Овај пост ће илустровати „евент.таргет“ и његову употребу у ЈаваСцрипт-у.
Шта је „евент.таргет“ у ЈаваСцрипт-у?
„ догађај.циљ ” је својство/атрибут „ догађај ” у ЈаваСцрипт-у. Односи се на елемент који је покренуо догађај. Да бисте приступили атрибуту евент.таргет, догађај елемента мора бити послушан. „ аддЕвентЛистенер() ” метода се користи за слушање конкретног догађаја.
Синтакса
Да бисте користили својство „евент.таргет“, пратите дату синтаксу:
елемент. аддЕвентЛистенер ( '<догађај>' , функција ( догађај ) {
конзола. Пријава ( догађај. циљ )
} )
У датој синтакси,
- „ аддЕвентЛистенер() ” метода се користи за додавање руковаоца догађаја за одређени елемент.
- “ <догађај> ” означава било који догађај, као што је „ кликните ”, “ Миша преко ', и тако даље.
Пример
У датом примеру, добићемо елемент који је покренуо догађај користећи „ догађај.циљ ' имовина.
Овде ћемо креирати дугме тако што ћемо доделити ид ' бтн ” који се користи у ЈаваСцрипт-у за приступ дугмету:
< дугме ид = 'бтн' > Кликните овде дугме >
У ЈаваСцрипт датотеци, прво ћемо добити референцу дугмета користећи његов додељени ИД уз помоћ „ гетЕлементБиИд() ” метод:
конст дугме = документ. гетЕлементБиИд ( 'бтн' ) ;Прикључите слушалац догађаја помоћу дугмета. „ кликните ” догађај се покреће кликом на дугме, а објекат догађаја се прослеђује слушаоцу догађаја као аргумент. „ догађај.циљ ” атрибут је доступан из функције слушаоца да би се добила референца на елемент дугмета који је покренуо догађај:
дугме. аддЕвентЛистенер ( 'кликни' , функција ( догађај ) {конзола. Пријава ( 'Циљни догађај:' , догађај. циљ ) ;
} ) ;
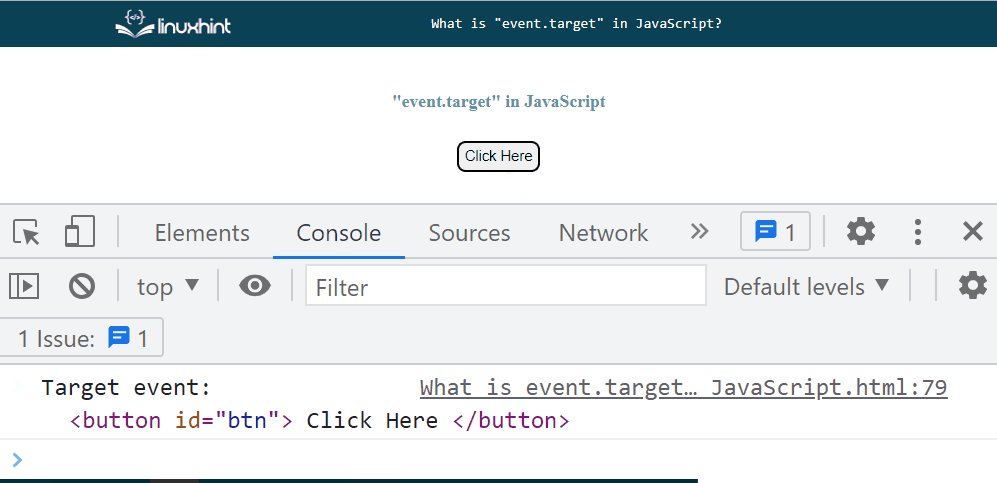
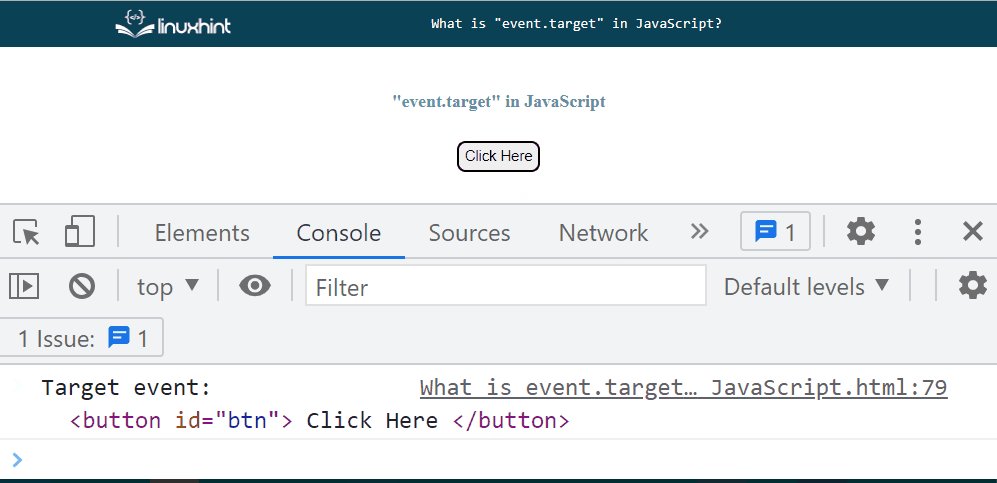
Излаз приказује референцу одређеног дугмета на које се кликне:

Можете добити више информација и применити различите функције као што је стилизовање циљаног догађаја користећи његове атрибуте.
Који су атрибути „евент.таргет“?
Постоје различити атрибути својства “евент.таргет” који пружају информације о циљном елементу. Неколико уобичајених атрибута евент.таргет објекта је следеће:
| евент.таргет Атрибути | Опис |
| евент.таргет.тагнаме | Користи се за добијање „ име ” ХТМЛ ознаке циљног елемента. |
| евент.таргет.валуе | Користите за преузимање „ вредност ” циљног елемента. Овај атрибут се углавном користи за улазне елементе. |
| евент.таргет.ид | За добијање „ ид ” атрибута циљног елемента, користите дати атрибут. |
| евент.таргет.цлассЛист | Листа „ класе ” који садржи циљни елемент приступа се преко овог атрибута. |
| евент.таргет.тектЦонтент | Користи се за добијање „ текстуални садржај ” циљног елемента. |
| евент.таргет.хреф | Овај атрибут преузима „ хреф ” атрибут циљног елемента, као што су везе. |
| евент.таргет.стиле | За измену „ ЦСС ” својство циљног елемента, користите овај атрибут. |
Пример 1: Промените боју позадине циљног елемента
У датом примеру, променићемо боју позадине циљног елемента користећи „ стил ” атрибут на „ кликните ” догађај:
конст дугме = документ. гетЕлементБиИд ( 'бтн' ) ;дугме. аддЕвентЛистенер ( 'кликни' , функција ( догађај ) {
догађај. циљ . стил . боја позадине = 'Плави' ;
} ) ;
Излаз

Пример 2: Добијте вредност циљног елемента
Креирајте поље за унос текста и област за приказивање текста помоћу ознаке <п>. Додели ИД-ове пољу за унос и ознаку <п> као „ такеИнпут ' и ' Прикажи ', редом:
< тип уноса = 'текст' ид = 'такеИнпут' >< п ид = 'Прикажи' > стр >
Добијте референцу поља за текст користећи „ гетЕлементБиИд() ” метод:
био унос = документ. гетЕлементБиИд ( 'такеИнпут' ) ;Користити ' вредност ” атрибут са „ догађај.циљ ” да бисте добили вредност циљаног елемента:
улазни. аддЕвентЛистенер ( 'улазни' , ( догађај ) => {документ. гетЕлементБиИд ( 'Прикажи' ) . иннерХТМЛ = догађај. циљ . вредност ;
} )
Као што видите да је вредност унета у оквир за текст успешно преузета помоћу „ вредност ” атрибут:

То је било све о „евент.таргет“ у ЈаваСцрипт-у.
Закључак
„ догађај.циљ ” се односи на елемент који је покренуо/иницирао догађај. Постоје неки атрибути својства „евент.таргет“ који пружају информације о циљном елементу. На пример, ' евент.таргет.тагнаме ”, “ .вредност ”, “ .ид ”, “ .стиле ', и тако даље. Овај пост је илустровао „евент.таргет“, његове атрибуте и његову употребу у ЈаваСцрипт-у.