Овај водич ће дефинисати процедуру за додавање опције из улазног текста у ознаку за одабир користећи ЈаваСцрипт.
Како додати опцију за одабир ознаке из уноса текста користећи ЈаваСцрипт?
Да бисте додали опцију из уносног текста у ознаку за одабир користећи ЈаваСцрипт, можете користити различите методе, као што су:
Хајде да истражимо сваки метод један по један!
Метод 1: Додајте опцију за избор ознаке из уноса текста помоћу методе адд() са конструктором опција
За додавање опције из улазног текста у ознаку за одабир, користите „ додати() ” метод са “ Опција ” Конструктор. Метода адд() се користи за додавање елемената опцијама „ ХТМЛСелецтЕлемент ” такође познат као ознака <селецт>. Узима два параметра као аргументе.
Синтакса
Пратите дату синтаксу да бисте користили метод адд() за додавање опције у ознаку за избор:
додати ( опција, постојећаОпција ) ;Овде, „ опција ” представља нову опцију која ће бити додата уместо „ екистОптион ”.
Пример
Направићемо поље за унос, падајући мени користећи <селецт> ознаку и дугме које ће додати нове опције у елемент за одабир, позивајући „ инсертОптион() ” када се кликне на њу:
< тип уноса = 'текст' ид = 'ткт' чувар места = „Унесите текст да бисте додали опцију“ >< изаберите ид = 'Опције' >
< вредност опције = 'ц' > Ц опција >
изаберите >
< бр >< бр >
< дугме ид = 'додај бтн' онцлицк = 'инсертОптион()' > Додај опцију дугме >
У ЈС датотеци дефинишите функцију под називом „ инсертОптион() ”, а затим приступите дугмету, пољу за текст и елементу за одабир са додељеним ИД-ом користећи „ куериСелецтор() ” метод. Затим креирајте инстанцу опције користећи конструктор опција и позовите метод адд() тако што ћете проследити постојећу опцију и нову опцију коју треба додати на крају листе:
фунцтионинсертОптион ( ){
конст аддБтн = документ. куериСелецтор ( '#аддбтн' ) ;
конст Листа кутија = документ. куериСелецтор ( '#Опције' ) ;
конст испустити = документ. куериСелецтор ( '#ткт' ) ;
конст опција = Нова Опција ( испустити. вредност , испустити. вредност ) ;
Листа кутија. додати ( опција, недефинисано ) ;
испустити. вредност = '' ;
испустити. фокус ( ) ;
}
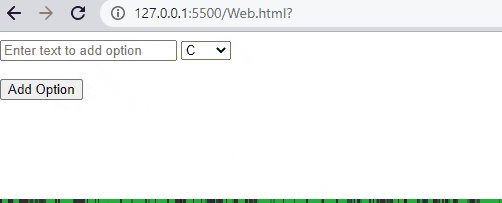
Излаз показује да је нова опција из поља за текст додата на крају падајућег менија:

Белешка: Можете користити овај метод да додате опцију на почетак ознаке за одабир додавањем вредности постојеће опције као другог параметра уместо недефинисане. Додаће нову опцију пре постојеће.
Пређимо на другу методу!
Метод 2: Додајте опцију за избор ознаке из уноса текста помоћу цреатеЕлемент() са методом аппендЦхилд()
Постоји још један приступ помоћу којег можете креирати нови елемент користећи „ цреатеЕлемент() ” метод са „ аппендЦхилд() ” метод. Користећи ову методологију, додаћемо опције на почетак ознаке за одабир.
Синтакса
Користите следећу синтаксу за додавање опције у ознаку за избор из уносног текста користећи метод аппендЦхилд():
аппендЦхилд ( невОптионВалуе ) ;Пример
Овде ћемо направити падајућу листу додавањем две опције „ Ц ' и ' Ц++ “, поље за унос и дугме које ће позвати кориснички дефинисану ЈаваСцрипт функцију под називом „ инсертОптион() ” када се његов догађај онцлицк покрене:
< тип уноса = 'текст' ид = 'ткт' чувар места = „Унесите текст да бисте додали опцију“ >< изаберите ид = 'испустити' >
< опција > Ц опција >
< опција > Ц ++ опција >
изаберите >
< бр >< бр >
< дугме онцлицк = 'инсертОптион();' > Додај опцију дугме >
У функцији под називом „ инсертОптион() “, прво приступите елементу за одабир и текстуалном пољу користећи њихов додељени ИД, а затим позовите методе цреатеЕлемент() и цреатеТектНоде() за креирање инстанце опције и дохватите текстуалну вредност као опцију. Након тога, позовите метод аппендЦхилд() и проследите текстуалну вредност као опцију, а затим додајте ову опцију на почетак листе избора користећи „ инсертБефоре() ” метод са елементом за одабир:
фунцтионинсертОптион ( ){
вар селецт = документ. гетЕлементБиИд ( 'испустити' ) ,
тектВалуе = документ. гетЕлементБиИд ( 'ткт' ) . вредност ,
невОптион = документ. цреатеЕлемент ( 'Опција' ) ,
невОптионВалуе = документ. цреатеТектНоде ( тектВалуе ) ;
невОптион. аппендЦхилд ( невОптионВалуе ) ;
изаберите. инсертБефоре ( новаОпција, изаберите. прво дете ) ;
}
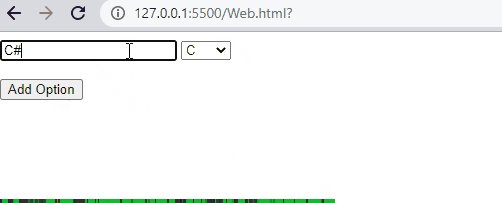
Као што видите, излаз показује да је нова опција из поља за текст додата на почетак падајућег менија:

Саставили смо сва могућа решења за додавање опција из уносног текста у ознаку за одабир.
Закључак
Да бисте додали опцију из уносног текста у ознаку за одабир користећи ЈаваСцрипт, можете користити уграђене методе ЈаваСцрипт, укључујући метод адд() или метод аппендЦхилд(). Можете додати опције у ознаку за одабир на почетку листе као и на крају листе. У овом водичу смо дефинисали процедуру за додавање опције из улазног текста у ознаку за одабир користећи ЈаваСцрипт са детаљним примерима.