КуериСелецтор()
У основи, куериСелецтор() се користи са “тхис.темплате” који преузима елементе који су присутни у одређеном шаблону. Ако постоји више елемената, разматраће се само први елемент. Нулл се враћа ако наведени елемент не постоји у шаблону. Узима селектор као параметар. Ово може бити ознака назива класе. ИД неће бити подржан. У неким случајевима имате исте класе, али различите вредности. У овом сценарију, морамо да користимо дата-рецид који добија елементе на основу вредности.
Синтакса:
Хајде да видимо како да наведемо селектор унутар куериСелецтор().
- тхис.темплате.куериСелецтор(селектор)
- тхис.темплате.куериСелецтор(‘[дата-рецид=”валуе”]’)
На пример: ако је селектор ознака х1, требало би да га наведете као „х1“.
1. Сви примери користе ову “мета.кмл” датотеку. Ово нећемо прецизирати у сваком примеру. ЛВЦ компоненте се могу додати на вашу страницу за снимање, страницу апликације или почетну страницу.
'1.0' ?>
<ЛигхтнингЦомпонентБундле кмлнс= '0Ц009191Д3334Ф5137Ц1ФЕ8294Б8ДДФ7Ц3ЕБ0ФЕ9' >
<апиВерсион> 57.0
<исЕкпосед>труе
<циљеви>
<таргет>лигхтнинг__РецордПаге
<таргет>лигхтнинг__АппПаге
<таргет>лигхтнинг__ХомеПаге
2. У свим примерима о којима ћемо расправљати у овом водичу, логика је дата као „јс“ код. Након тога наводимо снимак екрана који укључује цео „јс“ код.

Пример 1:
Прво, креирамо ознаке х1, див, спан и лигхтнинг-дугме са неким текстом у ХТМЛ датотеци. Такође, креирамо дугме које добија претходне елементе када се кликне. У датотеци „јс“ враћамо унутрашњи текст сва ова четири елемента преко тхис.темплате.куериСелецтор().
фирстЕкампле.хтмл
<темплате><варијанта муње-карте = 'Узак' наслов = 'Здраво' икона- име = 'стандард: налог' >
< х1 > Здраво ЛинукХинт. Ја сам у х1 < / х1 >
< див > Здраво ЛинукХинт. Ја сам у див < / див >
< спан > Здраво ЛинукХинт. Ја сам у распону < / спан >
<лигхтнинг-инпут тип = 'текст' варијанта = 'стандардни' име = 'име' етикета = 'унос текста' >
Здраво ЛинукХинт. Ја сам у лигхтнинг-инпуту < / лигхтнинг-инпут>
<варијанта муње-дугме = 'база' етикета = „Преузми детаље“ онцлицк = { гетДетаилс } >< / муња-дугме>
< / муња-картица>
< / шаблон>
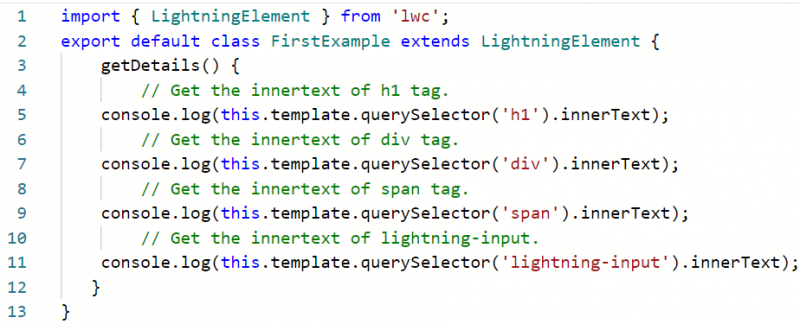
фирстЕкампле.јс
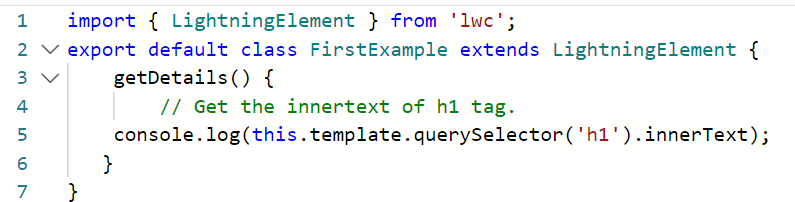
гетДетаилс ( ) {// Добија унутрашњи текст ознаке х1.
конзола. Пријава ( ово . шаблон . куериСелецтор ( 'х1' ) . иннерТект ) ;
// Добија унутрашњи текст див ознаке.
конзола. Пријава ( ово . шаблон . куериСелецтор ( 'див' ) . иннерТект ) ;
// Добија унутрашњи текст ознаке спан.
конзола. Пријава ( ово . шаблон . куериСелецтор ( 'спан' ) . иннерТект ) ;
// Добија унутрашњи текст лигхтнинг-инпута.
конзола. Пријава ( ово . шаблон . куериСелецтор ( 'муња-улаз' ) . иннерТект ) ;
}
Цео код:

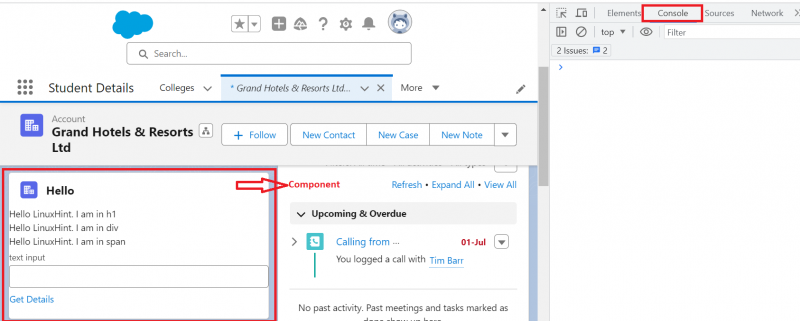
Излаз:
Додајте ову компоненту на страницу „Снимање“ било ког објекта (додали смо је на страницу за снимање налога). Прегледајте овај прозор и идите на картицу „Конзола“.

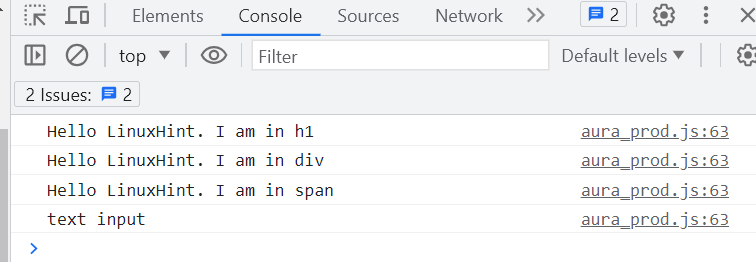
Сада кликните на дугме „Преузми детаље“. Након тога, видећете да је иннерТект приказан на конзоли за све елементе.

Пример 2:
Користите компоненту о којој се говори у Примеру 1. Наведите два елемента са ознаком „х1“ у ХТМЛ компоненти и користите куериСелецтор() у датотеци „јс“ да бисте добили унутрашњи текст „х1“.
фирстЕкампле.хтмл
<темплате><варијанта муње-карте = 'Узак' наслов = 'Здраво' икона- име = 'стандард: налог' >
< х1 > Здраво ЛинукХинт. Ја сам први х1 < / х1 >
< х1 > Здраво ЛинукХинт. Ја сам други х1 < / х1 >
<варијанта муње-дугме = 'база' етикета = „Преузми детаље“ онцлицк = { гетДетаилс } >< / муња-дугме>
< / муња-картица>
< / шаблон>
фирстЕкампле.јс
гетДетаилс ( ) {// Добија унутрашњи текст ознаке х1.
конзола. Пријава ( ово . шаблон . куериСелецтор ( 'х1' ) . иннерТект ) ;
}
Цео код:

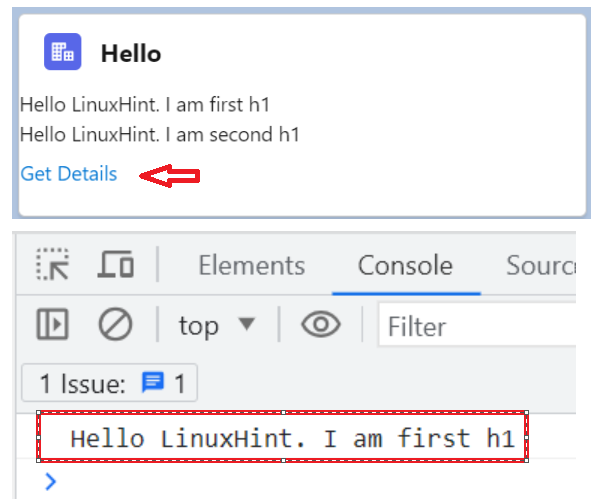
Излаз:
Постоје два елемента са истом ознаком. Дакле, куериСелецтор() бира само први елемент. Када кликнете на дугме „Преузми детаље“, видећете први „х1“ и унутрашњи текст се враћа у конзолу.

Пример 3:
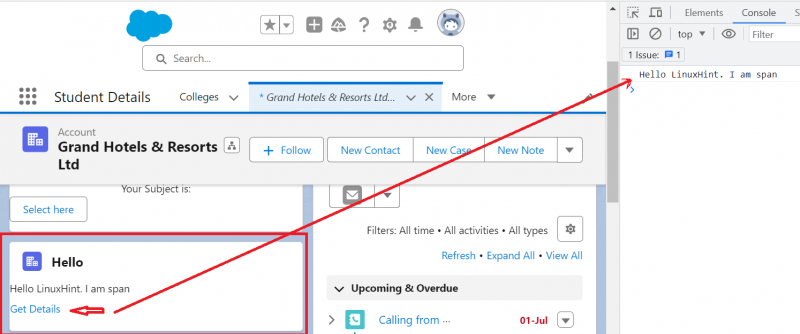
Такође можемо да ускладиштимо куериСелецтор() у променљиву и да користимо ову променљиву за добијање унутрашњег текста. Хајде да направимо спан ознаку са неким текстом и вратимо иннерТект на конзолу тако што ћемо ово сачувати у променљивој.
фирстЕкампле.хтмл
<темплате><варијанта муње-карте = 'Узак' наслов = 'Здраво' икона- име = 'стандард: налог' >
< спан > Здраво ЛинукХинт. Ја сам спан < / спан >< бр >
<варијанта муње-дугме = 'база' етикета = „Преузми детаље“ онцлицк = { гетДетаилс } >< / муња-дугме>
< / муња-картица>
< / шаблон>
фирстЕкампле.јс
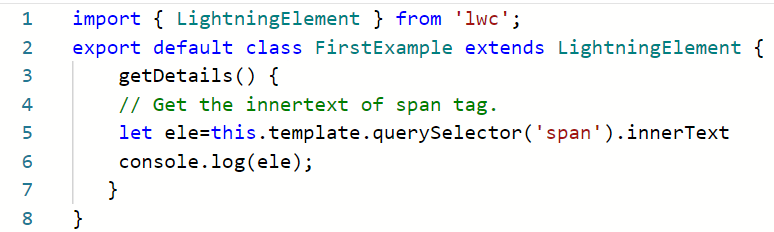
гетДетаилс ( ) {// Добија унутрашњи текст ознаке спан.
пусти га = ово . шаблон . куериСелецтор ( 'спан' ) . иннерТект
конзола. Пријава ( он ) ;
}
Цео код:

Излаз:

Пример 4:
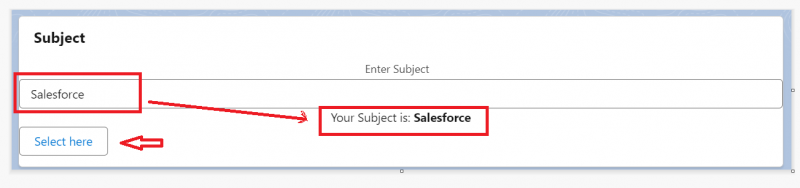
У овом примеру, креирамо дугме и уносимо текст (лигхтнинг-инпут) који ће узети предмет као стринг. Проследимо „лигхтнинг-инпут“ као селектор методи куериСелецтор(). Додељује се променљивој „цомпутер_релатед“. Када кликнете на ово дугме, приказује се вредност која је присутна у овој променљивој.
сецондЕкампле.хтмл
<темплате><муња-карта наслов = 'предмет' >
< центар >
<лигхтнинг-инпут етикета = „Унесите предмет“ вредност = { повезан са рачунаром } >< / лигхтнинг-инпут>
< стр > Ваш предмет је: < б > {цомпутер_релатед} < / б > < / стр >
< / центар >
<муња-дугме етикета = „Изабери овде“ онцлицк = { хандлеСубјецт } >< / муња-дугме>
< / муња-картица>
< / шаблон>
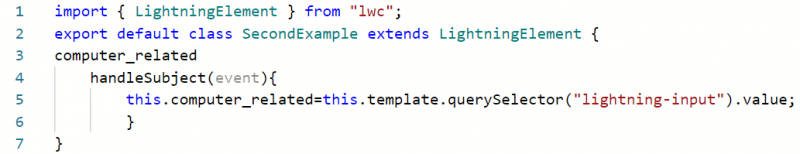
сецондЕкампле.јс
повезан са рачунаромхандлеСубјецт ( догађај ) {
ово . повезан са рачунаром = ово . шаблон . куериСелецтор ( 'муња-улаз' ) . вредност ;
}
Цео код:

Излаз:

Пример 5:
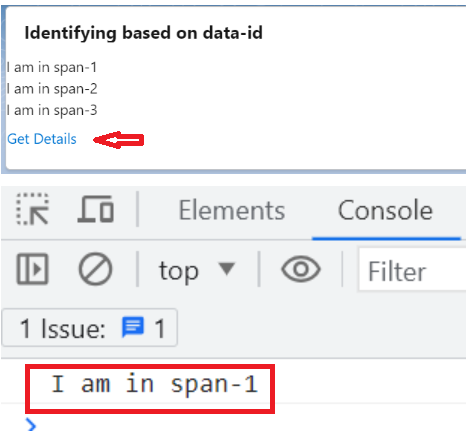
Овде користимо дата-рецид. Хајде да направимо дугме са три ознаке спан са рецид као „Спан1“, „Спан2“ и „Спан3“ у ХТМЛ датотеци. Изаберите први распон тако што ћете проследити „Спан1“ у дата-рецид у куериСелецтор().
трећиПример.хтмл
<темплате><муња-карта наслов = „Идентификација на основу ИД-а података“ >
< спан дата-рецид = 'Спан1' > Ја сам у спан-1 < / спан >< бр >
< спан дата-рецид = 'Спан2' > Ја сам у спан-2 < / спан >< бр >
< спан дата-рецид = 'Спан3' > Ја сам у распону-3 < / спан >< бр >
<варијанта муње-дугме = 'база' етикета = „Преузми детаље“ онцлицк = { гетДетаилс } >< / муња-дугме>
< / муња-картица>
< / шаблон>
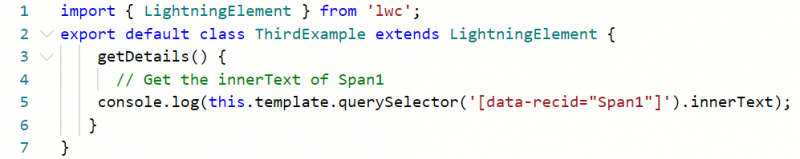
тхирдЕкампле.јс
гетДетаилс ( ) {// Добити унутрашњи текст за Спан1
конзола. Пријава ( ово . шаблон . куериСелецтор ( '[дата-рецид='Спан1']' ) . иннерТект ) ;
}
Цео код:

Излаз:

Закључак
Научили смо како да користимо куериСелецтор() за приступ ДОМ елементима. куериСелецтор() је користио “тхис.темплате” да би изабрао елементе у тренутном шаблону. Ово може бити могуће сачувати у променљивој или директно користити. И једно и друго се помиње са примерима. Такође, дали смо пример који укључује више елемената. У овом случају, куериСелецтор() враћа први елемент.