У ЈаваСцрипт-у, „ куериСелецторАлл() ” метода преузима први елемент који се тачно подудара са наведеним ЦСС селекторима. Овај метод почиње да обилази ДОМ стабло да би извршио овај задатак. Када се елемент пронађе, он примењује уграђена својства или методе у ЈаваСцрипт-у дефинисане у одељку скрипте за обављање посебних задатака. Овај метод се обично користи за одабир циљаних елемената према захтевима. Омогућава корисницима да изаберу све елементе који одговарају специфицираном селектору или оном који се налази на датом индексу.
Овај водич илуструје употребу методе „куериСелецторАлл()“ у ЈаваСцрипт-у.
Како користити метод „куериСелецторАлл()“ у ЈаваСцрипт-у?
Да бисте користили „ куериСелецторАлл() ” наведите ЦСС селектор као свој аргумент. ЦСС селектори укључују „Тип, Цласс и ид“. Ако је ЦСС селектор неважећи, враћа синтаксичку грешку, у супротном враћа статички објекат НодеЛист као свој стандардни излаз.
Синтакса
доцумент.куериСелецторАлл ( ЦСС селектори )
У горњој синтакси, „ ЦСС селектори ” се односи на све важеће ЦСС селекторе.
Хајде да практично користимо горе дефинисану синтаксу.
ХТМЛ код
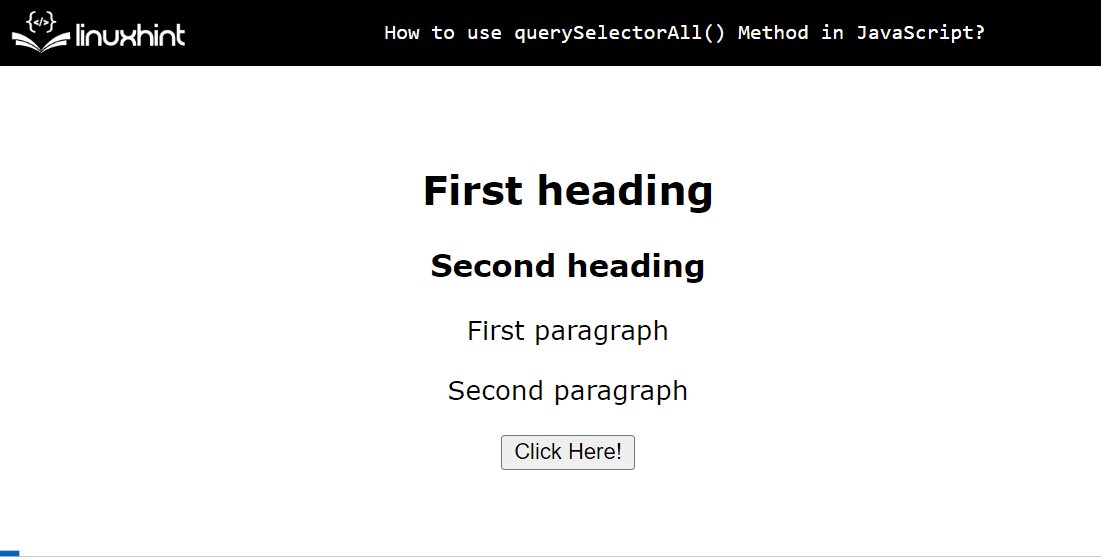
Преглед датог ХТМЛ кода:
< х2 класа = 'демо' > Први наслов х2 >< х3 класа = 'демо' > Други наслов х3 >
< стр класа = 'демо' > Први параграф стр >
< стр класа = 'демо' > Други параграф стр >
< дугме онцлицк = 'јсФунц()' > Кликните овде ! дугме >
У горњим редовима кода:
- „ <х2> ” ознака додаје поднаслов који има класу „демо”.
- „ <х3> ” ознака дефинише други поднаслов са истом класом под називом “демо”.
- „ <п> ” ознаке уграђују исказе параграфа који имају исту класу, тј. „демо“.
- „ <дугме> ” ознака укључује ново дугме са „онцлицк” догађајем миша за извршавање функције „јсФунц()”.
Белешка: Одређени ХТМЛ код се прати у целом овом водичу.
Пример 1: Примена методе „куериСелецторАлл()“ да изаберете елементе исте класе и промените њихове боје
Овај пример користи методу „куериСелецторАлл()“ за одабир свих елемената који користе класу „демо“.
ЈаваСцрипт код
Хајде да прегледамо доле наведени код:
< скрипта >функција јсФунц ( ) {
цонст листа = доцумент.куериСелецторАлл ( '.демо' ) ;
за ( дозволити и = 0 ; и < лист.ленгтх; и++ ) {
листа [ и ] .стиле.цолор = 'наранџаста Црвена' ;
}
}
скрипта >
У горњим редовима кода:
- „ јсФунц() ” функција је дефинисана.
- У својој дефиницији, променљива „лист“ користи „ куериСелецторАлл() ” за одабир свих елемената који имају класу „демо”.
- Затим, „ за ” петља иницијализује листу чворова за понављање дуж свих пронађених ХТМЛ елемената који имају класу “ демо ” и промените боју њиховог текста помоћу „ стил.боја ' имовина.
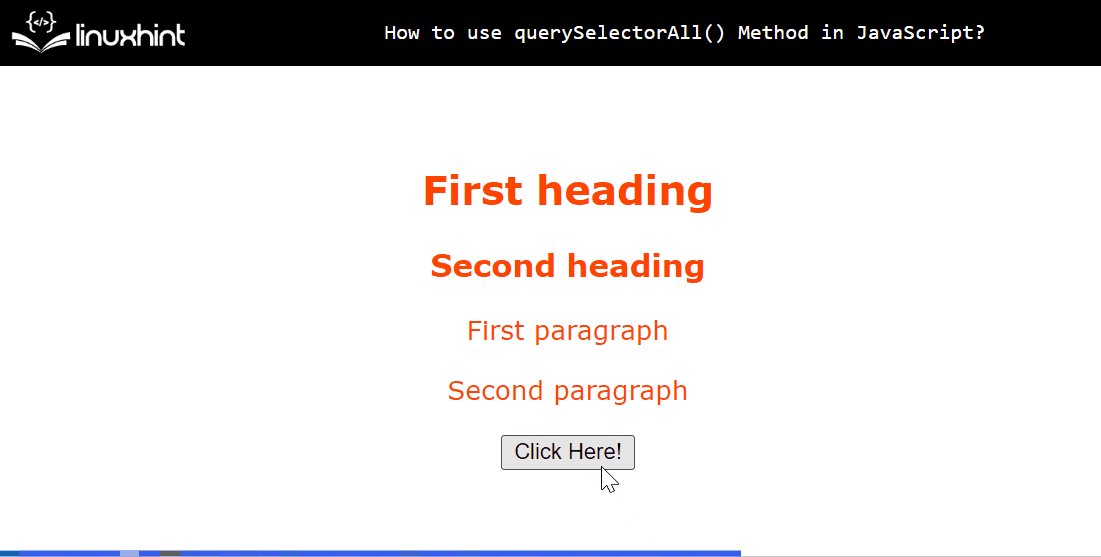
Излаз

У горњем излазу, може се видети да се боја текста елемената који се састоје од истог имена класе, тј. „демо“ мења након клика на дугме.
Пример 2: Примена методе „куериСелецторАлл()“ за избор специфичних индексираних елемената
Поред свих елемената, корисник може изабрати и одређени индексирани елемент који има класу „демо“.
ЈаваСцрипт код
Узмите у обзир дати ЈаваСцрипт код:
< скрипта >функција јсФунц ( ) {
цонст листа = доцумент.куериСелецторАлл ( 'х2.демо' ) ;
листа [ 0 ] .стиле.цолор = 'зелен' ;
}
скрипта >
У горњем исечку кода:
- Променљива „лист“ бира елемент „х2“ чија је класа „демо“ уз помоћ „ куериСелецторАлл() ” метод.
- Након тога, променљива „лист“ специфицира индекс елемента „х2“ да промени боју текста елемента „Х2“ постављеног на индексу „0“.
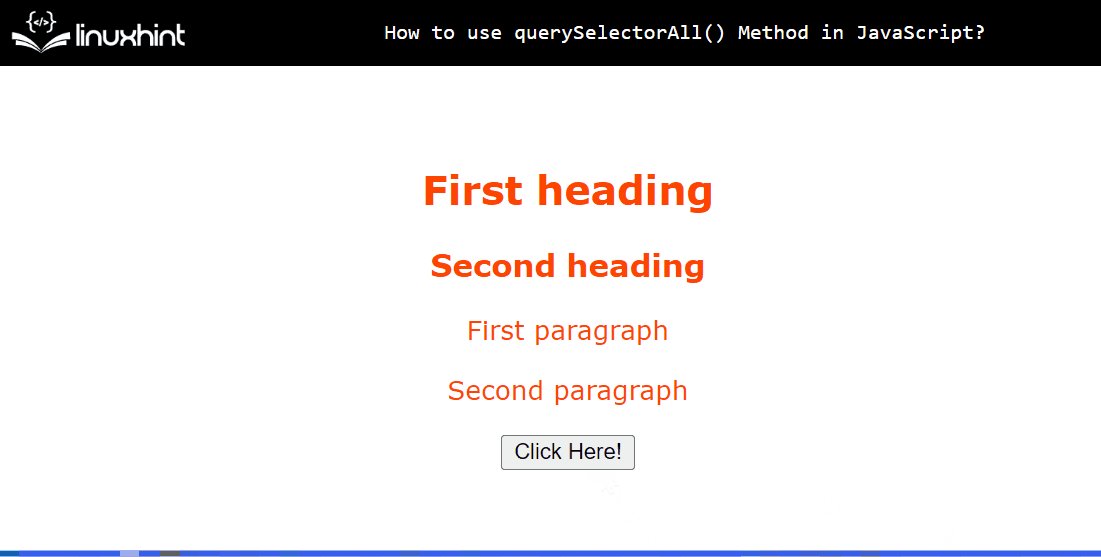
Излаз

Излаз показује да боја текста елемента „Х2“ постављеног на нулти индекс има промену класе „демо“ након клика на дугме.
Пример 3: Примена методе „куериСелецторАлл()“ да бисте добили број елемената који имају исту класу
Овај пример преузима број елемената који имају исту класу помоћу методе „куериСелецторАлл()“.
ХТМЛ код
Прво погледајте модификовани ХТМЛ код „Примера 1“:
< стр ид = 'за' > стр >
У горе наведени ХТМЛ код, додајте празан пасус са ИД-ом „пара“ на крају ХТМЛ кода „Пример 1“.
ЈаваСцрипт код
Сада наставите са ЈаваСцрипт кодом:
< скрипта >функција јсФунц ( ) {
цонст ноделист = доцумент.куериСелецторАлл ( 'х3' ) ;
доцумент.гетЕлементБиИд ( 'за' ) .иннерХТМЛ = ноделист.ленгтх;
}
скрипта >
Према горњем исечку кода:
- Функција “јсФунц()” прво бира све елементе “<х3>” користећи “ куериСелецторАлл() ” метод.
- Након тога, „ гетЕлементБиИд() ” метода приступа додатом празном пасусу преко његовог ИД-а „пара” да би му додала враћену вредност примењеног својства „дужина”.
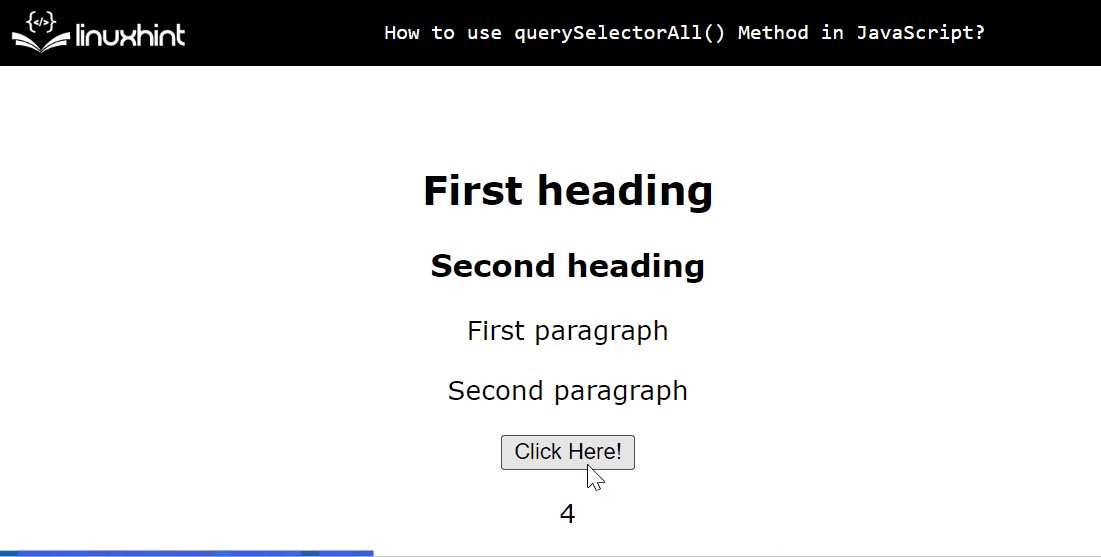
Излаз

Као што се види, горњи излаз приказује укупно „4“ елемента који одговарају наведеном „демо“ селектору ЦСС класе.
Закључак
„ куериСелецторАлл() ” се може лако користити тако што се као вредност наведе ЦСС селектор. Овај метод одговара сваком ХТМЛ елементу и бира оне који одговарају наведеном селектору. Једном када су елементи изабрани, он извршава тражени задатак на њима дефинисан у одељку скрипте. Овај водич је укратко илустровао употребу методе „куериСелецторАлл()“ у ЈаваСцрипт-у.