдјацентХТМЛ ( 'после' , '<п>То је све' ) ;
скрипта >
У горњем исечку кода:
- Декларисајте променљиву „ листа ” који користи „ гетЕлементБиИд() ” метод за преузимање укљученог “ <ул> ” елемент који садржи ид “ демо ”.
- Затим примените „ инсертАдјацентХТМЛ() ” да бисте уметнули поднаслов преко ознаке „<х2>” пре почетка „<ул>”, тј. пре почетка ” позиција.
- Након тога, уметните ставку преко „ <то> ” након почетка ознаке „<ул>”, тј. на „ афтербегин ” позиција.
- Опет, користите ” <то> “ да бисте додали ставку листе пре краја ознаке “<ул>”, тј. на “ пре краја ” позиција.
- На крају, уметните пасус уз помоћ ознаке „<п>” после краја ознаке „<ул>” на „ афтеренд ” позиција.
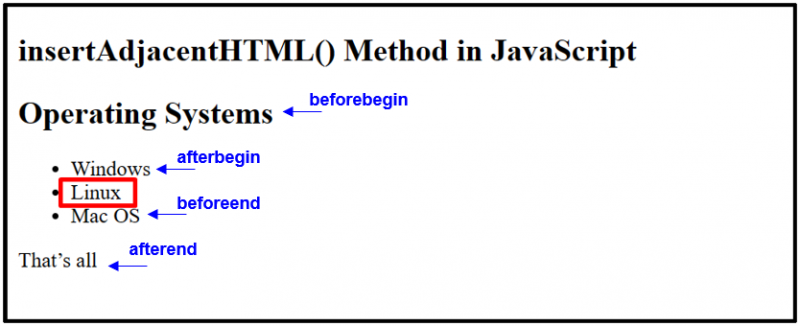
Излаз

Као што се види, сви дефинисани ХТМЛ елементи се убацују на задату позицију уз помоћ „ инсертАдјацентХТМЛ() ” метод.
Закључак
ЈаваСцрипт пружа добро реномирани уграђени “ инсертАдјацентХТМЛ() ” метод за додавање ХТМЛ елемента на четири различите позиције. Он налаже претраживачу да прилагоди наведени ХТМЛ елемент на „ пре почетка ”, “ пре краја ”, “ афтербегин ”, и „ афтеренд ” позиције у односу на одређени елемент. У овом водичу се детаљно говори о раду и употреби методе „инсертАдјацентХТМЛ()“.