Овај чланак демонстрира ДОМ елемент „цлиентТоп“ заједно са практичном имплементацијом у ХТМЛ-у.
Како користити ДОМ елемент „цлиентТоп“ у ХТМЛ-у?
Својство „цлиентТоп“ је корисно за рад са изгледом и позиционирањем ХТМЛ елемената током креирања веб страница. Што заузврат помаже у креирању прилагодљивих и динамичних изгледа веб локација
Пример
Хајде да имамо пример за боље разумевање својства „цлиентТоп“. На пример, тежина границе са горње позиције се оцењује у овом примеру:
< тело >
< х3 ид = 'пример' > Чланак је обезбедио Линукхинт за боље објашњење < / х3 >
< / тело >
Прво, унутар „ <боди> ” таг креира “ <х3> ” и наведите неке лажне податке. Такође, доделите ИД од „ пример ' с тим.
< стил >
#екампле {
граница : 2пк пуна црна;
паддинг: 10пк;
позадина- боја : светло сива;
}
< / стил >
Након тога, унутар „ <стиле> ” означите “ пример “ ид и поставите вредност “ 2пк чврста шумскозелена ' до ' граница ' имовина. Такође, примените неки основни стил користећи „ паддинг ' и ' боја позадине ” својства ради боље визуелизације.
Након извршења горе наведеног кода, веб страница изгледа овако:

Излаз показује да су елементи див и х3 приказани на веб страници са основним стиловима.
Користите својство „цлиентТоп“.
Да бисте користили „ цлиентТоп ” својство на ХТМЛ елемент, додајте следеће редове кода унутар „ <сцрипт> ” ознака. Објашњење овог исечка кода је објашњено у наставку:
< скрипта >био пример = доцумент.гетЕлементБиИд ( 'пример' ) ;
вар топХеигхт = екампле.цлиентТоп;
цонсоле.лог ( 'Висина горње ивице:' + топХеигхт + 'пк' ) ;
< / скрипта >
У горњем исечку кода:
- Прво, променљива „ пример ” се креира који чува информације или примењује неке радње на ХТМЛ елемент.
- Затим, „ топХеигхт ” променљива чува “ пример ” променљива заједно са „ цлиентТоп ' имовина.
- На крају, прикажите „ топХеигхт ” променљива на конзоли користећи „ цонсоле.лог() ” метод.
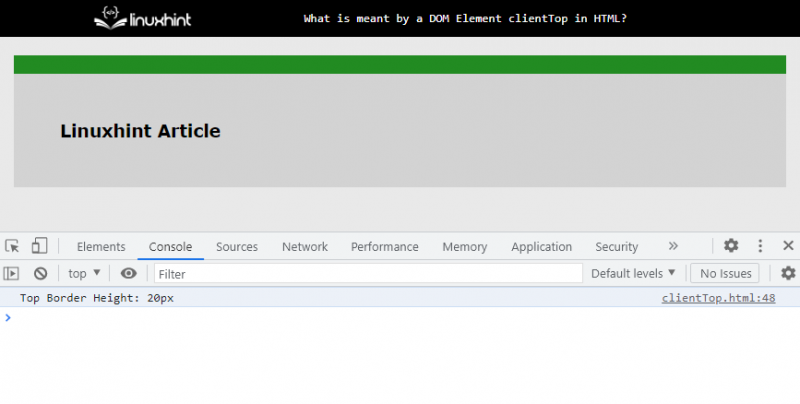
Након извршења горњег исечка кода, конзола изгледа овако:

Горњи излаз илуструје да је висина/тежина горње ивице приказана на конзоли у пикселима за изабране елементе.
Закључак
„ цлиентТоп ” својство мери укупну висину ХТМЛ елемената, укључујући њихове ивице и паддинг. Својство „цлиентТоп“ враћа тежину ивице са горње позиције за изабрани ХТМЛ елемент који помаже у изградњи интерактивних веб страница. Овај чланак је показао шта се подразумева под ДОМ елементом „цлиентТоп“ у ХТМЛ-у.